JSON stringify è un metodo che serve a convertire un oggetto o un valore JavaScript in una stringa JSON.
Abbiamo già detto che il formato JSON è utilizzato per lo scambio di informazioni da o verso un server web.
Nella lezione precedente abbiamo visto il funzionamento del metodo JSON.parse per fare esattamente l’opposto di quanto vedremo in questa lezione. Questo metodo serve infatti a prendere un dato da un server web e renderlo utilizzabile lato JavaScript.
In questa lezione studieremo invece come inviare dati ad un server web, ad esempio convertendo un oggetto esistente. Per ottenere questo servirà il metodo JSON.stringify.
Sintassi di JSON stringify
La sintassi di questo metodo è la seguente:
JSON.stringify(valore[,replacer[,space]]);
Dove valore rappresenta l’oggetto da convertire in stringa, mentre replacer è un parametro opzionale che rappresenta una funzione oppure un array che consente di modificare le proprietà dell’oggetto da convertire.
Infine space è utilizzato per inserire ad esempio uno spazio bianco nella stringa JSON e dunque rendere l’output più leggibile.
Esempio di JSON stringify
Prendiamo come esempio l’oggetto JavaScript automobile e lo visualizziamo attraverso il console.log.
var automobile = {
marca: 'Fiat',
modello: '500',
colore: 'bianco',
alimentazione: 'benzina',
anno: 2010,
cavalli: 69
};
console.log(automobile);Richiamiamo poi il metodo stringify sull’oggetto creato.
var stringaJson = JSON.stringify(automobile);
console.log(stringaJson);In questo modo abbiamo ottenuto una conversione dell’oggetto a stringa, come possiamo vedere nella nostra console:

Esempio con i parametri opzionali di JSON stringify
Così come abbiamo visto nell’esempio presentato nella scorsa lezione, nel quale aggiungevamo all’oggetto degli elementi attraverso una funzione, anche nel nostro caso possiamo modificare il nostro oggetto prima di convertirlo in stringa.
Dunque di seguito il codice:
var elementi = {
A : "Coding",
B: "Creativo"
};
var oggettoElemento = JSON.stringify(elementi, function (key, value) {
if(key == "A")
return "Coding Creativo";
return value;
});
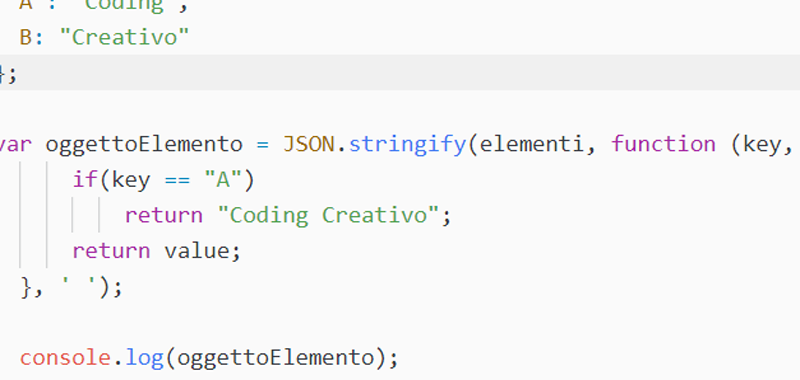
console.log(oggettoElemento);Infine per creare lo spazio e aumentare la leggibilità della stringa JSON, aggiungiamo uno spazio vuoto. Dunque basta scrivere in questo modo:
var oggettoElemento = JSON.stringify(elementi, function (key, value) {
if(key == "A")
return "Coding Creativo";
return value;
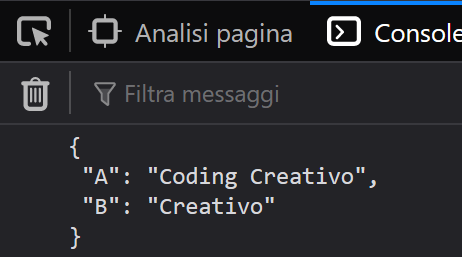
}, ' ');Ecco in figura l’output prodotto:

In questa lezione abbiamo visto il metodo JSON stringify, nelle prossime vedremo altri esempi.
Alcuni link utili
Come utilizzare le callback e setTimeout
Come realizzare un convertitore da decimale a binario, ottale ed esadecimale
Come creare PDF con JavaScript