In questa lezione realizziamo una semplice tavola pitagorica in JavaScript.
Per realizzare questo esempio, creeremo dunque una tabella html ed in ogni cella andremo ad inserire i nostri elementi.
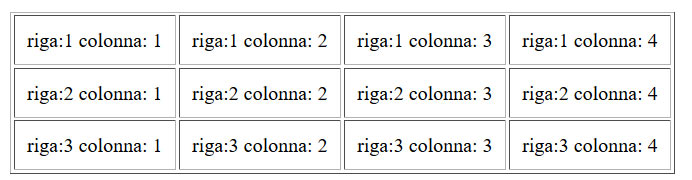
Ritorniamo all’esempio di prima per capire come ottenere gli elementi da inserire nelle celle:

Dalla figura possiamo dunque notare che se moltiplichiamo le righe con le colonne otterremo i risultati desiderati.
Infatti nella prima riga avremo:
1*1=1; 1*2=2; 1*3=3,…
Nella seconda riga avremo invece:
2*1=2; 2*2=4; 2*3=6, ….
E così via per le altre righe.
Tavola pitagorica JavaScript implementazione
Per realizzare la tavola pitagorica, ad esempio di dimensione 10 x 10, utilizzo dunque due cicli for annidati con indici diversi.
Poi, in ogni cella visualizzo il prodotto dei due indici i e j.
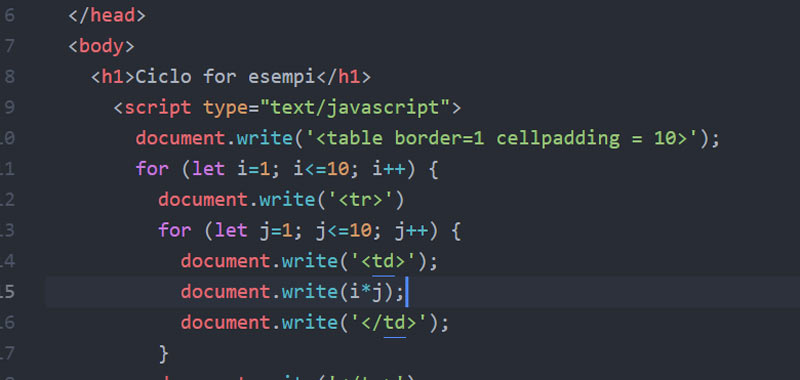
Di seguito ecco il codice JavaScript completo che potremmo inserire nella nostra pagina HTML:
document.write('');
for(let i=1; i <= 10; i++) {
document.write('')
for(let j=1; j <= 10; j++) {
document.write('');
}
document.write('');
}
document.write('<table><tbody><tr><td>');
document.write(i * j);
document.write('</td></tr></tbody></table>');
Per semplicità stiamo usando il metodo document.write per stampare la nostra tavola pitagorica in JavaScript, ma potremmo usare anche i metodi per manipolare il DOM, divertendoci a creare dei nuovi elementi.
Il tutorial per manipolare gli elementi del DOM in JavaScript lo potete trovare al seguente link: DOM in JavaScript.
Tavola pitagorica JavaScript secondo esempio
Ecco un esempio della tavolta pitagorica implementata utilizzando i metodi createElement() e createTexnode().
Cliccate sul pulsante aggiungi tavola pitagorica sotto, per far apparire una tavola pitagorica 10 x 10.
Procedimento tavola pitagorica in JavaScript
Il codice html che ho utilizzato per creare l'esempio è composto da un button e un div dove far apparire la tavola pitagorica.
Il codice javascript rappresenta una funzione che al suo interno creo un tag tabella impostando l'attributo border a 1.
Poi utilizzando i due cicli for creo la tavola pitagorica dove all'interno di ogni cella inserisco, come nell'esempio precedente, il prodotto dei due indici.
Utilizzando il metodo appendChild appendo tutti gli elementi nella pagina html.
Ecco dunque il codice completo:
function aggiungi() {
var table = document.createElement("table");
table.setAttribute('border', 1)
for(let i=1; i <= 10; i++) {
var row = document.createElement("tr");
for(let j=1; j <= 10; j++) {
var col = document.createElement("td");
var testo = document.createTextNode(i * j);
col.appendChild(testo);
row.appendChild(col);
}
table.appendChild(row);
}
document.getElementById("tavola").appendChild(table);
}
Conclusione
In questa lezioni abbiamo sviluppato la tavola pitagorica in JavaScript utilizzando vari metodi.
Alcuni link utili
Introduzione al tutorial JavaScript
Come utilizzare JavaScript alert
Come utilizzare JavaScript confirm