In questo articolo parleremo di come creare la struttura di un sito web. Infatti, dopo aver registrato il dominio e assicurato il nome del logo, possiamo procedere alla realizzazione della struttura del sito web.
Ma come fare per crearla? A chi possiamo affidare il lavoro? Puoi fare da solo la struttura?
Se non hai abbastanza soldi da investire per affidarti ad un professionista sappi che oggi esistono vari strumenti per creare un sito web da soli, ma ci vuole tempo e pazienza.
Se ne hai, ti spiegherò come utilizzare uno strumento utile e potente come WordPress, ma ti farò vedere anche come creare la struttura di un sito web da zero, con qualche linea di codice HTML, CSS, JavaScript e PHP.
Vediamo, dunque, in dettaglio quali sono i passi da seguire.
Primo passo
Come creare la struttura di un sito web – I contenuti
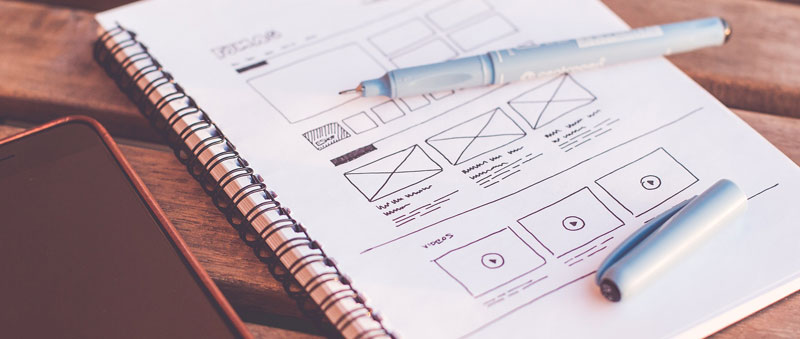
Innanzitutto occorre organizzare i contenuti del sito web e disegnare uno storyboard funzionale.
Lo storyboard non è altro che lo schizzo o disegno-progetto di come intendi strutturare il tuo sito web.

Tranquillo, per farlo puoi semplicemente prendere carta e penna oppure se ti va ti puoi dilettare utilizzando tool online gratuiti come Canva.
Canva ti offre una serie di immagini da poter utilizzare gratis, oppure ti permette di caricarne delle tue. Offre anche delle immagini a pagamento che non sei obbligato ad acquistare.
In questo modo potrai disegnare il tuo accattivante storyboard in poco tempo e discuterne magari con qualcuno che condivide il tuo progetto per apportare delle migliorie e/o aggiunte.

Dopo queste premesse scegli con cura il colore per creare il tuo sito web, sicuramente in questo modo sarai in grado di comunicare meglio quello che vorrai!
Contemporaneamente alla creazione del tuo storyboard, per preparare la struttura di un sito web, segui anche la seconda parte del tutorial. Impareremo a scegliere i colori giusti e i font per la creazione di un sito web.