Nella precedente lezione abbiamo accennato il parsing JSON e abbiamo già detto che JSON è un formato testuale indipendente dal linguaggio utilizzato e anche molto semplice da capire.
Quasi tutti i browser ormai offrono un oggetto JSON nativo, può succedere però che, se si utilizzano alcune versioni di browser molto vecchie, non si disponga di questo oggetto. In tal caso occorre lavorare in un altro modo. Ma c’è da dire che oggi è un’eventualità molto remota.
Affrontiamo nel dettaglio il parsing JSON, comparando il formato testuale di JSON con gli oggetti in JavaScript.
I dati in JSON, così come gli oggetti in JavaScript, sono rappresentati da una coppia chiave: valore, dove il carattere due punti ( : ) funge da operatore di assegnazione.
Infatti ricordiamo che in JavaScript abbiamo scritto i nostri oggetti in questo modo:
var persona = {nome:'Coding',cognome:'Creativo',anni:30};Come ho spiegato in questa lezione: creare un oggetto in JavaScript.
In JSON sono necessarie le virgolette sia per la chiave, sia per il valore.
Dunque dovrei scrivere:
var persona = '{"nome":"Coding","cognome":"Creativo","anni":30}';Inoltre, così come per gli oggetti in JavaScript, JSON permette di utilizzare la struttura dati array.
Parsing JSON
var oggettoPersona = JSON.parse(persona);
console.log(oggettoPersona);Facendo il console.log otteniamo la conversione in oggetto JavaScript.
Array di valori con JSON
Facciamo dunque un altro esempio creando un oggetto persone che contiene delle chiavi persona1, persona2 alle quali è assegnato un valore di tipo array. Ciascun array contiene poi un oggetto con altre coppie chiave:valore.
Ecco di seguito il nostro esempio:
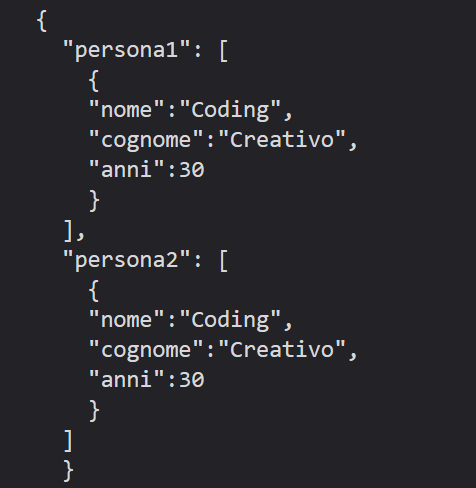
var persone = `
{
"persona1": [
{
"nome":"Coding",
"cognome":"Creativo",
"anni":30
}
],
"persona2": [
{
"nome":"Coding",
"cognome":"Creativo",
"anni":30
}
]
}`;Se poi, in JavaScript, facciamo un semplice console.log, dell’oggetto persone, otteniamo una stringa, come da figura sotto:
console.log(persone);
Parsing JSON
Adesso facciamo il nostro parsing JSON, utilizzando il metodo JSON.parse.
var oggettoPersone = JSON.parse(persone);Facciamo poi il console.log per vedere il nostro risultato:
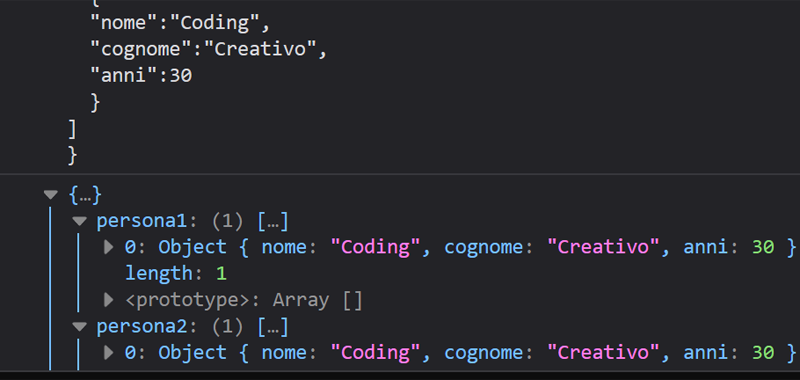
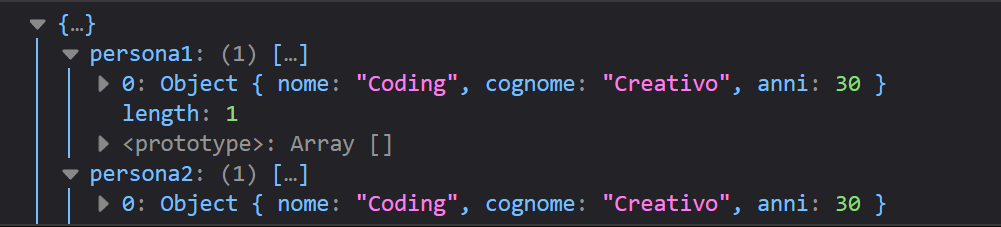
Adesso otteniamo un oggetto che contiene coppie chiavi: valore dove il valore è un array, come si vede nella figura sotto.

Alcuni link utili
Come utilizzare le callback e setTimeout
Come realizzare un convertitore da decimale a binario, ottale ed esadecimale
Come creare PDF con JavaScript
Proprietà di un PDF con JavaScript