In questa lezione parleremo di position relative, una proprietà dei CSS, e lo faremo attraverso alcuni esempi.
Come già visto nella lezione precedente un elemento a cui è assegnato un position relative è in grado di seguire quanto specificato nelle proprietà left, right, bottom e top. Quindi si sposta un elemento dalla sua posizione naturale che viene così traslato in base ai valori delle 4 posizioni.
Esempio position relative CSS
In questo esempio inseriremo più di un elemento con posizione relative e ne analizzeremo il comportamento.
Creiamo dunque la struttura della nostra pagina html inserendo un container con all’interno 3 elementi. Un box di colore giallo, uno di colore rosso e uno di colore rosso.
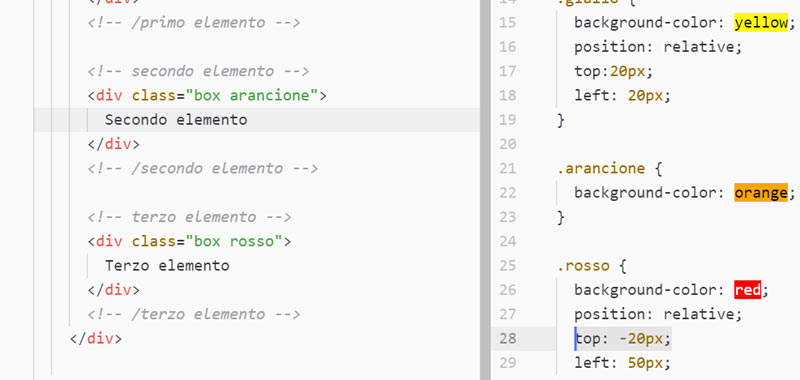
Ecco dunque il codice di esempio sul position relative, opportunamente commentato:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Position relative esempio</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<!-- primo elemento -->
<div class="box giallo">
Primo elemento
</div>
<!-- /primo elemento -->
<!-- secondo elemento -->
<div class="box arancione">
Secondo elemento
</div>
<!-- /secondo elemento -->
<!-- terzo elemento -->
<div class="box rosso">
Terzo elemento
</div>
<!-- /terzo elemento -->
</div>
</body>
</html>
Adesso creiamo uno stile per questa pagina web, inserendo delle dimensioni specifiche per i box e dei colori opportuni.
Diamo al container principale una larghezza di 300 pixel, un’altezza di 500 pixel ed un bordo solid di colore grigio.
Ad ogni box diamo una dimensione di 150 pixel di larghezza e 150 pixel di altezza. Posizioniamo il testo al centro impostando una line-height uguale all’altezza di ciascun box contenitore.
Poi al primo ed al terzo elemento diamo il valore position relative e impostiamo un valore anche per le proprietà left, top, right e bottom.
In particolare il primo elemento lo spostiamo di 20 pixel dall’alto e 20 pixel da sinistra. Mentre il secondo lo sposiamo dal basso di 20 pixel e da sinistra di 50 pixel.
Ecco dunque l’esempio completo che mostra come utilizzare il position relative:
.container {
width: 300px;
height: 500px;
border: 2px solid lightgrey;
}
.box {
width: 150px;
height: 150px;
font-size: 20px;
line-height: 150px;
}
.giallo {
background-color: yellow;
position: relative;
top:20px;
left: 20px;
}
.arancione {
background-color: orange;
}
.rosso {
background-color: red;
position: relative;
bottom: 20px;
left: 50px;
}
In questo caso al posto di bottom: 20 px, avremmo anche potuto scrivere top: -20 px;
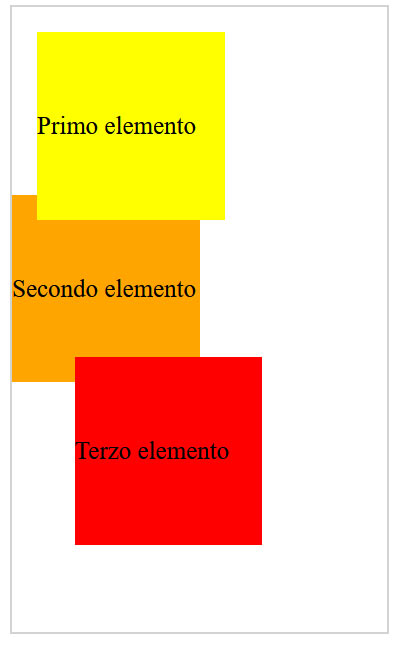
Nell’immagine sotto possiamo notare come vengono spostati i vari box.

In particolare il secondo blocco a cui abbiamo lasciato il valore di default position static rimane nella sua posizione, mentre gli altri due si spostano anche sopra di esso. Quindi in definitiva il primo ed il terzo elemento sono stati traslati in base ai valori top, bottom e left.
Nelle prossime lezioni torneremo ancora a parlare della proprietà position relative.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi