Realizziamo una jQuery Gallery, ovvero una galleria con jQuery per lo scorrimento delle immagini.
Per realizzare un semplice esempio di jQuery gallery utilizzeremo il metodo attr(). Successivamente utilizzeremo altri metodi per creare gallerie più accattivanti, quindi considerate questo esempio puramente didattico.
Abbiamo già realizzato in precedenza una galleria semplicemente utilizzando JavaScript a questo link: galleria immagini javascript.
Esempio di jQuery Gallery
Immaginiamo quindi di voler realizzare il seguente esempio:

Per realizzare questo esempio creiamo innanzitutto la nostra cartella image. Dopo salviamo all'interno di essa le nostre immagini tutte con il nome coding seguite da un numero.
Ad esempio coding1, coding2, ecc.
Supponiamo allora di voler inserire ad esempio 6 immagini e di voler creare dei pulsanti per scorrere le nostre immagini.
Creiamo innanzitutto il livello che conterrà l'immagine e i nostri due pulsanti avanti e indietro. Notate che ho dato id="back" per il pulsante indietro, id="next" per il pulsante avanti e id="immagini" per le nostre immagini. Questi valori mi serviranno poi per implementare le nostre funzioni con jQuery.
<div id="gallery">
<input type="submit" id="back" value="indietro">
<figure><img src="" id="immagini"></figure>
<input type="submit" id="next" value="avanti">
</div>Notate che il tag src è vuoto in quanto successivamente, utilizzando jQuery, grazie al metodo attr() daremo un valore al nostro attributo.
Inseriamo la nostra libreria jQuery, includendo il seguente codice:
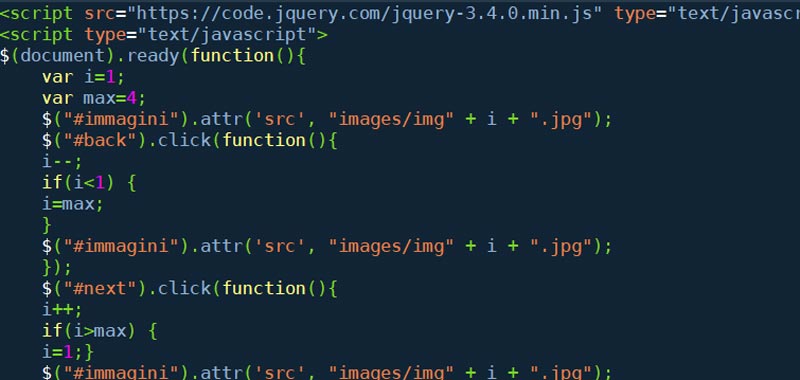
<script src="https://code.jquery.com/jquery-3.4.0.min.js" type="text/javascript"></script>Infine creiamo la funzione per fare scorrere le immagini.
La nostra prima immagine sarà quella con indice i=1, cioè l'immagine di partenza sarà coding1. Dato che ho detto di voler inserire 6 immagini allora l'immagine finale sarà coding6, quindi inizializzo max=6, cioè il nostro indice arriverà dunque a 6.
Successivamente creo le due funzioni back e next per fare scorrere le immagini. Se l'indice diventa inferiore ad 1 allora faccio visualizzare l'ultima immagine. Se l'indice invece supera il valore massimo allora faccio ritornare l'indice a 1.
Allego lo script completo della semplice jQuery gallery realizzata a scopo didattico.
<script type="text/javascript">
$(document).ready(function(){
var i=1;
var max=6;
$("#immagini").attr('src', "images/coding" + i + ".jpg");
$("#back").click(function(){
i--;
if(i<1)
i=max;
$("#immagini").attr('src', "images/coding" + i + ".jpg");
});
$("#next").click(function(){
i++;
if(i>max)
i=1;
$("#immagini").attr('src', "images/coding" + i + ".jpg");
});
});
</script>Chiaramente questo è un esempio molto banale di jQuery gallery, ma è importante per imparare alcune funzionalità base del linguaggio e rafforzare i metodi studiati finora.
Non mancheranno più avanti tanti altri esempi più professionali con relativa spiegazione.
Alcuni link utili:
Rimuovere attributi agli elementi del DOM con JavaScript
Creare attributi agli elementi
Creare elementi nel dom con javascript
Come creare una galleria di immagini con javascript
Utilizzare gli array in javascript
Come creare una calcolatrice con javascript
Validare un form con javascript
Saper utilizzare il metodo getElementById
Alcuni esempi con javascript alert