La proprietà overflow dei CSS controlla i contenuti che eccedono un’area e permettono di adattarli all’elemento contenitore.
Overflow CSS valori possibili
I valori possibili per overflow sono:
scroll – Impostando questo valore si aggiunge una barra di scorrimento. Se il contenuto non eccede l’elemento contenitore comunque si visualizza il box per le caselle di scorrimento.
auto – Aggiunge la barra solo se necessario.
visible – Valore di default. Il contenuto si visualizza all’esterno dell’elemento contenitore.
hidden – Il contenuto in eccesso viene tagliato.
Overflow CSS esempi
Facciamo alcuni esempi al fine di capire meglio il funzionamento di questa proprietà.
Il primo esempio che vi propongo utilizza la proprietà overflow: scroll che come abbiamo detto permette di scorrere il testo utilizzando le barre di scorrimento laterali.
Di seguito il codice completo d’esempio sull’utilizzo di overflow nei css:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Esempio proprietà overflow CSS</title>
<style>
.overflow-text {
width: 300px;
height: 100px;
margin-top:20px;
padding: 10px;
background: #eee;
border: 1px solid #ccc;
overflow: scroll;
}
</style>
</head>
<body>
<div class="overflow-text">
La proprietà overflow dei CSS controlla i contenuti che eccedono un'area e permettono di adattarsi all'elemento contenitore.
</div>
<div class="overflow-text">
La proprietà overflow dei CSS controlla i contenuti che eccedono un'area e permettono di adattarsi all'elemento contenitore. I valori possibili per overflow sono:
scroll – Impostando questo valore si aggiunge una barra di scorrimento anche se il contenuto non eccede l’elemento.
auto – Aggiunge la barra solo se necessario a differenza di scroll.
visible – Valore di default. Il contenuto si visualizza all’esterno dell’elemento contenitore.
hidden – Il contenuto in eccesso viene tagliato.
</div>
</body>
</html>
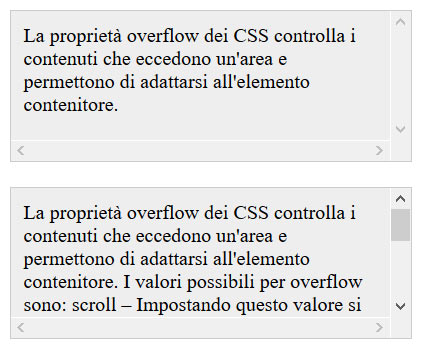
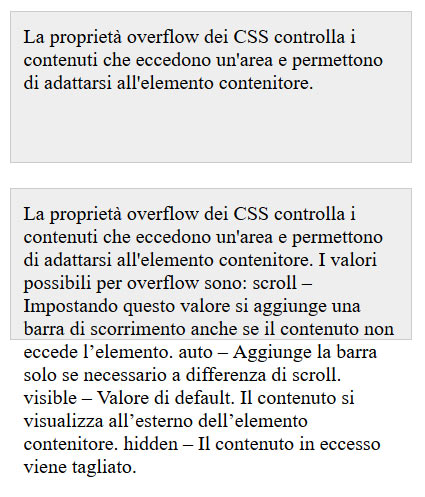
In questo esempio uno dei due elementi div ha tanto contenuto da eccedere l’elemento contenitore quindi compare la barra laterale per poter scorrere e leggere il testo.
In ogni caso nel primo compare l’elemento che predispone le barre di scorrimento verticale ed orizzontale.
Ecco come appare il layout con queste impostazioni:

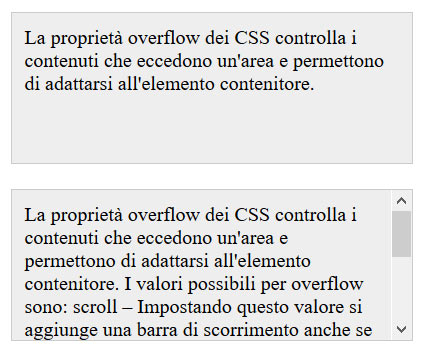
Proviamo adesso a cambiare l’esempio precedente mettendo il valore auto.
overflow: auto;Come si può notare dall’immagine, il primo box non ha l’elemento che predispone le barre di scorrimento verticale ed orizzontale, mentre il secondo box ha solo la barra di scorrimento verticale per poter leggere il testo.

Cambiamo nuovamente l’esempio precedente, sull’utilizzo della proprietà overflow nei CSS, inserendo questa volta il valore hidden:
overflow: hidden;Come potete notare dall’immagine sotto, il testo del secondo box non è visibile, in quanto è stato impostato nascosto.

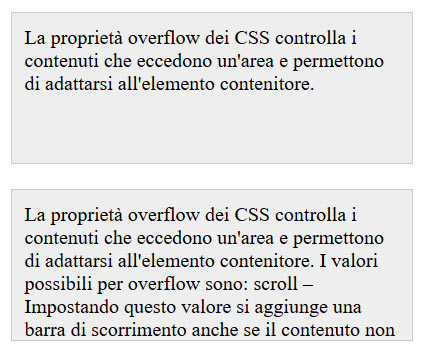
Proviamo poi il valore visible che è quello di default.
overflow: visible;Si nota subito, dall’immagine sotto, che il testo esce fuori dall’elemento contenitore nel secondo box perché eccede le dimensioni.

overflow-x e overflow-y
Inoltre è possibile impostare le proprietà per modificare l’overflow solo orizzontalmente oppure solo verticalmente.
Queste proprietà sono:
overflow-x che consente di modificare il contenuto solo orizzontalmente.
overflow-y che consente di modificare il contenuto solo verticalmente.
In questa lezione abbiamo visto come utilizzare la proprietà overflow nei CSS e abbiamo fatto degli esempi al fine di capirne il funzionamento. Nella prossima lezione introdurremo altre proprietà.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi