In questa lezione creiamo un layout utilizzando i float in modo da comprenderne meglio il funzionamento.
Fino a qualche anno fa i layout con i float erano ampiamente utilizzati e tutt’ora se ne continua a fare uso in molte strutture.
In particolar modo impareremo ad allineare gli elementi utilizzando float left e right e ad utilizzare correttamente l’elemento clearfix, necessario per ripulire da eventuali elementi flottanti a destra e a sinistra.
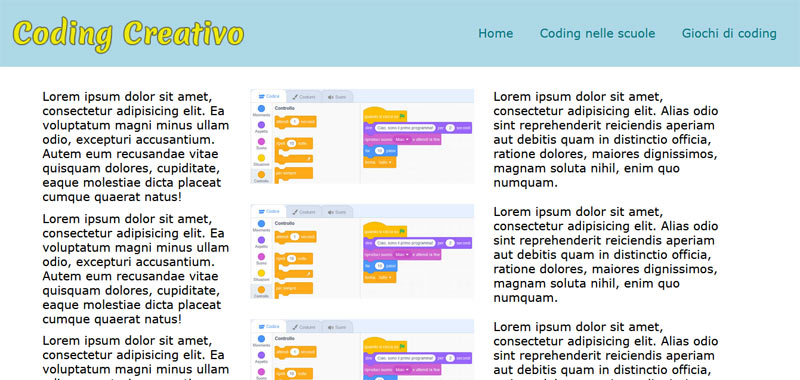
Layout di esempio con float
Di seguito il layout di esempio che andremo a sviluppare.

Quindi partiamo dalla struttura html del layout da realizzare utilizzando i float.
Abbiamo un elemento header, dove andremo ad inserire due div.
Al primo div, dove inseriamo l’immagine del logo, assegniamo un float left in modo da posizionarlo sulla sinistra. Mentre al secondo div assegniamo un float right per posizionarlo sul lato destro e all’interno inseriamo un elenco con il nostro menù di navigazione.
Dopo nel main creiamo due sezioni.
Nella prima sezione che caratterizza la colonna sinistra inseriamo del semplice testo e assegniamo un float left per allinearla a sinistra.
Anche alla seconda sezione assegniamo un float left per metterla a fianco della prima. All’interno inseriamo dei contenitori per l’immagine ed il testo a cui assegniamo sempre un float left per posizionarle affiancate.
Nel footer infine inseriamo semplicemente le informazioni per il copyright.
Ecco di seguito il codice html di esempio per creare il layout utilizzando i float:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Esempio di layout con i float</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<div class="logo float-left">
<img src="img/logo" alt="logo">
</div>
<div class="menu float-right">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Coding nelle scuole</a></li>
<li><a href="">Giochi di coding</a></li>
</ul>
</div>
</header>
<main>
<div class="col-left float-left">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea voluptatum magni minus ullam odio, excepturi accusantium. Autem eum recusandae vitae quisquam dolores, cupiditate, eaque molestiae dicta placeat cumque quaerat natus!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea voluptatum magni minus ullam odio, excepturi accusantium. Autem eum recusandae vitae quisquam dolores, cupiditate, eaque molestiae dicta placeat cumque quaerat natus!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea voluptatum magni minus ullam odio, excepturi accusantium. Autem eum recusandae vitae quisquam dolores, cupiditate, eaque molestiae dicta placeat cumque quaerat natus!</p>
</div>
<section class="main-section float-left"">
<!-- prima scheda -->
<div class="scheda">
<div class="immagine float-left">
<img src="img/primoprogramma-scratch.jpg" alt="scratch">
</div>
<div class="descrizione float-left">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias odio sint reprehenderit reiciendis aperiam aut debitis quam in distinctio officia, ratione dolores, maiores dignissimos, magnam soluta nihil, enim quo numquam.
</div>
</div>
<!-- /prima scheda -->
<!-- seconda scheda -->
<div class="scheda">
<div class="immagine float-left">
<img src="img/primoprogramma-scratch.jpg" alt="scratch">
</div>
<div class="descrizione float-left">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias odio sint reprehenderit reiciendis aperiam aut debitis quam in distinctio officia, ratione dolores, maiores dignissimos, magnam soluta nihil, enim quo numquam.
</div>
</div>
<!-- /seconda scheda -->
<!-- terza scheda -->
<div class="scheda">
<div class="immagine float-left">
<img src="https://www.codingcreativo.it/wp-content/uploads/2019/06/primoprogramma-scratch.jpg" alt="scratch">
</div>
<div class="descrizione float-left">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias odio sint reprehenderit reiciendis aperiam aut debitis quam in distinctio officia, ratione dolores, maiores dignissimos, magnam soluta nihil, enim quo numquam.
</div>
</div>
<!-- /terza scheda -->
<!-- quarta scheda -->
<div class="scheda">
<div class="immagine float-left">
<img src="img/primoprogramma-scratch.jpg" alt="scratch">
</div>
<div class="descrizione float-left">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias odio sint reprehenderit reiciendis aperiam aut debitis quam in distinctio officia, ratione dolores, maiores dignissimos, magnam soluta nihil, enim quo numquam.
</div>
</div>
<!-- /quarta scheda -->
</section>
</main>
<footer>
powered by Coding Creativo ♥
</footer>
</body>
</html>
Nel css creiamo al solito le regole generali per togliere il margin ed il padding da qualsiasi elemento.
Dopo inseriamo le regole generali per le varie sezioni header, main e footer.
Inseriamo le classi per il float left e il float right.
Poi inseriamo le classi che servono ad effettuare il clearfix utilizzando lo pseudo-elemento ::after. Le utilizziamo su tutti gli elementi che contengono elementi flottanti.
Ecco di seguito il codice CSS per la creazione del nostro layout utilizzando la proprietà float.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: 'Verdana', sans-serif;
}
header {
height: 90px;
background-color: lightblue;
line-height: 90px;
}
.logo img{
vertical-align: middle;
padding-left: 20px;
}
.float-left {
float:left;
}
.float-right {
float:right;
}
.menu ul {
list-style: none;
padding-right: 20px;
}
.menu ul li {
display: inline-block;
line-height: 50px;
height: 50px;
}
.menu ul li:hover {
background-color: white;
}
.menu ul li a{
text-decoration: none;
padding: 15px;
color: rgb(8, 119, 129);
}
main {
width: 960px;
margin: auto;
padding-top: 20px;
}
main::after {
content: '';
display: block;
clear: both;
}
.col-left {
width: 28%;
}
.col-left p {
padding-top: 10px;
}
.main-section {
width: 70%;
}
.scheda {
padding: 10px;
}
.scheda::after{
content: '';
display: block;
clear: both;
}
.immagine img{
width: 300px;
}
.immagine {
width: 50%;
}
.descrizione {
width: 50%;
}
footer {
height: 90px;
background-color: lightgrey;
line-height: 90px;
text-align: center;
}
In questa lezione abbiamo sviluppato un semplice layout utilizzando la proprietà float e clear.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi