jQuery hide() method – In questa lezione studieremo questo metodo che serve a nascondere uno o più elementi in una pagina web.
Metodo jQuery hide() come si utilizza
Il metodo hide(), come detto prima, nasconde uno o più elementi. Per chi ha dimestichezza con i CSS3, ha la stessa funzionalità della proprietà display:none.
La sintassi del metodo è questa:
selettore.hide(velocità, modalità, funzione)
Così come abbiamo specificato nel metodo slideToggle() visto nell’articolo precedente i parametri hanno queste impostazioni:
Velocità – indica la velocità con cui nascondere un oggetto. I valori che può assumere sono: slow, fast, normal, o anche valori numerici in millisecondi. Ad esempio 400 viene considerato normal. Valori maggiori rallentano la velocità dell’effetto e viceversa i valori minori. Ad esempio un possibile uso può essere hide(“fast”).
Modalità – La modalità può essere swing, il valore di default, che vuol dire che la velocità è lenta all’inizio e alla fine dell’effetto, ma veloce nel mezzo. Oppure linear che invece indica una velocità costante per tutto il tempo.
Function(), indica la funzione da eseguire quando si attiva il metodo.
I parametri indicati sono opzionali e si possono anche utilizzare singolarmente.
Esempio di utilizzo del metodo hide()
Vediamo questo primo semplice esempio d’uso del metodo hide().
Realizzate un pulsante come quello sotto che servirà a nascondere il testo Benvenuti su Coding Creativo. Ma questa volta, a differenza dell’esempio precedente in cui abbiamo utilizzato slideToggle(), il testo non ricompare cliccando sul pulsante.
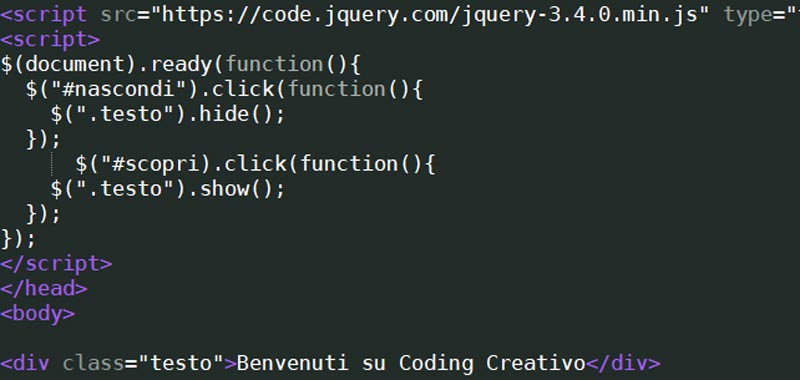
Questo semplice esercizio sull’uso del jQuery hide() method si realizza intanto includendo la libreria jQuery nella pagina web:
<script src="https://code.jquery.com/jquery-3.4.0.min.js" type="text/javascript"></script>Dopo aggiungeremo semplicemente il pulsante con il livello da nascondere.
<div class="testo">Benvenuti su Coding Creativo</div>
<button id="nascondi">Nascondi</button>E infine il nostro semplicissimo script che fa uso del metodo hide():
<script type="text/javascript">
$(document).ready(function(){
$("#nascondi").click(function(){
$(".testo").hide("800");
});
});
</script>Notate l’uso dei selettori.
In questo esempio si è deciso di nascondere un livello, ma potremmo fare l’esempio su qualsiasi elemento: un paragrafo, una textarea, un campo di input, ecc…
Provate pure voi a fare degli esempi.
In questa lezione abbiamo visto un uso basilare del jQuery hide() method, nella prossima vedremo come si utilizza il metodo show().
Alcuni link utili:
Rimuovere attributi agli elementi del DOM con JavaScript
Creare attributi agli elementi
Creare elementi nel dom con javascript
Come creare una galleria di immagini con javascript
Utilizzare gli array in javascript
Come creare una calcolatrice con javascript
Validare un form con javascript
Saper utilizzare il metodo getElementById
Alcuni esempi con javascript alert