Le media queries CSS sono delle regole di stile che permettono di adattare i siti web ai diversi dispositivi, dai desktop ai mobile.
Quindi ad esempio si possono impostare delle regole di stile che sono valide per i computer desktop ed altre invece per i tablet oppure per gli smartphone, ecc.
Le media queries hanno dunque la capacità di guardare le caratteristiche di un dispositivo per adattarne il contenuto.
Cosa controllano le media queries?
Controllano due fattori fondamentali:
– la risoluzione del dispositivo, impostando dei valori min-width, max-width, min-height oppure max-height;
– l’orientamento del dispositivo (per dispositivi tablet o smartphone);
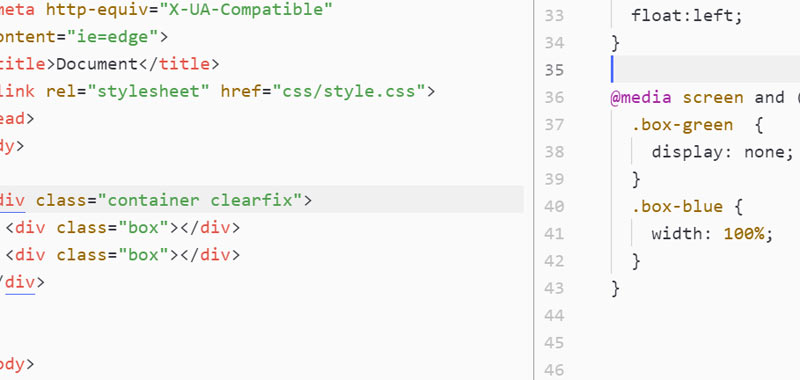
Sintassi media queries
La sintassi delle media query è la seguente:
@media not|only mediatype and (expressions) {
...
}Dove mediatype è il tipo di supporto e può assumere uno dei seguenti valori: all, print, speech e screen.
All è utilizzato per indicare tutti i dispositivi, print solo per gli stampati e documenti visualizzati su uno schermo in modalità anteprima di stampa, speech per gli screenreaders cioè i browser vocali, mentre screen indica i dispositivi desktop, ma anche tablet, smartphone, ecc.
Indicare il tipo di supporto è comunque facoltativo tranne nel caso in cui si utilizzi not oppure only.
Il risultato della media queries è un valore booleano, dunque true oppure false.
Se il valore indicato in espressione ed il mediatype (se indicato) sono entrambi veri allora vengono applicate le nuove regole specificate, seguendo le regole a cascata.
Più query si possono combinare utilizzando gli operatori logici. In tal caso, una media query è vera se le espressioni sono tutte vere.
Esempio media queries
Facciamo un esempio di utilizzo, impostando uno sfondo e una dimensione del font per una risoluzione minima di 780pixel.
@media screen and (min-width: 780px) {
body {
background-color: lightblue;
font-size: 20px;
}
}Quindi se la viewport è più larga o uguale a 780 pixel lo sfondo della pagina cambierà in lightblue e la dimensione del font sarà di 20pixel.
In questa lezione abbiamo solo introdotto le media queries, nella prossima lezione approfondiremo con tanti altri esempi pratici.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi