La proprietà padding CSS serve a creare dello spazio attorno al contenuto di un elemento su ciascun lato o solo su alcuni.
Inoltre, così come il margin, è possibile impostare il padding per ciascun lato: top, right, bottom e left e per ciascuno di essi si può indicare un valore in percentuale oppure in pixel, em, cm, ecc.
Padding CSS esempi
Facciamo quindi degli esempi pratici, impostando il padding per ciascun lato. Il senso è orario partendo dall’alto, cioè dal top.
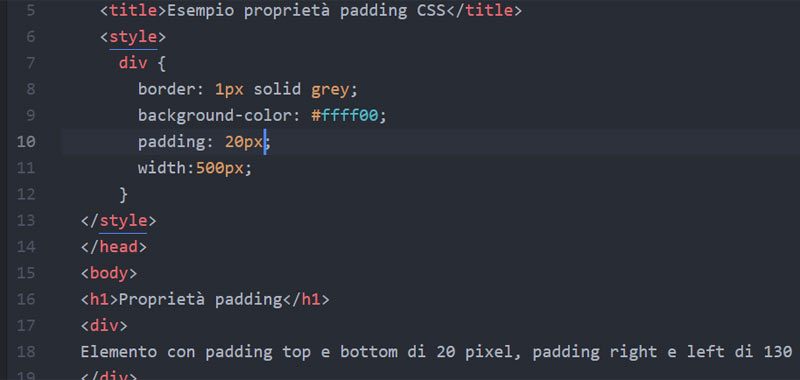
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Esempio proprietà padding CSS</title>
<style>
div {
border: 1px solid grey;
background-color: #ffff00;
padding: 20px 30px 40px 50px;
width:500px;
}
</style>
</head>
<body>
<h1>Proprietà padding</h1>
<div>
Testo con padding top di 20 pixel, padding right di 30 pixel, padding bottom di 40 pixel e padding left di 50 pixel
</div>
</body>
</html>
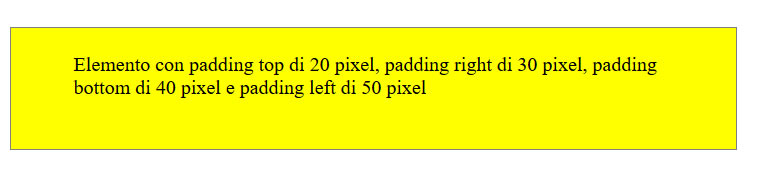
Visualizzando su un browser l’esempio sopra si ottiene il seguente risultato:

Quindi lo spazio all’interno dell’elemento div viene gestito in base alle impostazione indicate nella proprietà padding.
Nell’esempio sopra abbiamo indicato 4 valori che indicano il padding su ciascun lato in senso orario partendo dal top, ma è possibile indicare ad esempio solo 3 valori. Facciamo dunque un altro esempio:
div {
width:500px;
padding: 20px 130px 40px;
background-color: #ffff00;
border: 1px solid grey;
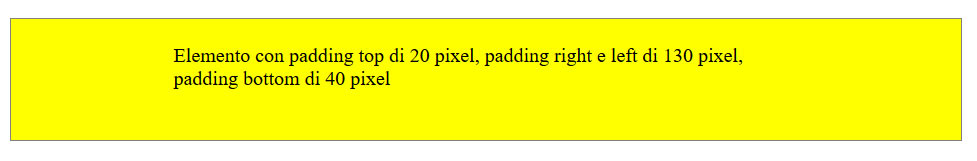
}Si avrà un padding top di 20 pixel, un padding right e left di 130 pixel e padding bottom di 40 pixel, come nella figura sotto:

Facciamo un altro esempio indicando questa volta 2 valori:
div {
width:500px;
padding: 20px 130px;
background-color: #ffff00;
border: 1px solid grey;
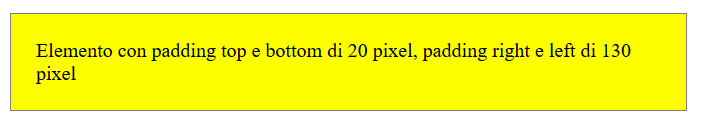
}In questo caso si avrà un padding superiore ed inferiore di 20 pixel mentre a destra e sinistra sarà di 130 pixel, come da figura sotto.

Infine si può indicare anche un solo valore ed in questo caso si imposterà lo stesso spazio su tutti i lati attorno al contenuto dell’elemento, come si vede nella figura sotto.

Oltre alla proprietà padding CSS ci sono altre proprietà che derivano da questa e consentono di impostare solo il padding di uno dei lati.
Padding-top
Se si vuole creare uno spazio superiore si può usare anche solo la proprietà padding-top con il suo valore.
div {
padding-top: 100px;
}Padding-right
Allo stesso modo se si ha la necessità di impostare solo il padding destro.
div {
padding-right: 50px;
}Padding-bottom
Dunque lo stesso se si vuole creare uno spazio inferiore:
div {
padding-bottom: 20px;
}Padding-left
Infine la stessa cosa per il padding sinistro:
div {
padding-left: 20px;
}Conclusioni
In questa lezione abbiamo visto come usare la proprietà padding dei CSS per impostare lo spazio attorno al contenuto degli elementi. Nel corso del nostro tutorial sui CSS vedremo tante applicazioni pratiche.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi