In questa lezione ci divertiremo nella realizzazione del gioco della memoria del colore in JavaScript.
Il gioco “Memory Color Game” è un gioco in cui il giocatore deve ricordare una sequenza di colori sempre più lunga man mano che il gioco avanza.
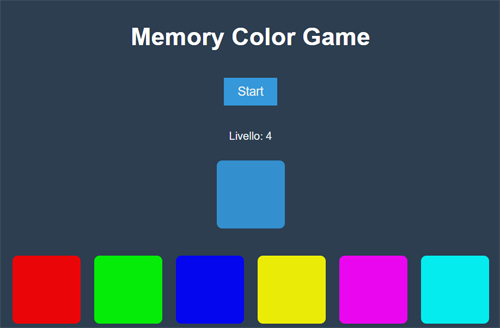
Provate ad indovinare quanti più colori, cliccate sul pulsante start ed iniziate a giocare:
Memory Color Game
Clicca sul pulsante start per far iniziare il gioco, dopo memorizza i colori che appaiono nel riquadro sotto e cerca di indovinarne la sequenza
Livello: 1
Regole del gioco “memoria del colore in JavaScript”
Innanzitutto spieghiamo il funzionamento del gioco:
- Inizio del gioco: Quando il giocatore preme il pulsante “Start”, il gioco inizia e viene mostrato un colore per un breve periodo di tempo.
- Memorizzazione della sequenza: Il colore mostrato è parte di una sequenza di colori generata casualmente dal computer. Il giocatore deve memorizzare la sequenza di colori che viene presentata.
- Ripetizione della sequenza: Dopo che la sequenza di colori è stata mostrata, il giocatore deve ripetere la sequenza cliccando sui colori nella stessa sequenza in cui sono stati presentati.
- Aumento della difficoltà: Ogni volta che il giocatore ripete correttamente la sequenza, il livello del gioco aumenta di uno e la sequenza diventa più lunga, aggiungendo un nuovo colore.
- Fine del gioco: Se il giocatore sbaglia a ripetere la sequenza, il gioco termina e viene visualizzato un messaggio con il punteggio finale, indicando quanti livelli sono stati completati con successo.
Il gioco si basa duqnue sull’abilità del giocatore di memorizzare e ripetere la sequenza di colori in modo accurato. Con l’aumentare dei livelli, la sfida diventa sempre più difficile poiché la sequenza diventa più lunga.
Dedichiamoci adesso allo sviluppo del gioco.
Codice HTML del gioco “memoria del colore in JavaScript”
Creiamo la struttura HTML di base per la realizzazione del gioco. Creiamo un div contenitore che racchiude l’intero gioco con all’interno un altro div con id game-container che contiene tutti gli elementi del gioco, come il titolo, il pulsante di avvio, il livello corrente, il display del colore, il messaggio e le opzioni di colore.
Aggiungiamo il pulsante start che consentirà di avvire il gioco e l’evento sarà catturato grazie all’indentificazione del pulsante attraverso l’id.
Nella sezione color-display mostriamo la sequenza di colori ovvero i colori che il giocatore deve cercare di memorizzare. Infine ho creato un div color-options che contiene le opzioni di colore che il giocatore può selezionare durante il gioco per indovinare la sequenza di colori precedentemente mostrata.
Ecco dunque il codice HTML per la creazione del gioco memoria del colore in JavaScript:
<div id="gioco">
<div id="game-container">
<h2 id="titolo-gioco">Memory Color Game</h2>
<p class="desc-gioco"> Clicca sul pulsante start per far iniziare il gioco!</p>
<button id="start-button">Start</button>
<p id="level">Livello: 1</p>
<div id="color-display" class="color-box"></div>
<div id="message"></div>
<div id="color-options"></div>
</div>
</div>Codice CSS del gioco “memoria del colore in JavaScript”
Adesso creeremo il codice CSS necessario per lo sviluppo del gioco, che potete personalizzare secondo le vostre preferenze.
div#gioco {
display: flex;
align-items: center;
justify-content: center;
margin: 0;
background-color: #2c3e50;
color: #ecf0f1;
}
#game-container {
text-align: center;
}
#titolo-gioco {
color: white;
font-size: 36px;
padding: 10px 0;
}
#start-button {
background-color: #3498db;
color: #ecf0f1;
padding: 10px 20px;
font-size: 18px;
border: none;
cursor: pointer;
margin-bottom: 20px;
}
.color-box {
width: 100px;
height: 100px;
margin: 10px;
cursor: pointer;
display: inline-block;
opacity: 0.9;
transition: opacity 0.5s;
border-radius: 8px;
}
.color-box:hover {
opacity: 1;
}
#color-display {
background-color: #3498db;
}
#color-options {
margin-top: 20px;
}
#message {
font-size: 20px;
margin-top: 10px;
}
p.desc-gioco {
font-size: 16px;
padding: 10px 30px;
}Codice JavaScript del gioco “memoria del colore in JavaScript”
Infine creiamo il codice JavaScript per far funzionare il tutto. Innanzitutto dichiriamo quattro variabili: colors, sequence, userSequence e level. Dove:
colorscontiene un array di colori utilizzati nel gioco.sequencetiene traccia della sequenza di colori generata casualmente dal computer.userSequencememorizza la sequenza di colori selezionati dall’utente.leveltiene traccia del livello attuale del gioco.
Poi creiamo le funzioni necessarie:
- Funzione
generateRandomColor(): genera un colore casuale dall’arraycolors. - Funzione
showColorSequence(): genera e mostra la sequenza di colori che il giocatore deve memorizzare. Viene utilizzatosetTimeoutper mostrare ogni colore per un breve periodo di tempo. Quando la sequenza viene completata, vengono mostrate le opzioni di colore. - Funzione
hideColorOptions(): rimuove le opzioni di colore dalla visualizzazione. - Funzione
showColorOptions(): mostra le opzioni di colore che il giocatore può selezionare. Viene creato un elementodivper ogni colore nell’arraycolorse viene aggiunto un event listener per gestire il click sull’opzione di colore. - Funzione
handleColorClick(selectedColor): gestisce il click sull’opzione di colore selezionata dall’utente. Aggiunge il colore alla sequenza dell’utente e verifica se la sequenza è stata completata correttamente. - Funzione
arraysEqual(arr1, arr2): verifica se due array sono uguali confrontando le loro rappresentazioni JSON. - Funzioni
endGame(),showMessage(),hideMessage()eresetGame(): Queste funzioni gestiscono rispettivamente la fine del gioco, la visualizzazione e la nascita del messaggio, il nascondere il messaggio e il ripristino del gioco al livello iniziale. - Event listener per il click sul pulsante “Start”: Quando il pulsante “Start” viene cliccato, viene avviata una nuova partita resettando il gioco e mostrando la sequenza di colori.
const colors = ['#ff0000', '#00ff00', '#0000ff', '#ffff00', '#ff00ff', '#00ffff'];
let sequence = [];
let userSequence = [];
let level = 1;
function generateRandomColor() {
const randomIndex = Math.floor(Math.random() * colors.length);
return colors[randomIndex];
}
function showColorSequence() {
sequence = [];
hideColorOptions();
hideMessage(); // Nascondi il messaggio "Gioco terminato!"
for (let i = 0; i < level; i++) {
const color = generateRandomColor();
sequence.push(color);
setTimeout(() => {
const colorDisplay = document.getElementById('color-display');
colorDisplay.style.backgroundColor = color;
setTimeout(() => {
colorDisplay.style.backgroundColor = '#3498db';
if (i === level - 1) {
setTimeout(() => {
showColorOptions();
}, 500);
}
}, 1000);
}, i * 1500);
}
}
function hideColorOptions() {
const colorOptionsContainer = document.getElementById('color-options');
colorOptionsContainer.innerHTML = '';
}
function showColorOptions() {
const colorOptionsContainer = document.getElementById('color-options');
colorOptionsContainer.innerHTML = '';
for (let i = 0; i < colors.length; i++) {
const colorBox = document.createElement('div');
colorBox.classList.add('color-box');
colorBox.style.backgroundColor = colors[i];
colorBox.addEventListener('click', function () {
handleColorClick(colors[i]);
});
colorOptionsContainer.appendChild(colorBox);
}
}
function handleColorClick(selectedColor) {
userSequence.push(selectedColor);
if (userSequence.length === sequence.length) {
if (arraysEqual(userSequence, sequence)) {
level++;
document.getElementById('level').textContent = `Livello: ${level}`;
userSequence = [];
setTimeout(() => {
showColorSequence();
}, 1000);
} else {
endGame();
}
}
}
function arraysEqual(arr1, arr2) {
return JSON.stringify(arr1) === JSON.stringify(arr2);
}
function endGame() {
const message = document.getElementById('message');
message.textContent = `Gioco terminato! Punteggio finale: ${level - 1}`;
showMessage(); // Mostra il messaggio "Gioco terminato!"
resetGame();
}
function showMessage() {
const message = document.getElementById('message');
message.style.display = 'block';
}
function hideMessage() {
const message = document.getElementById('message');
message.style.display = 'none';
}
function resetGame() {
level = 1;
userSequence = [];
document.getElementById('level').textContent = 'Livello: 1';
}
document.getElementById('start-button').addEventListener('click', function () {
resetGame();
showColorSequence();
});Conclusione
In questa lezione abbiamo sviluppato una semplice versione del gioco della memoria del colore in JavaScript, sperimentate creando la vostra versione.
Alcuni link utili
Come utilizzare JavaScript alert
Gioco indovina numero in JavaScript
Gioco della morra cinese in JavaScript
Semplice quiz utilizzando gli array