La proprietà position fixed dei CSS consente di posizionare un elemento in una posizione fissa nella pagina.
Anche in questo caso, come per absolute, l’elemento esce dal normale flusso della pagina. A differenza di prima però il contenitore di riferimento è sempre il corpo della pagina.
Se dunque, ad un elemento assegniamo la proprietà position con valore fixed, esso non scorre con la pagina ma rimane fisso in una posizione.
Position fixed esempio
Facciamo un esempio creando una sezione header con una barra di navigazione realizzata utilizzando gli elenchi puntati. Poi creiamo la sezione main dove inseriremo del testo.
Quando replicate il seguente codice abbiate cura di inserire altro testo all’interno della pagina, in modo da far apparire la barra di scorrimento laterale.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Position fixed esempio</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<!-- barra navigazione -->
<div class="barra">
<ul>
<li><a href="">Coding</a></li>
<li><a href="">Coding</a></li>
<li><a href="">Coding</a></li>
</ul>
</div>
</header>
<!-- / barra navigazione -->
<main>
<!-- testo -->
<div class="arancione">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit officia, asperiores sed alias ducimus numquam labore, rem odio cupiditate saepe doloribus. Tempora, maxime doloribus neque natus nesciunt qui quam quae!</p>
<!-- inseriamo altro testo in modo da provocare lo scorrimento della pagina -->
</div>
<!-- /testo -->
</main>
</body>
</html>
Nel CSS impostiamo innanzitutto il margin ed il padding 0 per tutti gli elementi, in modo da non avere gli spazi di default aggiunti da ciascun browser.
Dopo realizziamo la barra di navigazione assegnando la proprietà fixed con posizione dall’alto 0. Diamo anche una larghezza pari al 100% della pagina e un’altezza di 60 pixel.
Per centrare le singole voci del menù di navigazione assegniamo una line-height pari all’altezza della barra.
Togliamo il simbolo dell’elenco puntato e posizioniamo i list item uno accanto all’altro utilizzando semplicemente il display inline-block.
Se inseriamo del testo nel main senza dare un margin top, esso si posizionerà sotto la barra di navigazione. La motivazione è semplice! La barra di navigazione è uscita dal flusso della pagina quindi, non essendo visibile, il contenuto all’interno del main parte proprio dall’alto.
Dunque personalizziamo anche il main dando un margin top uguale all’altezza della barra.
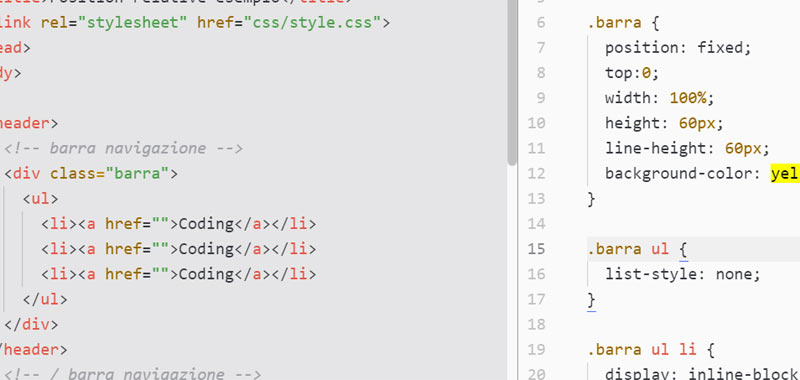
Ecco di seguito il codice di esempio CSS per il funzionamento del position fixed:
* {
margin: 0;
padding: 0;
}
/* barra di navigazione */
.barra {
position: fixed;
top:0;
width: 100%;
height: 60px;
line-height: 60px;
background-color: yellow;
}
.barra ul {
list-style: none;
}
.barra ul li {
display: inline-block;
font-size: 20px;
}
.barra ul li a{
text-decoration: none;
padding: 0 20px;
}
/* corpo principale */
main {
width: 960px;
margin-top: 60px auto 0;
}
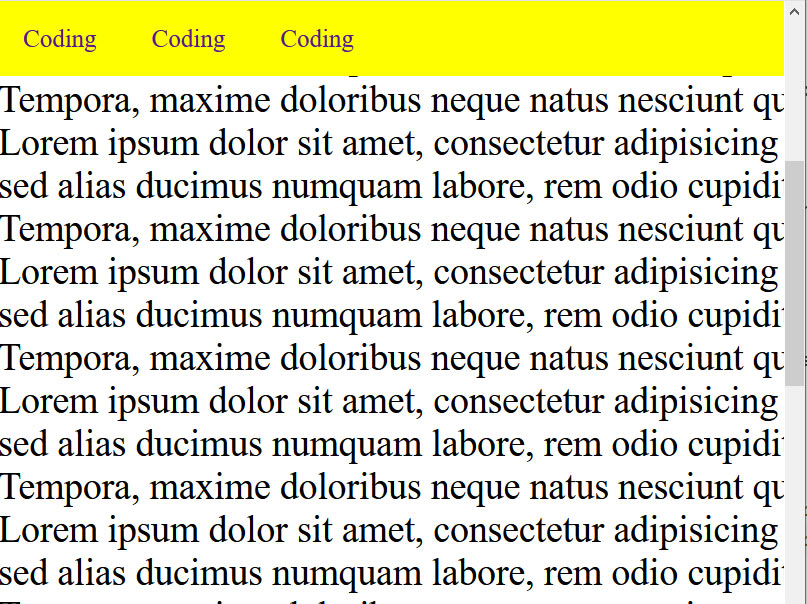
Come si può notare dall’immagine sotto, anche se scorriamo la pagina, la barra di navigazione rimane fissa in alto.

In questa lezione abbiamo affrontato il position fixed, nelle prossime lezioni farò altri semplici esempi sull’utilizzo di questo elemento.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi