Il metodo substring di JavaScript si applica alle stringhe per estrapolarne una parte.
substring segue la seguente sintassi:
stringa.substring(inzio, fine);
Dove inizio indica da quale carattere deve iniziare, mentre fine indica la fine del carattere da considerare.
Il parametro inizio è obbligatorio e se non è specificato si considera il valore 0. Invece il parametro fine è opzionale e se non specificato considera la stringa fino all’ultimo carattere.
Substring JavaScript – primo esempio
Vediamo subito un primo esempio di utilizzo di questo metodo per capirne il corretto funzionamento.
Trasformare un nome in minuscolo in uno con iniziale maiuscola utilizzando il metodo substring e anche il metodo toUpperCase.
Come prima cosa occorre inserire in una variabile un nome in minuscolo, ad esempio io ho inserito coding.
Adesso occorre trasformare la prima lettera in maiuscolo.
La prima lettera si estrae indicando semplicemente il primo elemento stringa[0].
Estraiamo poi la sotto-stringa a partire dalla posizione 1, in quanto dobbiamo saltare la posizione 0 che abbiamo appena trasformato in maiuscolo. Il metodo che utilizziamo per fare ciò è substring di JavaScript.
Dopo occorre concatenare le due stringe e lo possiamo fare semplicemente con l’operatore +.
let stringa = 'coding';
const maiuscola = stringa[0].toUpperCase();
const resto = stringa.substring(1);
const unita = maiuscola + resto;
console.log('La stringa modificata è: ' + unita);Substring JavaScript – secondo esempio
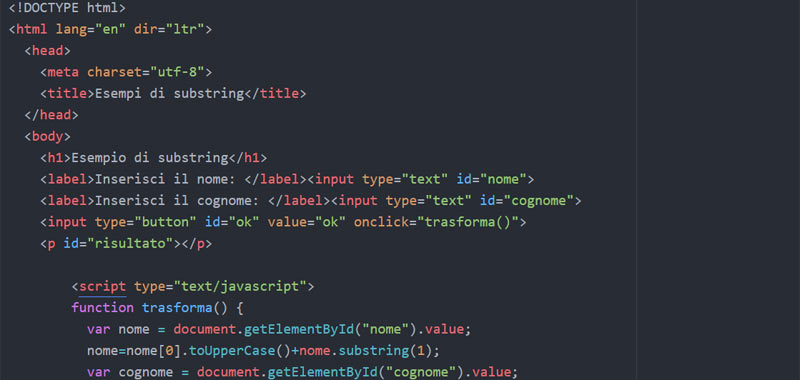
In questo secondo esempio estraiamo la prima lettera del nome, la prima lettera del cognome inseriti in input e li trasformiamo, in modo da avere la prima lettera sempre in maiuscolo e tutto il resto in minuscolo.
Quando l’utente avrà inserito i dati e avrà fatto clic su ok, richiamerà la funzione trasforma che provvederà a trasformare i dati così come indicato.
Per realizzare questo esempio ci servono i metodi toUpperCase, toLowerCase e substring.
Ecco dunque il codice che utilizza il metodo substring di JavaScript:
let nome = prompt('Inserisci il nome');
//trasformo il nome con il primo carattere maiuscolo
//ed il resto minuscolo
nome = nome[0].toUpperCase() + nome.substring(1).toLowerCase();
let cognome = prompt('Inserisci il cognome');
//trasformo il cognome con il primo carattere maiuscolo
//ed il resto minuscolo
cognome = cognome[0].toUpperCase() + cognome.substring(1).toLowerCase();
//unisco i risultati
const risultato = document.getElementById("risultato");
risultato.innerHTML = "Nome e Cognome: " + nome + ' ' + cognome;Substring JavaScript – Terzo esempio
In questo esempio vedremo come estrarre gli ultimi due caratteri di una stringa utilizzando il metodo substring di JavaScript e la proprietà length sulle stringhe, che ricordiamo serve a determinare la lunghezza di una stringa.
Chiaramente daremo per certo che l’utente inserisca una parola più lunga di 2 lettere. Se l’utente inserisce una stringa di 1 solo carattere verrà comunque restituito quest’ultimo.
Ecco dunque il codice completo:
let nome = prompt('Inserisci il nome');
//calcolo la lunghezza della stringa utilizzando la proprietà length
const len = nome.length;
//Seleziono gli ultimi due caratteri
const ultimiDue = nome.substring(len-2);
//stampo i caratteri nella pagina html
document.getElementById("risultato").innerHTML = ultimiDue;
Chiaramente si potrebbe fare un controllo in modo da permettere l’inserimento di almeno due caratteri di testo.
Conclusione
In questa lezione abbiamo affrontato il metodo substring di JavaScript e abbiamo utilizzato anche altri due metodi per trasformare il testo in maiuscolo e minuscolo.
Alcuni link utili
Introduzione al tutorial JavaScript
Come utilizzare JavaScript alert
Come utilizzare JavaScript confirm
Variabili e costanti in JavaScript






[…] JavaScript substring […]