Imparare a programmare in JavaScript è un’esperienza semplice e divertente!
In questo tutorial JavaScript che vi propongo, troverete una ricca varietà di esercizi ed esempi dedicati ad ogni argomento trattato, seguendo la metodologia dell’apprendimento pratico. Con questo approccio basato su “imparare facendo”, acquisire le fondamenta del linguaggio JavaScript risulterà non solo semplice, ma anche creativo e divertente!
Per iniziare, approfondiamo alcuni brevi concetti teorici!
Programmare in JavaScript – definizioni
JavaScript si configura come un linguaggio interpretato, il che significa che non richiede una fase di compilazione; ogni comando viene eseguito direttamente nel browser del cliente, ovvero della persona che sta visitando la pagina web. Questa peculiarità rende JavaScript un linguaggio centrale nella programmazione web lato client, mentre linguaggi come PHP, Python, Ruby o Perl dominano nella programmazione lato server.
La sua velocità e performance sono notevoli, e la sua integrazione impeccabile con HTML5 ne fa uno strumento fondamentale per la creazione di esperienze web dinamiche. Sebbene JavaScript sia orientato agli oggetti ed agli eventi, è importante sottolineare che segue un approccio diverso rispetto a linguaggi come Java o C++ – è difatti definito come un linguaggio orientato ai prototipi. In questa prospettiva, ciascun oggetto eredita funzionalità da un altro oggetto definito come prototipo.
Il successo di JavaScript è anche attribuibile alla vasta disponibilità di librerie e framework, come jQuery, Vue, React, AngularJS, che facilitano lo sviluppo di applicazioni web avanzate e potenti.
In sintesi, JavaScript non è solo un linguaggio rapido e versatile, ma il suo impatto positivo è ulteriormente amplificato dal ricco eco-sistema di strumenti e risorse a disposizione degli sviluppatori.
Nelle prossime lezioni del tutorial JavaScript, presente sulla piattaforma Coding Creativo, ci concentreremo su applicazioni pratiche che sfruttano alcune delle librerie e dei framework JavaScript più rilevanti del panorama.
Perché inserire JavaScript all’interno delle pagine HTML?
L’inserimento di JavaScript all’interno delle pagine HTML offre una serie di vantaggi e funzionalità che arricchiscono notevolmente l’esperienza utente. Le ragioni per incorporare JavaScript sono molteplici e comprendono:
- Validazione dei Formulari HTML:
- JavaScript consente la validazione interattiva dei moduli HTML, garantendo che gli utenti inseriscano dati corretti e completi.
- Gestione degli Eventi:
- La capacità di gestire eventi all’interno di una pagina web rende possibile rispondere dinamicamente alle azioni degli utenti, migliorando l’interattività complessiva.
- Aggiunta di Effetti Visivi:
- JavaScript è ampiamente utilizzato per implementare effetti visivi avanzati come slideshow e gallerie fotografiche, arricchendo la presentazione delle informazioni sulla pagina.
- Apertura di Finestre Aggiuntive:
- L’apertura di finestre aggiuntive, specialmente a fini pubblicitari o informativi, è una funzionalità di JavaScript che contribuisce alla progettazione di esperienze web dinamiche.
- Realizzazione di Menu Responsive:
- JavaScript è essenziale per creare menu responsive, adattabili alle diverse dimensioni dei dispositivi mobili, migliorando l’usabilità su piattaforme diverse.
- Fornitura di Feedback Interattivo:
- Grazie a JavaScript, è possibile fornire messaggi di risposta immediati in base alle scelte effettuate dagli utenti, migliorando l’esperienza di navigazione complessiva.
Questi sono solo alcuni esempi delle potenzialità di JavaScript. L’apprendimento di JavaScript non solo amplia le possibilità di progettazione web, ma è anche cruciale per sviluppare applicazioni web moderne e interattive che rispondano alle esigenze dinamiche degli utenti. La sua versatilità lo rende uno strumento indispensabile nel toolkit di ogni sviluppatore web. Questi motivi ed altri possono spingere alla necessità di imparare a programmare in JavaScript.
Come viene inserito JavaScript all’interno di una pagina HTML?
L’inserimento di JavaScript in una pagina HTML può avvenire attraverso tre modalità distintive:
– direttamente nella pagina html come blocchi di codice racchiusi tra il tag script;
– oppure in un foglio JavaScript esterno che poi viene collegato alla pagina html (la modalità consigliata per la maggior parte delle volte);
– infine anche in modalità in linea, cioè all’interno del tag html (ormai in disuso).
Prima modalità – inserimento nella stessa pagina html
Il codice JavaScript si incorpora direttamente nella pagina web utilizzando il tag <script>…</script>. Spesso, questo blocco di codice è posizionato dopo l’apertura del tag <head> e prima della sua chiusura </head>, ma può essere collocato anche in altri punti della pagina.
L’attributo type è utilizzato per indicare il tipo di codice, di solito impostato su text/javascript.
<script type="text/javascript">...</script>Tra il tag di apertura e quello di chiusura inseriamo le funzioni che devono essere eseguite e che poi saranno richiamate nella pagina html.
<script type="text/javascript">
function nomeFunzione(parametri){
...
}
</script>Seconda modalità – inserimento in un file esterno
In questa modalità, si collega la pagina HTML a un file JavaScript esterno mediante il tag <script>. Questa pratica è consigliata e spesso si effettua prima della chiusura del tag </body>, assicurando così il caricamento del Document Object Model (DOM). Si utilizza l’attributo src per indicare il percorso del file esterno.
<script type='text/javascript' src='script.js'></script>Terza modalità – inserimento in linea
Questa modalità è ormai in disuso, ma è utile sapere che il codice può essere inserito ad esempio in un tag html. Ecco un semplice esempio:
<h1 onclick="changeText('Coding Creativo')">....</h1>Continuiamo il nostro tutorial JavaScript facendo un altro semplice esempio di utilizzo:
<!DOCTYPE html>
<html lang="it">
<head>
<title>Coding Creativo</title>
<script type="text/javascript">
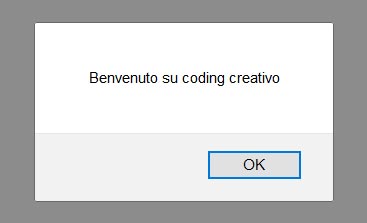
window.alert("Benvenuto su coding creativo");
</script>
</head>
<body>
<header>
<h1>Coding Creativo</h1>
<h2>Fare coding divertendosi</h2>
</header>
<article>
<h2>
<a name="scratch">Scratch</a>
</h2>
<p>
Scratch è un ambiente di programmazione gratuito ed è ideale per imparare il coding. <br>L'interfaccia grafica è molto intuitiva e semplice da usare. <br>Sul sito <a href="https://www.codingcreativo.it">Coding Creativo</a> troverete tanti esempi ed esercizi su scratch...
</p>
</article>
<footer>
<p>Creato da Coding creativo</p>
</footer>
</body>
</html>
Salviamo la nostra pagina e vedremo il messaggio come da figura sotto.

Non appena cliccheremo l’ok, si aprirà il nostro sito web. Quindi in questo modo abbiamo inserito, una semplice finestra che viene visualizzata prima dell’apertura del sito (questa pratica comunque non è molto utilizzata, ma serve solo da primo semplice esempio!).
Conclusioni
Abbiamo semplicemente spiegato come iniziare a programmare in JavaScript nelle prossime lezioni continueremo il nostro tutorial spiegando pian piano i concetti base e mettendoli in pratica.
Alcuni link utili
Indice argomenti tutorial JavaScript
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web