Object JavaScript – Per creare un oggetto in JavaScript possiamo utilizzare anche altri metodi rispetto a quanto visto nelle lezioni precedenti. In particolare possiamo utilizzare il costruttore object.
In questa lezione quindi faremo vedere come utilizzare l’oggetto object.
Esempi di utilizzo di object in JavaScript
Realizziamo un esempio in cui, per creare un oggetto, utilizziamo la parola chiave new assieme al costruttore object().
let persona = new Object();
persona.nome = "Coding";
persona.cognome = "Creativo";
persona.eta = 30;Dopo aver creato l’istanza dell’oggetto possiamo definire le varie proprietà utilizzando sempre la dot notation, a cui assegneremo dei valori.
In seguito possiamo visualizzarli semplicemente richiamando ciascuna proprietà in questo modo:
console.log(persona.nome);
console.log(persona.cognome);
console.log(persona.eta);Si possono anche definire dei metodi, così come abbiamo visto nelle lezioni precedenti, assegnando una funzione ad una proprietà dell’oggetto.
Nel nostro caso assegniamo alla proprietà saluto una funzione che ha il compito di visualizzare un alert quando richiamata.
let persona = new Object();
persona.nome="Coding";
persona.cognome="Creativo";
persona.eta=30;
persona.saluto = function (){
alert('ciao ' + persona.nome);
}
persona.saluto();
Quindi richiamando il metodo saluto() sul nostro oggetto persona comparirà l’alert con il saluto opportuno. Chiaramente il metodo saluto può essere richiamato anche su un’altra istanza.
Object JavaScript – costruire un oggetto a partire da un dato primitivo
In JavaScript è possibile costruire un oggetto a partire da un tipo di dato primitivo, come ad esempio un numero oppure una stringa.
let numero = new Object(5.67895);
let stringa = new Object('Coding Creativo');Quello che si ottiene quindi è un oggetto stringa o numero.
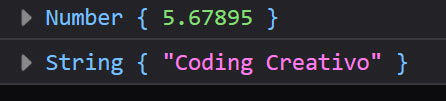
Infatti, se proviamo a fare il console log, vedremo degli oggetti nella nostra console.
console.log(numero);
console.log(stringa);Ecco dunque il risultato ottenuto nella nostra console:

Si può vedere che è un oggetto anche semplicemente eseguendo il typeof su number o su string:
console.log(typeof(numero));Quindi possiamo ad esempio utilizzare il metodo toFixed() sull’oggetto numero.
Aggiungiamo dunque questa riga di codice:
numero = numero.toFixed(2);E poi facciamo il console.log:
console.log(numero);In questa lezione abbiamo visto come utilizzare il costruttore object in JavaScript, nella prossima lezione affronteremo ancora la programmazione ad oggetti.
Alcuni link utili
Le function callback usate con i metodi e con gli array
Come utilizzare le callback e setTimeout
Come realizzare un convertitore da decimale a binario, ottale ed esadecimale

