Abbiamo già visto degli esempi con la libreria jsPDF continuiamo ancora a vedere come generare un pdf da una pagina web.
Inserire immagini in un pdf con la libreria jsPDF
In questo esempio vediamo come inserire delle immagini in un documento pdf che andremo a creare facendo clic sul link dell’immagine.
L’operazione da fare è molto semplice, ma dobbiamo convertire la nostra immagine in base64.
Ma che cos’è la codifica base64? E’ una tecnica di conversione che consente la traduzione di dati binari (0,1) in stringhe di testo ASCII sulla base di 64 caratteri diversi.
Vi elenco alcuni convertitori di immagini a base64, che potete utilizzare per convertire le vostre immagini da inserire nel documento pdf.
https://www.drogbaster.it/convertire-immagini-in-base64.html
https://www.browserling.com/tools/image-to-base64
Funzionano tutti allo stesso modo: si carica l’immagine e dopo si genera il codice base64. Questo codice ci servirà quindi per caricare la nostra immagine nel file pdf.
Ecco il nostro esempio, se cliccate su crea immagine, si genera un file pdf con l’immagine che ho codificato in precedenza a base64.
Crea immagine
L’esempio si realizza includendo, come abbiamo già spiegato negli altri tutorial, la libreria jsPDF:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.2/jspdf.min.js"></script>Creo quindi il link che genera la creazione del pdf.
<a href="javascript:immagine()">Coding Creativo</a>Poi si scrive la semplice funzione che prende la nostra immagine e la memorizza nella variabile imgData che segue la specifica:
var imgData=’data:image/jpeg;base64, codice generato base64‘;
dove codice generato base64 và sostituito con il vostro codice dell’immagine generato come spiegato sopra.
Ho inserito anche un semplice titolo dell’immagine e un sottotitolo.
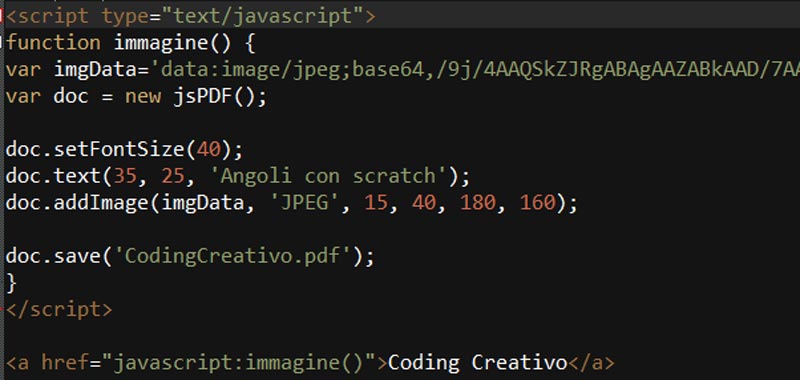
<script type="text/javascript">
function immagine() {
var doc = new jsPDF();
var imgData='data:image/jpeg;base64, **codice generato base64**';
doc.setFontSize(26);
doc.text(20, 20, 'Angoli con scratch');
doc.setFontSize(18);
doc.text(20, 40, 'Immagine codificata base64');
doc.addImage(imgData, 'JPEG', 15, 60, 170, 170);
doc.save('CodingCreativo.pdf');
}
</script>Chiaramente questo è solo un semplice esempio di utilizzo della libreria jsPDF.
Alcuni link utili
Rimuovere attributi agli elementi del DOM con JavaScript
Creare attributi agli elementi
Creare elementi nel dom con javascript
Come creare una galleria di immagini con javascript
Utilizzare gli array in javascript
Come creare una calcolatrice con javascript
Validare un form con javascript
Saper utilizzare il metodo getElementById
Alcuni esempi con javascript alert