JSON è un formato utilizzato per lo scambio dei dati ed è l’acronimo di JavaScript Object Notation.
È basato sul linguaggio JavaScript e viene utilizzato molto per la programmazione asincrona, dunque con ajax, come vedremo nelle prossime lezioni.
JSON è un formato testuale, quindi è una stringa. Permette di aggregare i dati e segue la sintassi degli oggetti JavaScript.
Ma può essere utilizzato indipendentemente da JavaScript, infatti molti linguaggi di programmazione lo utilizzano e dunque consentono anche di fare il parse.
Un oggetto JSON si crea utilizzando una coppia di parentesi graffe che servono a contenere tutto l’oggetto. Dopo, all’interno di queste parentesi, si inseriscono le varie proprietà indicando delle coppie chiave-valore e facendo attenzione ad usare le doppie virgolette sia per la chiave sia per il valore. Ogni proprietà dell’oggetto è separata da una virgola.
Ecco un esempio di formato JSON:
{
"type":"Fiat",
"model":"500",
"color":"white",
"powerSupply":"gas",
"year":"2010"
}
I dati json sono descritti come coppie chiave-valore, in questo esempio abbiamo un oggetto auto con alcune proprietà, come ad esempio: tyoe, model, color, ecc.
L’oggetto JSON può essere ancora più complesso, come ad esempio questa API:
JSON e JavaScript
Facciamo un esempio di utilizzo di JSON con JavaScript. Prendiamo dunque il nostro solito oggetto auto e lo scriviamo come un oggetto JSON, ricordando che è una stringa.
Dato che è una stringa possiamo utilizzare il semplice apice o il doppio apice, senza andare a capo. Oppure si può utilizzare il backtick (`) cioè l’apice retro-verso. Per ottenere l’apice retro-verso basta tenere premuto il tasto ALT e contemporaneamente sul tastierino numerico i numeri 0096.
Vediamo dunque un oggetto JSON scritto utilizzando i backtick:
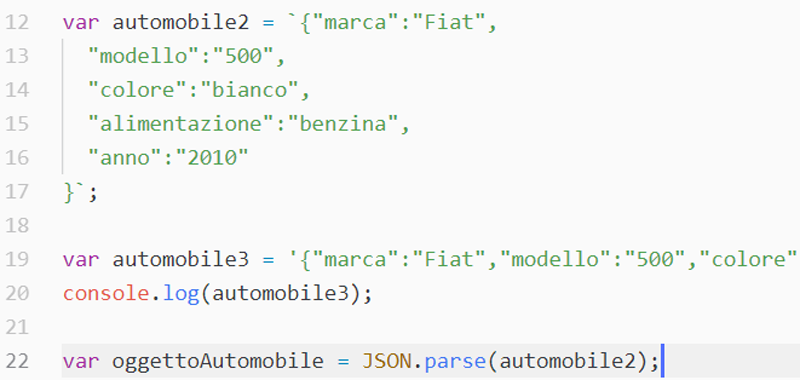
var automobile = `{"marca":"Fiat",
"modello":"500",
"colore":"bianco",
"alimentazione":"benzina",
"anno":"2010"
}`;
e senza:
var automobile = '{
"marca":"Fiat",
"modello":"500",
"colore":"bianco",
"alimentazione":"benzina",
"anno":"2010"
}';
O ancora in alternativa è possibile unire le stringhe con l’operatore +, come da esempio sotto:
var automobile = '{'
+ '"marca":"Fiat",'
+ '"modello":"500",'
+ '"colore":"bianco",'
+ '"alimentazione":"benzina",'
+ '"anno":"2010"'+
'}';
Se proviamo a fare il console.log noteremo che quello che abbiamo scritto non è un oggetto bensì una stringa.
console.log(automobile);Nella prossima lezione vedremo come fare il parse del seguente codice in modo da convertirlo in oggetto JavaScript.
Per maggiori approfondimenti sul formato JSON, potete consultare il sito di riferimento: http://json.org/example.html.
Alcuni link utili
Come utilizzare le callback e setTimeout
Come realizzare un convertitore da decimale a binario, ottale ed esadecimale
Come creare PDF con JavaScript
Proprietà di un PDF con JavaScript