Altri metodi utilizzati per gestire il movimento del mouse nella pagina che vi spiegherò sono mouseenter(), mousemove() e mouseleave().
Questi metodi hanno la stessa sintassi dei metodi precedenti, ma hanno scopi differenti.
Esempio con utilizzo del metodi mouseenter(), mousemove() e mouseleave()
Fate dunque la prova a passare sopra il testo inserito sotto, comparirà del testo aggiuntivo. Per fare comparire il testo ho utilizzato anche il metodo text.
Sicuramente vi chiederete quale differenza c’è con il metodo mouseover() studiato nella lezione precedente.
La differenza è che il metodo mouseover() estende l’evento agli elementi figli, mentre con mouseenter() ciò non accade.
Ve lo spiego bene con un classico esempio.
Differenza tra mouseover() e mouseenter()
Fate la prova a passare il mouse sul primo box, che utilizza il metodo mouseover(), noterete che il numero all’interno si incrementa se il movimento persiste all’interno del box.
Mentre ciò non accade per il secondo box che utilizza il metodo mouseenter(). Per incrementare il numero occorre infatti uscire dal box e ritornare.
Coding creativo.
Attenzione al numero:
Coding creativo.
Attenzione al numero:
L’esempio si realizza molto semplicemente creando due box con l’html e i css. Ecco dunque il codice HTML:
<div id="stile3" class="box1">
<p>Coding creativo.</p>
<p>Attenzione al numero: <span></span></p>
</div>
<div id="stile2" class="box1">
<p>Coding creativo.</p>
<p>Attenzione al numero: <span></span></p>
</div>Ecco il codice CSS che potete inserire anche come foglio di stile interno.
<style type="text/css">
.box1 {
width: 300px;
height: 150px;
color: #a4cef8;
margin:15px;
text-align: center;
float: left;
padding: 10px;
background-color: #1058a1;
}
</style>Dopo includiamo sempre la nostra libreria e poi aggiungiamo lo script, dove inizializziamo le variabili x e y a zero. Queste variabili poi saranno incrementate di uno ogni volta che si va all’interno del box.
Anche qui abbiamo utilizzato il metodo text.
Ecco dunque lo script completo.
<script src="https://code.jquery.com/jquery-3.4.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
var x = 0;
var y = 0;
$(document).ready(function(){
$("#stile3").mouseover(function(){
$("#stile3 span").text(x++);
});
$("#stile2").mouseenter(function(){
$("#stile2 span").text(y++);
});
});
</script>Esempio con il metodo mousemove()
Infine vediamo un esempio con il metodo mousemove() che si attiva ogni volta che il puntatore del mouse si sposta sull’elemento scelto.
Quindi facciamo un esempio che ne spieghi bene il funzionamento. Nel primo box utilizzo mouseover(), nel secondo mouseenter() mentre nel terzo utilizzo mousemove().
Coding creativo.
Attenzione al numero:
Coding creativo.
Attenzione al numero:
Coding creativo.
Attenzione al numero:
Per realizzare quest’ultimo esempio allego lo script completo.
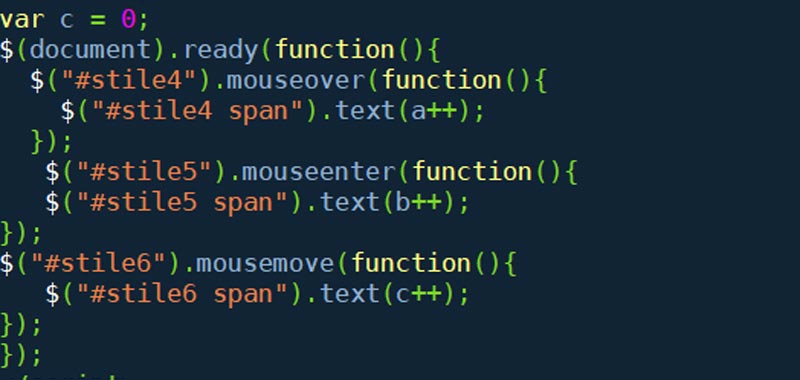
<script src="https://code.jquery.com/jquery-3.4.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
var a = 0;
var b = 0;
var c = 0;
$(document).ready(function(){
$("#stile4").mouseover(function(){
$("#stile4 span").text(a++);
});
$("#stile5").mouseenter(function(){
$("#stile5 span").text(b++);
});
$("#stile6").mousemove(function(){
$("#stile6 span").text(c++);
});
});
</script>
<div id="stile4" class="box1">
<p>Coding creativo.</p>
<p>Attenzione al numero: <span></span></p>
</div>
<div id="stile5" class="box1">
<p>Coding creativo.</p>
<p>Attenzione al numero: <span></span></p>
</div>
<div id="stile6" class="box1">
<p>Coding creativo.</p>
<p>Attenzione al numero: <span></span></p>
</div>
<div class="clear"></div>Il metodo mouseleave() è molto simile a mouseout() ma si comporta diversamente. Infatti mouseout() si attiva quando il puntatore del mouse lascia tutti gli elementi figli e l’elemento selezionato, mentre mouseleave() si attiva solo quando il puntatore del mouse lascia l’elemento selezionato.
Provate voi stessi adesso a fare degli esempi. Per qualsiasi dubbio inserite pure un commento sotto, nella sezione commenti.
Questi sono solo dei semplici esempi d’uso dei metodi mouseover(), mouseout(), mouseenter(), mousemove() e mouseleave().
Alcuni link utili:
Rimuovere attributi agli elementi del DOM con JavaScript
Creare attributi agli elementi
Creare elementi nel dom con javascript
Come creare una galleria di immagini con javascript
Utilizzare gli array in javascript
Come creare una calcolatrice con javascript
Validare un form con javascript
Saper utilizzare il metodo getElementById
Alcuni esempi con javascript alert