La proprietà position absolute nei CSS consente di rimuovere un elemento dal flusso naturale della pagina, seguendo quanto specificato nelle proprietà top, bottom, left e right.
Se un elemento è posizionato in modalità assoluta, lo è rispetto all’antenato più vicino che ha un valore diverso da static.
Ma, se non c’è nessun elemento che soddisfa queste condizioni allora il posizionamento avviene in base al corpo del documento.
Esempio position absolute
In questo esempio consideriamo un elemento contenitore a cui daremo un position relative.
Poi creiamo al suo interno tre box di colore diverso e diamo al primo ed al terzo un position absolute.
Ecco di seguito il codice html di esempio:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Position relative esempio</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<!-- primo elemento -->
<div class="box giallo">
Primo elemento
</div>
<!-- /primo elemento -->
<!-- secondo elemento -->
<div class="box arancione">
Secondo elemento
</div>
<!-- /secondo elemento -->
<!-- terzo elemento -->
<div class="box rosso">
Terzo elemento
</div>
<!-- /terzo elemento -->
</div>
</body>
</html>
Quindi creiamo uno foglio di stile per questa pagina web, inserendo delle dimensioni specifiche per i box e dei colori.
Diamo al container principale una larghezza di 250 pixel, un’altezza di 300 pixel ed un bordo solid di colore grigio.
Ad ogni box diamo poi una dimensione di 150 pixel di larghezza e 150 pixel di altezza. Centriamo quindi il testo impostando una line-height uguale all’altezza di ciascun box contenitore.
Dopo al primo ed al terzo elemento diamo il valore position absolute e impostiamo un valore anche per le proprietà left e top.
In particolare il primo elemento lo spostiamo di 120 pixel dall’alto e 20 pixel da sinistra. Mentre il secondo lo sposiamo dal basso di 20 pixel e da sinistra di 50 pixel.
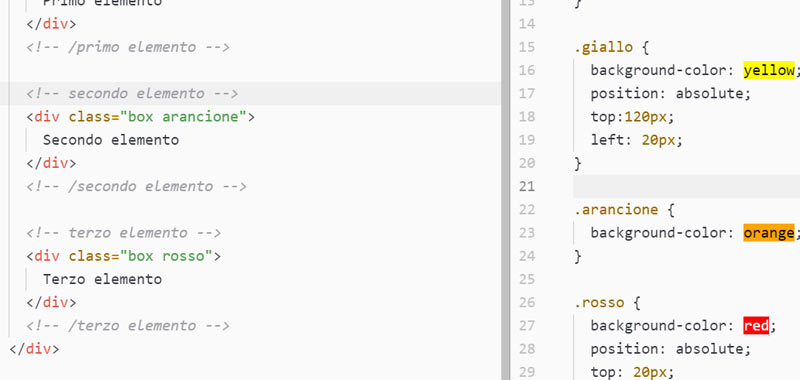
Ecco dunque l’esempio completo che mostra come utilizzare il position absolute e relative:
.container {
width: 250px;
height: 300px;
border: 2px solid lightgrey;
position: relative;
}
.box {
width: 150px;
height: 150px;
font-size: 20px;
line-height: 150px;
}
.giallo {
background-color: yellow;
position: absolute;
top:120px;
left: 20px;
}
.arancione {
background-color: orange;
}
.rosso {
background-color: red;
position: absolute;
top: 20px;
left: 50px;
}
Come possiamo notare dall’immagine sotto il primo ed il terzo elemento escono fuori dal flusso della pagina. Il secondo elemento trovando lo spazio libero si posiziona in alto.

In questa lezione abbiamo imparato ad utilizzare il position absolute, nelle prossime lezioni continuerò a proporre altri esempi su questa proprietà.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi