La proprietà opacity nei CSS specifica la trasparenza di un elemento.
Questa proprietà può assumere un valore tra 0,0 e 1,0, estremi inclusi. Più basso è il valore e più trasparente sarà l’elemento a cui è applicata.
Opacity su un’immagine – primo esempio
In questo primo esempio vedremo l’effetto opacity su un’immagine.
Supponiamo di avere un’immagine inserita nella nostra pagina html:
<img class="img" src="coding-scratch.jpg" alt="scratch">Dopo nel CSS inseriamo il seguente codice:
.img {
opacity: 0.5;
}L’immagine sarà opacizzata del 50%, come da figura sotto:

Opacity su un’immagine – secondo esempio
In questo secondo esempio, renderemo l’immagine senza opacità quando con il mouse ci sposteremo dentro l’immagine.
Quindi basterà aggiungere questa semplice regola nel css:
.img {
opacity: 0.5;
width: 200px;
}
.img:hover {
opacity: 1;
}
Se provate a passare sopra l’immagine, noterete che l’effetto opacity si toglierà.

Opacity su un’immagine – terzo esempio
In questo secondo esempio vogliamo creare un blocco colorato e quando passiamo sopra di esso con il mouse, si vuole far vedere l’immagine che sta sotto.
Quindi creiamo un blocco quadrato di 200 pixel a cui assegneremo una classe immagine.
Dopo impostiamo a questo elemento un’immagine di sfondo e la posizioniamo correttamente utilizzando le proprietà delle immagini.
Poi creiamo un elemento all’interno di questo e lo coloriamo in modo da coprirlo del tutto. Assegniamo a questo secondo elemento una classe opaco.
Quindi ecco il codice html di esempio:
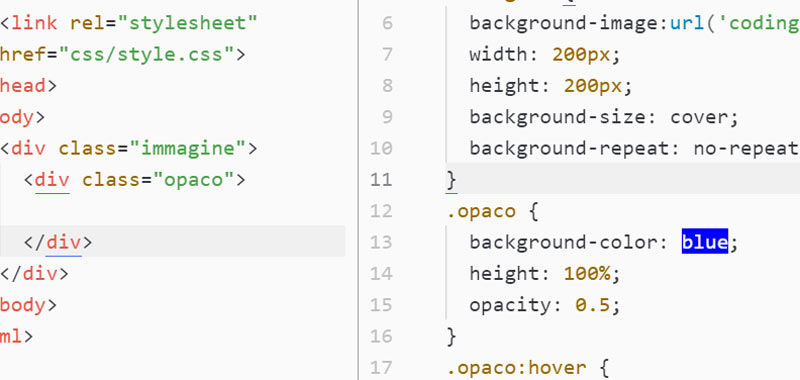
<div class="immagine">
<div class="opaco">
</div>
</div>Poi impostiamo le classi opportune nel CSS:
.immagine {
background-image:url('coding-scratch.jpg');
width: 200px;
height: 200px;
background-size: cover;
background-repeat: no-repeat;
}
.opaco {
background-color: blue;
height: 100%;
}
.opaco:hover {
opacity: 0;
}Ecco dunque l’effetto ottenuto. Per poterlo visualizzare passare sopra il quadrato blu.
Opacità su un elemento con del testo – quarto esempio
In questa sezione vedremo un esempio con un effetto opacity su un livello che contiene del testo.
Quindi nella pagina html inseriamo un semplice div con del testo riempitivo.
<div class="opaco">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe iusto ullam ea tempore beatae, aperiam maxime ducimus ab asperiores expedita ratione fugit molestiae veritatis inventore! Quo error ducimus delectus, totam.
</div>Dopo nel CSS applichiamo l’effetto opacità:
.opaco {
background-color: lightblue;
height: 200px;
width: 200px;
opacity: 0.5;
}
.opaco:hover {
opacity: 1;
}Possiamo notare che il testo sarà reso opaco così come lo sfondo blu:
Per ovviare a questo inconveniente si può utilizzare l’opacità sfruttando l’rgba. Un esempio è stato presentato in questa lezione: opacità con rga.
In questa lezione abbiamo visto dei semplici esempi sull’uso della proprietà opacity dei CSS, nelle prossime lezioni vedremo altri esempi pratici.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi