In questo tutorial su Scratch in italiano, vedremo quali sono gli strumenti base per utilizzare il programma. Le lezioni di questo tutorial sono strutturate in maniera tale da proporre tanti esempi ed esercizi su ciascun argomento affrontato.
Quindi vi proporrò pochi elementi al giorno, con la possibilità di impararne l’uso, attraverso esercizi guidati e strutturati su più lezioni.
Tutorial Scratch 3 in italiano – primi elementi di base
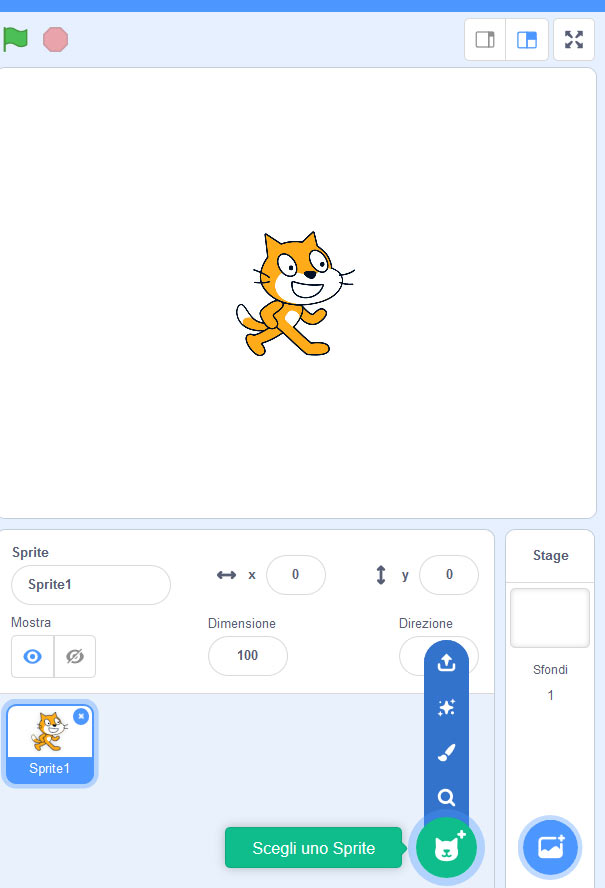
Aprendo Scratch 3.0 ci troveremo dunque nella schermata iniziale. Sul lato destro abbiamo un’area che è l’anteprima del nostro programma, con al centro il gattino (lo sprite), che è il simbolo di Scratch. Quest’area si chiama stage.
In quest’area ci sono in alto a destra due simboli: una bandiera verde e un esagono rosso. Se si clicca sulla bandiera verde si fa partire l’animazione che abbiamo programmato, se invece si clicca sull’esagono rosso si ferma il programma.

Gli sprite sono gli oggetti che andremo a posizionare sullo schermo.
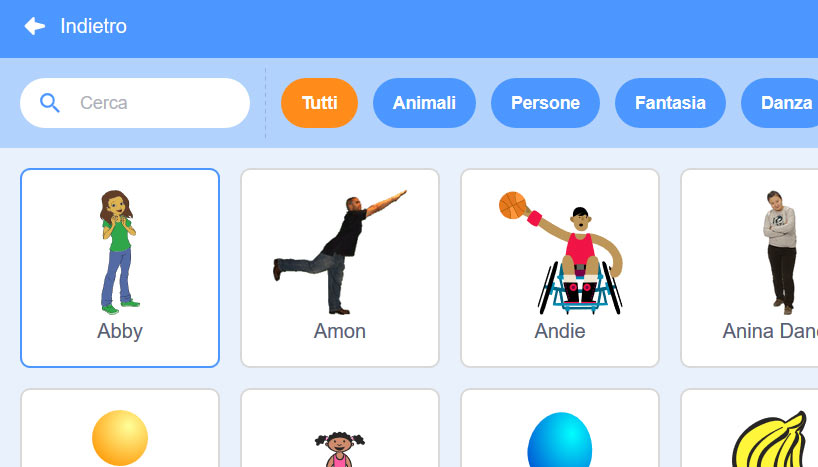
Subito sotto, sul lato destro, avete la possibilità di cambiare sprite, infatti cliccando sulla sagoma della testa del gattino con il più sopra, si apre un messaggio con la scritta “Scegli uno sprite“. Se sceglierete questa opzione vi si aprirà una finestra con la possibilità di scegliere un nuovo sprite per la vostra applicazione.
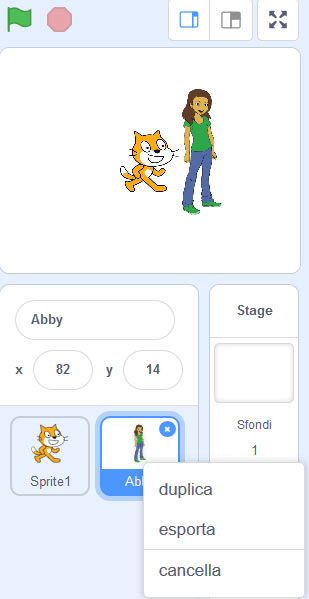
Fate clic allora su un personaggio a piacere, in modo da aggiungerlo nello stage.

Ogni sprite, può essere duplicato, cancellato o esportato semplicemente cliccando con il tasto destro sullo sprite stesso.

Tutorial Scratch in italiano – Blocchi di inizio
Continuiamo la nostra lezione presentando i blocchi che costituiscono l’inizio e la fine di ciascun algoritmo.
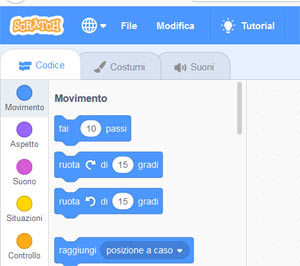
Appena aperto Scratch, sulla sinistra troviamo questi elementi:

Abbiamo quindi tre linguette. Nella prima selezioniamo gli elementi che riguardano il codice a blocchi da inserire nel nostro programma. Nella seconda invece troviamo i possibili costumi degli sprite e infine nella terza abbiamo la possibilità di inserire dei suoni.
Se lasciamo attiva la linguetta del codice avremo una serie di opzioni da poter scegliere: movimento, aspetto, suono, situazioni, controllo, ecc…
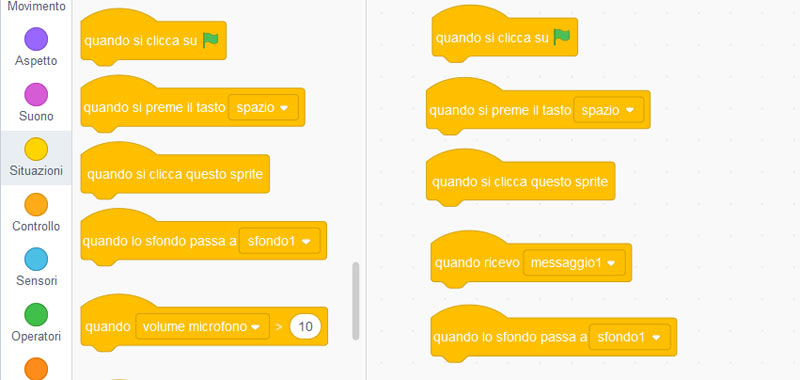
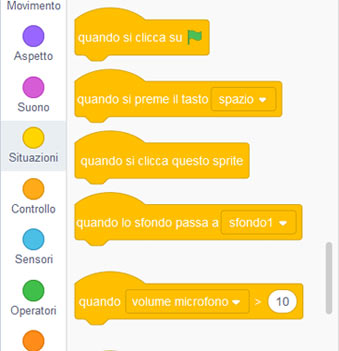
Andando a scegliere e quindi a cliccare su Situazioni (pallino di colore giallo) ci troveremo davanti una serie di possibili blocchi di codice che ci permetteranno di iniziare un algoritmo.

A mano a mano vi spiegherò come utilizzarli.
Blocco di fine
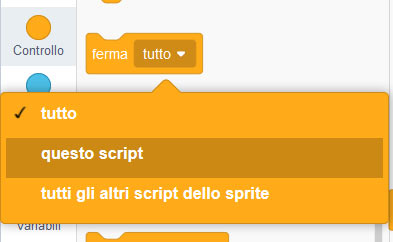
Il blocco per terminare un algoritmo lo troviamo nella sezione, a sinistra, controllo (pallino di colore arancio).
Vedremo più in là, in dettaglio, le opzioni che si attiveranno cliccando sulla freccia a lato di tutto.

Bene, quelli descritti sono semplicemente i blocchi di inizio e di fine di un algoritmo.
Ma dove trascinare i blocchi?
I blocchi si trascinano nell’area centrale del nostro programma, è infatti quella l’area dove si progetterà il nostro algoritmo.
Chiaramente questa è solo la prima lezione introduttiva del nostro tutorial su Scratch 3.0 in italiano, nella prossima creeremo già il nostro primo esempio.
Alcuni link utili
Download del programma Scratch in italiano
Massimo fra tre numeri in Scratch
Minimo tra 3 numeri in Scratch
Esempio di successione di Fibonacci con Algobuild
La successione di Fibonacci in C++
Sviluppo con Algobuild della successione di Fibonacci