La proprietà z-index nei CSS specifica la posizione di un elemento rispetto ad un altro.
Questa proprietà è molto utilizzata nello sviluppo dei vari layout, ad esempio quando occorre scrivere su di un’immagine oppure bisogna posizionare un elemento contenitore davanti o dietro ad un altro.
z-index CSS valori possibili:
valori numerici: valori positivi, negativi o il valore zero.
auto: è quello di default.
inherit: valore ereditato da un elemento padre.
z-index CSS primo esempio
Facciamo un semplice esempio inserendo un’immagine con il posizionamento assoluto e vogliamo poi visualizzare sopra di essa del testo qualunque.
Creiamo semplicemente una classe per l’immagine e impostiamo il valore di position ad absolute ed il valore di z-index a -1 per portarla indietro.
Impostiamo anche un’opacità sull’immagine per permettere una migliore lettura del testo.
Ecco dunque un semplice esempio d’utilizzo di z-index, nel quale, per semplicità, abbiamo incluso il css nella stessa pagina:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Esempio proprietà z-index</title>
<style>
.immagine {
width:500px;
position: absolute;
left: 0px;
top: 0px;
opacity:0.2;
z-index: -1;
}
</style>
</head>
<body>
<h1>Proprietà z-index CSS</h1>
<img class="immagine" src="sito_div/img/time.jpg">
<div>
Testo sull'immagine con z-index!
</div>
</body>
</html>
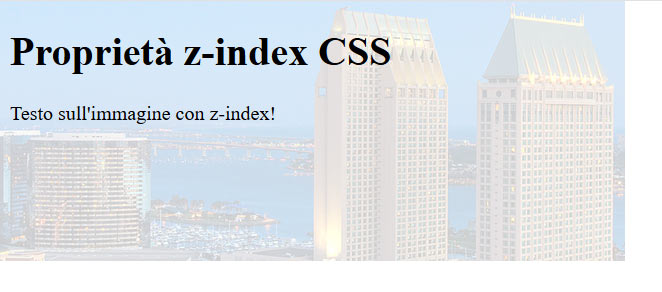
Se proviamo il codice su un browser visualizzeremo un layout di questo tipo:

z-index CSS secondo esempio
In questo secondo esempio creiamo due box e facciamo in modo che il secondo box stia davanti al primo.
Quindi creiamo uno stile per il primo box dando una larghezza, un’altezza, un colore di sfondo e un padding di 20 pixel. Per il secondo box, impostiamo il colore di sfondo, l’altezza, la larghezza e la position relative. Ricordiamo che questo permette di seguire le impostazioni di left, top, bottom e right. Impostiamo anche il valore di z-index a 1 per permettergli di stare sopra al primo livello.
Ecco dunque il codice completo:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Esempio proprietà position</title>
<style>
.primo {
width:300px;
height:100px;
padding:20px;
background-color: #ccc;
}
.secondo {
width:300px;
height:100px;
padding:20px;
background-color: #ffff00;
position: relative;
top:-80px;
left:150px;
z-index: 1;
}
</style>
</head>
<body>
<h1>Proprietà z-index CSS</h1>
<div class="primo">
Primo box!
</div>
<div class="secondo">
Secondo box!
</div>
</body>
</html>
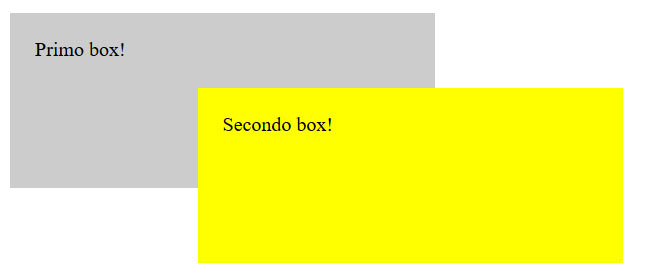
Ecco dunque come si vedranno i box:

Potevamo ottenere lo stesso risultato inserendo z-index a 0 in quanto non abbiamo impostato per il primo box nessun z-index.
Se avessimo inserito questi valori per il primo box:
position: relative;
z-index: 0;Allora per portare aventi il secondo box, dovevamo inserire queste proprietà:
position: relative;
z-index: 1;terzo esempio
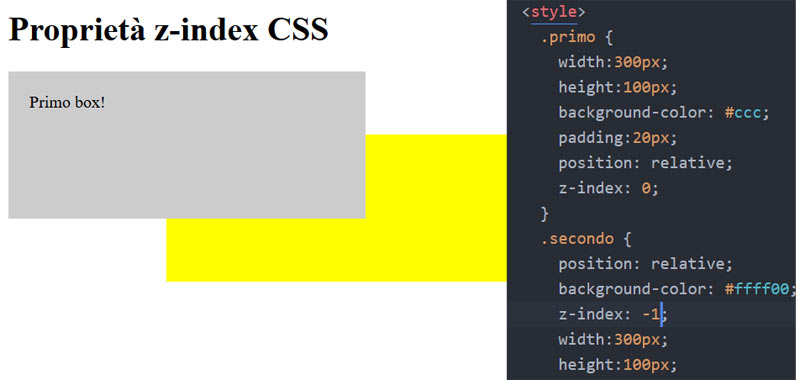
Proviamo adesso a cambiare il valore di z-index del secondo box impostandolo a -1. Adesso il secondo livello è nascosto dal primo, come si vede nell’immagine sotto:

Fate la prova con tre livelli per capire meglio il funzionamento.
Nelle prossime lezioni torneremo ancora sulla proprietà z-index dei CSS con tanti altri esempi pratici.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi