In questa lezione realizzeremo un semplicissimo quiz di astronomia con App Inventor.
Ipotizziamo, così come abbiamo fatto con Scratch, una serie di domande:
1) Di che cosa sono fatti gli anelli di Saturno?
A) Di nuvole
B) Di pietre
C) Di latte
D) Di carta
Risposta corretta: B
2) Quale di questi è il nome di un cratere lunare?
A) Leopardi
B) Copernico
C) Mozart
D) Beethoven
Risposta corretta: B
3) Quale pianeta veniva osservato dalla sonda Messenger?
A) Terra
B) Giove
C) Marte
D) Mercurio
Risposta corretta: D
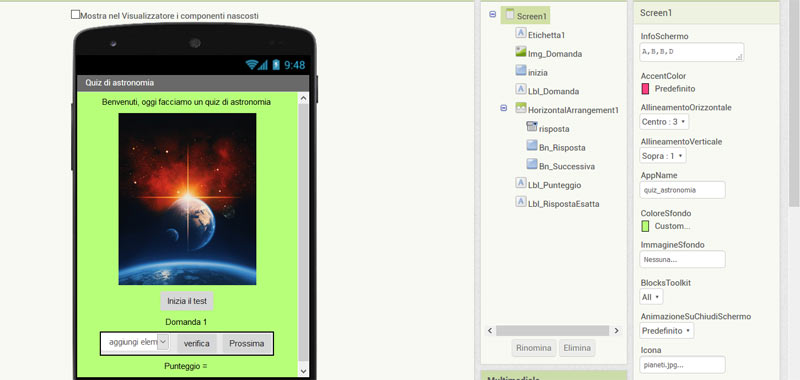
Sviluppo layout – Quiz di astronomia con App Inventor

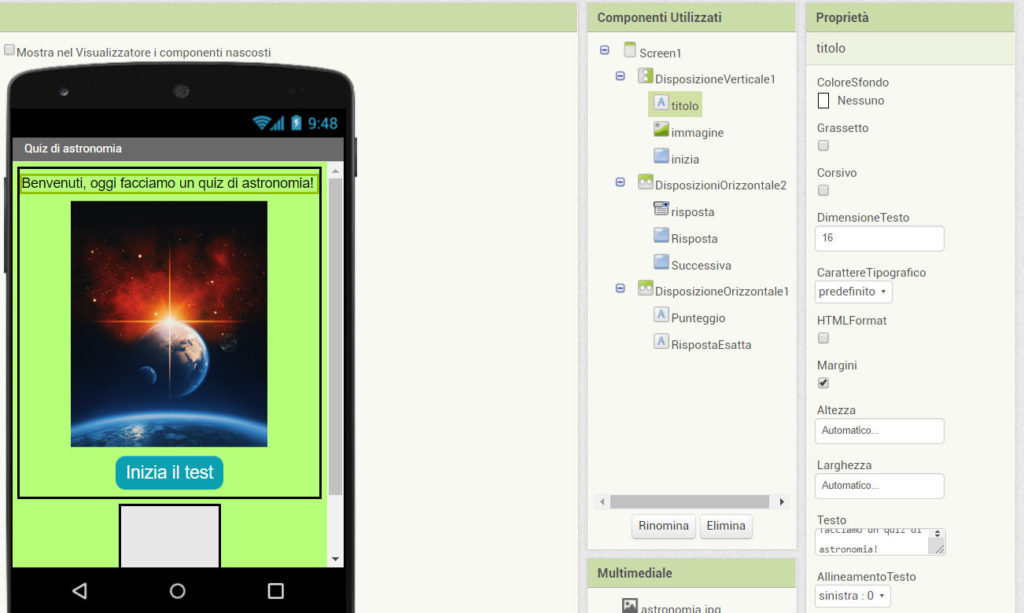
Seguiamo queste impostazioni per ogni elemento che vedete in Componenti utilizzati, come da figura in alto.
Per il titolo, impostiamo nel pannello proprietà:
– Testo: Benvenuti, oggi facciamo un quiz di astronomia!
– DimensioneTesto: 18.
Questo elemento rappresenta il titolo dell’app, cioè il messaggio di benvenuto: ‘Benvenuto, oggi facciamo un quiz di astronomia‘.
Immagine, impostiamo nel pannello proprietà:
– Altezza: 250.
– Immagine: impostate un’immagine a piacere.
Inizia, impostiamo nel pannello proprietà:
– ColoreSfondo: blu.
– DimensioneTesto: 20.
– Sagoma: arrotondata.
– ColoreTesto: bianco.
Quando clicchiamo su questo pulsante, si inizierà a giocare e quindi verranno poste le domande.
Per l’etichetta domanda impostiamo nel pannello proprietà:
– ColoreSfondo: blu.
– Testo: cancellatelo.
– Visibile: togliete il segno di spunta.
Quest’etichetta servirà a far visualizzare le domande a partire dalla prima.
Per l’elemento a scorrimento risposta impostiamo nel pannello proprietà:
– ElementiDaStringa: A,B,C,D.
– Visibile: togliete il segno di spunta.
Quest’etichetta permetterà di scegliere una riposta tra le 4 opzioni: A,B,C,D.
Il pulsante Risposta ha le seguenti proprietà:
– DimensioneTesto: 16.
– ColoreSfondo: giallo.
– Sagoma: arrotondata.
– Testo: Verifica
Questo pulsante consente al clic di verificare la correttezza della risposta data.
Il pulsante Successiva ha le seguenti proprietà:
– DimensioneTesto: 16.
– ColoreSfondo: magenta.
– Sagoma: arrotondata.
– Testo: Successiva.
– Visibile: togliete il segno di spunta.
Questo pulsante serve ad andare alla domanda successiva.
Per l’etichetta Punteggio impostiamo nel pannello proprietà:
– DimensioneTesto: 18.
– Testo: Cancellatelo.
– Visibile: togliete il segno di spunta.
Quest’etichetta servirà a far visualizzare il punteggio di volta in volta raggiunto.
Per l’etichetta RispostaEsatta impostiamo nel pannello proprietà:
– ColoreSfondo: blu.
– Testo: cancellatelo.
– Visibile: togliete il segno di spunta.
Quest’etichetta servirà a far visualizzare il messaggio, se la risposta è corretta oppure no.
Programmiamo la nostra app sul quiz di astronomia
Per programmare questo quiz di astronomia con App Inventor, seguiremo questi passaggi.
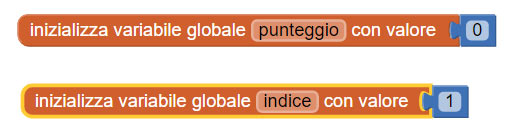
Innanzitutto inizializziamo le variabili globali: punteggio e indice.

Dopo creiamo 3 liste:
– Una per le domande
– Una per le risposte
– L’ultima per le immagini.

Al primo elemento di domande corrisponde il primo elemento di risposte ed il primo elemento di immagini. Così con le altre domande.
Creiamo una procedura per le domande.

Programmiamo poi i blocchi di codice al verificarsi dell’evento .cliccato sul pulsante inizia .

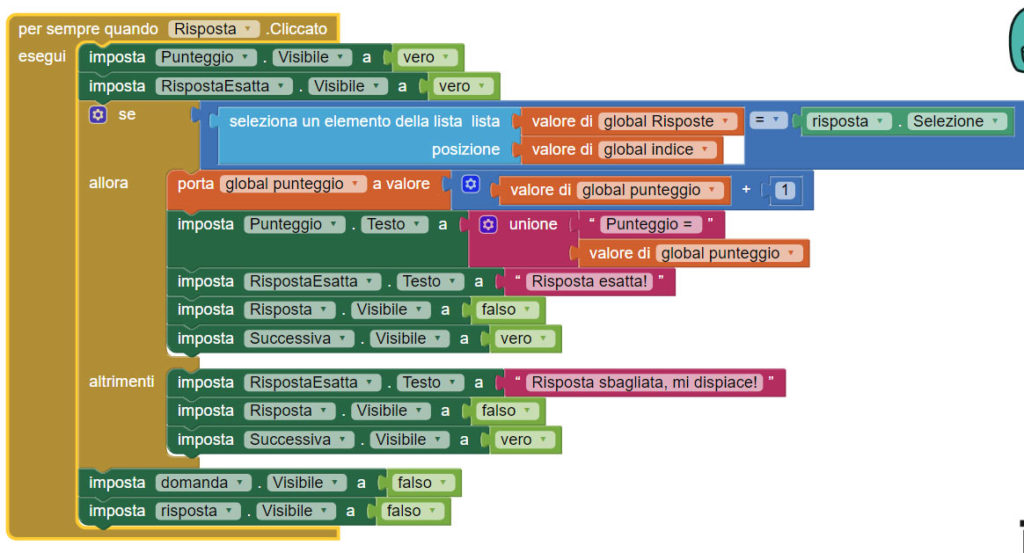
Programmiamo anche i blocchi di codice al verificarsi dell’evento .cliccato sul pulsante risposta.

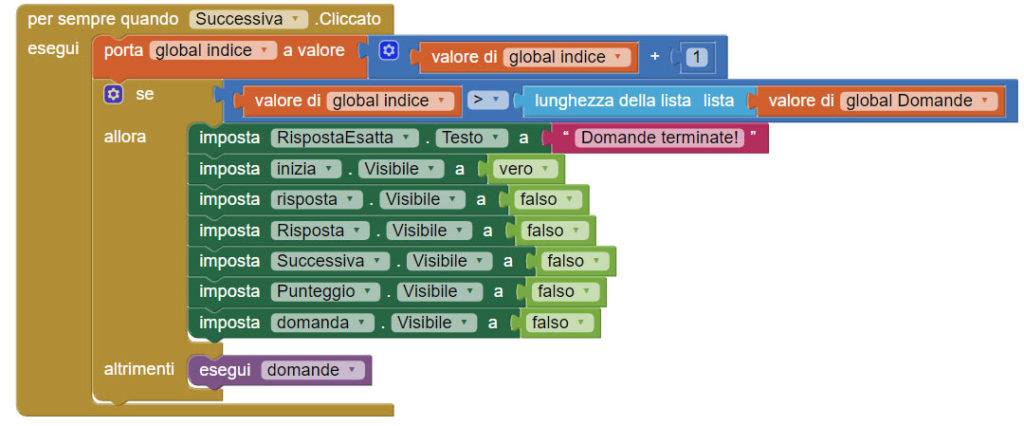
Infine programmiamo i blocchi di codice da inserire all’interno dell’evento .cliccato sul pulsante successiva.

Abbiamo terminato la nostra semplice app su un quiz di astronomia con App inventor.
Provate a fare quiz più lunghi e su altri temi.
Alcuni link utili
Gioco indovina numero con App Inventor
App sugli angoli con App Inventor