In questo tutorial vedremo come impostare le proprietà di un pdf con JavaScript, per dare ad esempio un titolo o un autore ad un documento.
In definitiva si tratta dei metadati di un documento pdf. Queste proprietà ad esempio possono essere utili nelle ricerche non solo in locale ma anche nei motori di ricerca per cui è importante impostare un titolo idoneo. Il titolo del file può anche non coincidere con il suo nome.
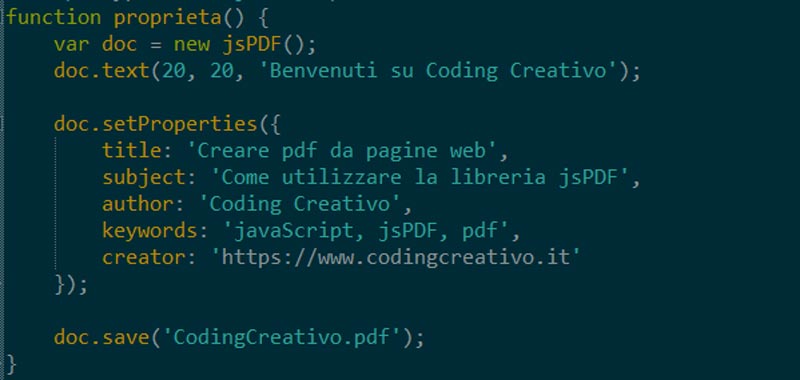
Esempio di come impostare le proprietà di un pdf con JavaScript
Settiamo le proprietà del documento, assegnando quindi il titolo, l’oggetto, l’autore, le parole chiavi e il creatore.
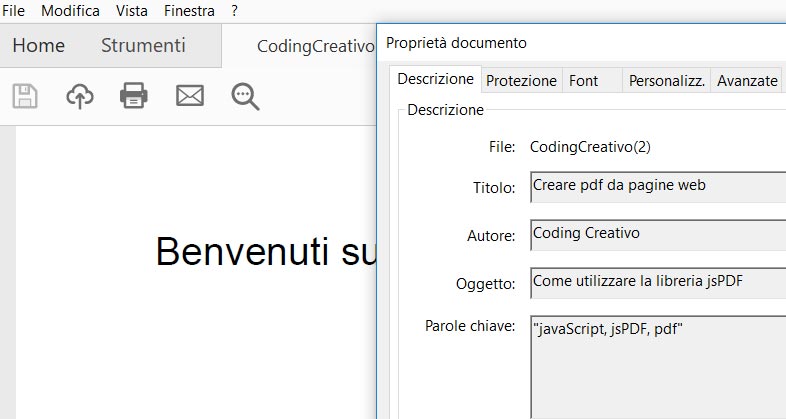
Ovvero quelle proprietà che compaiono quando si clicca sul menù file e poi andando sulla voce proprietà di un documento pdf.
Nella figura sotto vedrete come appaiono personalizzate le proprietà del nostro documento pdf.

Se cliccate sul link sotto, si creerà un documento con le proprietà impostate come da figura sopra.
Coding CreativoProcedimento
Per impostare le proprietà di un pdf con javascript mi servirà sempre la libreria jsPDF, quindi la inserisco nel punto più opportuno della mia pagina web.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.2/jspdf.min.js"></script>Poi inserisco il link su cui voglio che al clic si generi la pagina pdf.
<a href="javascript:proprieta()">Coding Creativo</a>Infine inserisco la funzione javascript per creare le proprietà del documento, utilizzando setProperties() che permette di definire i metadati tra cui il titolo, il soggetto, le parole chiavi e il creatore del documento.
<script type="text/javascript">
function proprieta() {
var doc = new jsPDF();
doc.text(20, 20, 'Benvenuti su Coding Creativo');
doc.setProperties({
title: 'Creare pdf da pagine web',
subject: 'Come utilizzare la libreria jsPDF',
author: 'Coding Creativo',
keywords: 'javaScript, jsPDF, pdf',
creator: 'https://www.codingcreativo.it'
});
doc.save('CodingCreativo.pdf');
}
</script>Chiaramente questo è un semplice esempio per personalizzare le proprietà di un pdf con JavaScript.
Alcuni link utili
Rimuovere attributi agli elementi del DOM con JavaScript
Creare attributi agli elementi
Creare elementi nel dom con javascript
Come creare una galleria di immagini con javascript
Utilizzare gli array in javascript
Come creare una calcolatrice con javascript
Validare un form con javascript
Saper utilizzare il metodo getElementById
Alcuni esempi con javascript alert