La proprietà justify content serve ad allineare i box flessibili sull’asse principale del contenitore, cioè l’asse x se la flex-direction è row, altrimenti l’asse delle y.
Dunque anche questa proprietà si utilizza assieme alla proprietà display:flex, che come spiegato nelle lezioni precedenti serve a rendere il contenitore genitore flessibile.
justify content valori ammissibili
I valori ammissibili per questa proprietà sono: flex-start, flex-end, center, space-between, space-around e space-evenly. Ognuno di questi valori produce allineamenti differenti dei box figli lungo l’asse principale.
Il valore di default è flex-start.
justify content esempi
Iniziamo facendo un semplice esempio di utilizzo di justify-content impostando il valore center che serve ad allineare gli elementi al centro.
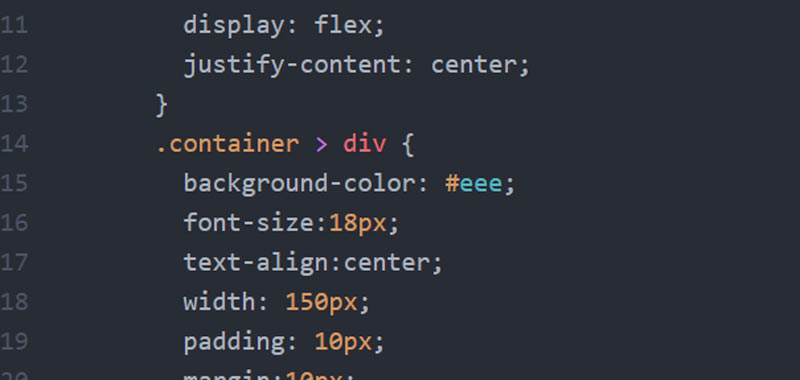
Ecco dunque il codice CSS completo:
.container {
width: 700px;
margin-top: 20px;
background-color: #ff00ff;
display: flex;
justify-content: center;
}
.container > div {
background-color: #eee;
font-size: 18px;
text-align: center;
width: 150px;
padding: 10px;
margin: 10px;
}
<div class="container">
<div>1-justify-content: center</div>
<div>2-justify-content: center</div>
<div>3-justify-content: center</div>
</div>L’esempio mostra il risultato, come da figura sotto:

Come potete notare dalla figura, gli elementi div sono centrati rispetto all’elemento padre.
Adesso cambiamo l’esempio precedente impostando la seguente proprietà:
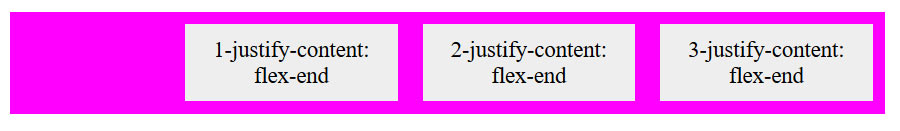
justify-content: flex-end;Gli elementi saranno allineati a destra nell’elemento contenitore padre, come da figura sotto.

In modo analogo, se utilizziamo la proprietà:
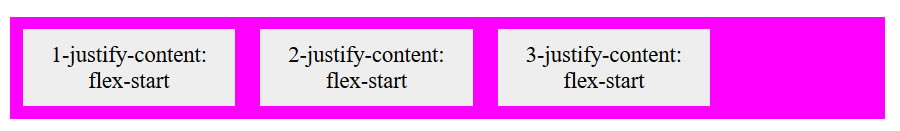
justify-content: flex-start;Gli elementi saranno però allineati a sinistra, che è anche il valore di default, come da figura sotto:

Molto interessante è l’impostazione:
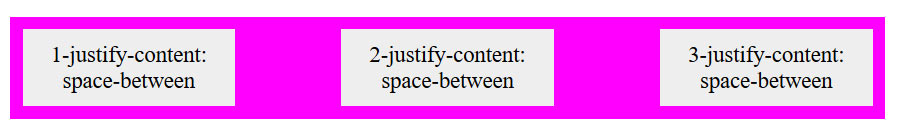
justify-content: space-between;In quanto consente di uniformare lo spazio tra gli elementi all’interno del contenitore padre.
Ecco quindi come saranno disposti gli elementi:

Inoltre è possibile utilizzare l’impostazione:
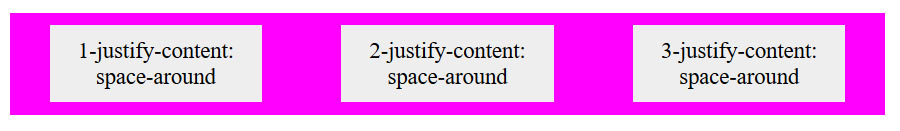
justify-content: space-around;che consente di avere uno spazio anche dai bordi di destra e sinistra rispetto al contenitore padre, come da immagine sotto.

Infine l’impostazione:
justify-content: space-evenly;Produce un layout con uno spazio proporzionale tra gli elementi, come da figura sotto:

Abbiamo utilizzato la proprietà align-content con i diversi valori per disporre gli elementi sull’asse principale del contenitore padre. Nella prossima lezione vedremo come disporre gli elementi sull’asse perpendicolare utilizzando la proprietà align-items.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi