Il metodo JSON.parse serve ad analizzare il formato testuale (stringa) di JSON e a costruire il valore JavaScript o l’oggetto. Il valore di ritorno è dunque l’oggetto che corrisponde al parametro stringa passato.
Si dice anche che è un metodo per la de-serializzazione.
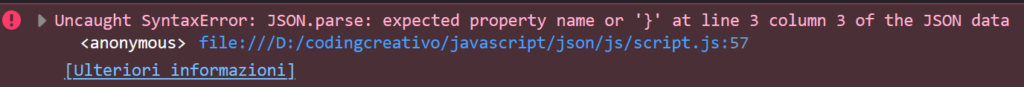
Se la stringa JSON non è valida genera un’eccezione di tipo SyntaxError, come si vede nella figura sotto:

Sintassi JSON parse
La sintassi di questo metodo è la seguente:
JSON.parse(stringa[, reviver])
Dove stringa rappresenta la stringa JSON da analizzare, mentre reviver è un parametro opzionale e permette di indicare come verrà convertito il valore.
Primo esempio JSON parse
Supponiamo ad esempio di avere questa stringa JSON, rappresentata semplicemente da una coppia chiave:valore.
Facciamo poi il console.log del tipo di dato che restituisce.
var persona = '{"nome": "Coding Creativo"}';
console.log(typeof(persona));Nella nostra console noteremo che verrà visualizzato il tipo di dato string.
Adesso proviamo a fare il parse e poi nuovamente il console.log del tipo di dato, in questo modo:
persona = JSON.parse(persona);
console.log(typeof(persona));Se adesso andiamo a guardare nella nostra console, abbiamo un oggetto:

Potevamo scrivere tutto in un unico passaggio, in questo modo:
console.log(typeof(JSON.parse('{"nome": "Coding Creativo"}')));Esempi JSON parse
Facciamo adesso altri semplici esempi.
Nel primo esempio facciamo il parsing di una stringa e come tipo di dato JavaScript otteniamo una stringa.
console.log(JSON.parse('"Coding"'));
console.log(typeof(JSON.parse('"Coding"')));Nel secondo caso facciamo il parsing di un numero e dunque questa volta otteniamo come tipo di dato un numero.
console.log(JSON.parse('13'));
console.log(typeof(JSON.parse('13')));Infine facciamo il parsing di un array, ma questa volta come tipo di dato ottengo un oggetto.
console.log(JSON.parse('["Coding", "Creativo"]'));
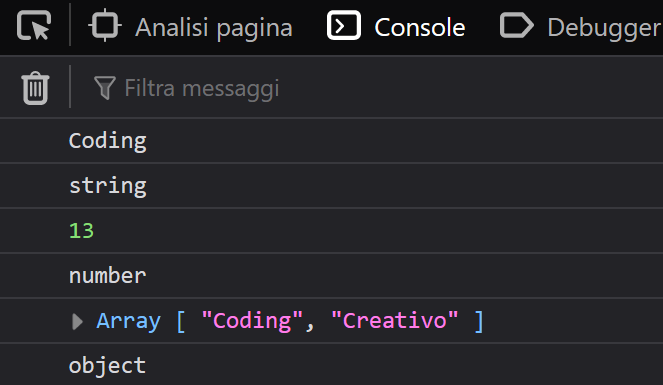
console.log(typeof(JSON.parse('["Coding", "Creativo"]')));Ecco la figura che rappresenta tutte e tre le nostre situazioni:

Quindi come abbiamo notato nei primi due casi, dopo aver fatto il parsing, non otteniamo un oggetto, ma difficilmente troveremo un formato JSON che corrisponde ad una sola stringa oppure ad un numero.
Allo stesso modo posso usare anche i valori booleani.
console.log(JSON.parse('true'));
console.log(typeof(JSON.parse('true')));Secondo esempio
Riprendiamo adesso l’esempio visto nella lezione precedente. Dunque il seguente formato JSON:
var automobile = `{"marca":"Fiat",
"modello":"500",
"colore":"bianco",
"alimentazione":"benzina",
"anno":"2010"
}`;Quindi adesso lo dobbiamo convertire in oggetto JavaScript. Per farlo utilizziamo il metodo JSON.parse sull’oggetto automobile creato. Dunque scriviamo:
var oggettoAutomobile = JSON.parse(automobile);
console.log(oggettoAutomobile);Se visualizziamo la nostra console vedremo il nostro oggetto automobile.
Inoltre, dato che è un oggetto, possiamo richiamare le proprietà in questo modo:
console.log(oggettoAutomobile.marca);Parametro opzionale reviver di JSON parse
Facciamo adesso un esempio di utilizzo del parametro opzionale reviver.
Costruiamo un semplice JSON che contiene due coppie chiave-valore come nel codice sotto:
var elementi = '{"A": "Coding", "B": "Creativo"}';Poi utilizziamo il metodo parse per convertire la stringa in oggetto e una funzione che prende i valori della chiave A e li sostituisce con quanto indicato nel return.
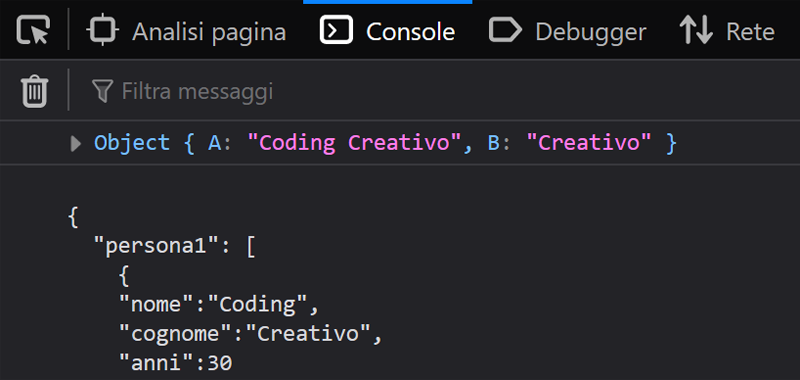
var oggettoElemento = JSON.parse(elementi, function (key, value) {
if(key == "A")
return "Coding Creativo";
return value;
});In questa lezione abbiamo effettuato alcuni esempi con il metodo JSON.parse, nella prossima lezione continueremo ad approfondire questo metodo, prima di passare ad altri metodi.
Alcuni link utili
Come utilizzare le callback e setTimeout
Come realizzare un convertitore da decimale a binario, ottale ed esadecimale
Come creare PDF con JavaScript
Proprietà di un PDF con JavaScript


nell’esempio:
var oggettoAutomobile = JSON.parse(automobile2);
c’è un “2” di troppo