La proprietà max width dei CSS imposta la larghezza massima di un elemento. Quindi impedisce ad un elemento di avere una larghezza maggiore del valore specificato. Cosa chiaramente che non succede con la proprietà width.
Inoltre, se ad esempio abbiamo un elemento con una dimensione specificata in width e la finestra del browser diventa più piccola, allora si aggiungerà una barra di scorrimento orizzontale per poter visualizzare il contenuto.
Invece se ho un elemento con una dimensione impostata con max-width, non appena la finestra del browser si ridimensiona, in automatico si rimpicciolisce anche l’elemento.
Questo è molto utile quando dobbiamo visualizzare il contenuto su qualsiasi dispositivo, dal desktop al mobile.
Alcuni esempi di possibili valori che si possono impostare per questa proprietà sono:
– pixel, ad esempio 500px
– % come ad esempio 25%
– em, ad esempio 20em
– rem come ad esempio 30rem.
Esempio utilizzo max width
Facciamo un esempio pratico sull’utilizzo di questa proprietà e la confrontiamo con la proprietà width.
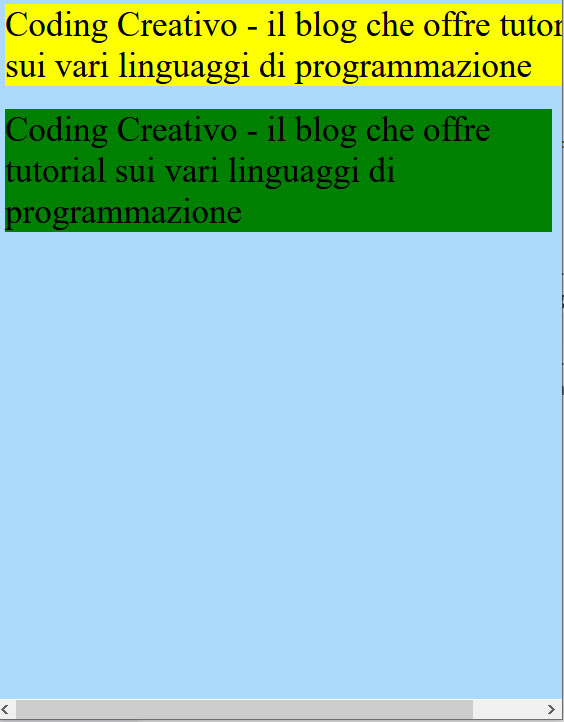
Come possiamo notare nella figura sotto, abbiamo una pagina web con sfondo azzurro e due elementi contenitori con del testo all’interno.

Il primo non si restringe in automatico in quanto abbiamo usato semplicemente una width e farà apparire la barra di scorrimento orizzontale. Invece il secondo varia la sua larghezza grazie al fatto che abbiamo utilizzato la proprietà max-width.
Quindi ecco il codice html necessario per sviluppare questo esempio:
<div class="box-giallo">Coding Creativo - il blog che offre tutorial sui vari linguaggi di programmazione</div>
<br>
<div class="box-verde">Coding Creativo - il blog che offre tutorial sui vari linguaggi di programmazione</div>Ed ecco il codice CSS dove abbiamo semplicemente impostato un colore per lo sfondo e due contenitori, uno con la proprietà width, l’altro con la max-width.
body {
background-color: rgb(172, 218, 251);
}
.box-giallo {
font-size: 28px;
width: 500px;
background-color: yellow;
}
.box-verde {
font-size: 28px;
max-width: 500px;
background-color: green;
}In questa lezione abbiamo semplicemente visto la differenza nell’usare la proprietà width o max-width, presto faremo altri esempi pratici sull’utilizzo di queste proprietà.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi