In questa lezione parleremo della proprietà position static, che rappresenta il valore di default della proprietà position.
Iniziamo subito a fare degli esempi pratici al fine di capirne il corretto funzionamento.
Position static CSS – primo esempio
Creiamo un foglio di stile per una pagina web e, per comodità d’esempio, lo inseriamo nella stessa pagina html.
Impostiamo poi il valore position static ad un elemento div, utilizzando una classe, ad esempio di nome .position-static. Essendo il valore di default chiaramente potremmo anche non specificarlo.
Dopo assegniamo, per poter visualizzare l’elemento, una larghezza, un’altezza, un bordo e la proprietà left con un valore, ad esempio di 20px. Quest’ultima proprietà non sortirà nessun effetto sul nostro elemento.
Ecco dunque il codice completo che dimostra un esempio d’utilizzo di position static:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Esempio proprietà position</title>
<style>
.position-static {
width:300px;
padding:20px;
border:5px solid #ccc;
position: static;
left:20px; /* non ha alcun effetto */
}
</style>
</head>
<body>
<h1>Proprietà position CSS</h1>
<div class="position-static">
Elemento con posizione statica! Anche se ho impostato la proprietà left a 20 pixel non si discosta dal bordo sinistro!
</div>
</body>
</html>
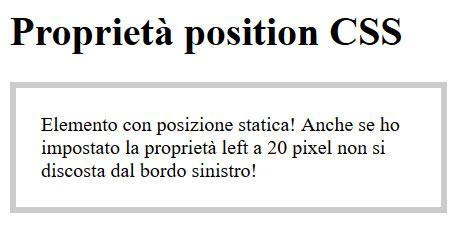
L’immagine sotto rappresenta quanto scritto sopra. Possiamo notare che l’elemento non si è spostato dal lato sinistro, infatti è perfettamente allineato con il paragrafo sopra.
Quindi, come detto prima, il position static non permette di spostare l’elemento dal suo normale flusso.

Come facciamo dunque a spostare un elemento utilizzando le proprietà left, right, top e bottom?
Lo possiamo fare in vari modi.
Come prima cosa modifichiamo il valore della proprietà position, assegnando il valore relative:
position: relative;Lasciamo poi tutto il resto invariato e visualizziamo nuovamente la nostra pagina web.
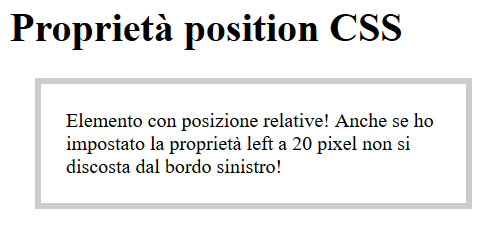
L’immagine sotto rappresenta le modifiche che abbiamo apportato.

Come potete notare l’elemento adesso è spostato dal margine di sinistra di 20 pixel.
In questa lezione abbiamo spiegato la proprietà position dei CSS e abbiamo fatto qualche esempio. Nelle prossime lezioni faremo ancora degli esempi che utilizzano questa proprietà.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi

