jQuery eq() method è un metodo che serve ad individuare elementi specifici all’interno di un set di elementi. All’interno del metodo eq() si specifica infatti un indice che indica la posizione dell’elemento che vogliamo selezionare.
La sintassi è dunque questa:
$(selettore).eq(indice)
dove indice rappresenta un numero intero.
Quindi se, data una serie di voci di un elenco puntato, volessi selezionare la voce dell’elenco che indica jQuery potrei utilizzare il metodo eq() specificando l’indice 2.
Ricordiamo infatti che l’indice parte da zero.
<ul>
<li>Scratch</li>
<li>Algobuild</li>
<li>jQuery</li>
<li>Algobuild</li>
</ul>Posso dunque utilizzare questo metodo:
$("li").eq(2);L’indice può essere anche negativo, ma in questo caso si partirà a contare dal basso e non dall’alto e si inizia da -1 (consultate il secondo esempio di questa lezione).
Esempio di utilizzo di jQuery eq()
Facciamo quindi un esempio completo per capire come applicare questo metodo.
Guardate dunque l’elenco sotto, noterete che ho applicato alla voce jQuery dell’elenco una formattazione diversa.
- Scratch
- Algobuild
- jQuery
- Algobuild
Innanzitutto includiamo la libreria jQuery:
<script src="https://code.jquery.com/jquery-3.4.0.min.js" type="text/javascript"></script>Dopo inseriamo, in un punto qualunque della pagina, il nostro elenco a cui assegniamo un id. Ciò è importante perchè l’id mi servirà quando userò il selettore nella funzione jQuery.
<ul id="argomenti">
<li>Scratch</li>
<li>Algobuild</li>
<li>jQuery</li>
<li>Algobuild</li>
</ul>Infine creo la mia semplicissima funzione in cui utilizzo il metodo eq() e il metodo css(). Notate che come selettore ho utilizzato l’id argomenti e la voce li dell’elenco puntato. Ho utilizzato l’id per distinguere l’elenco da altri possibili elenchi presenti nella pagina.
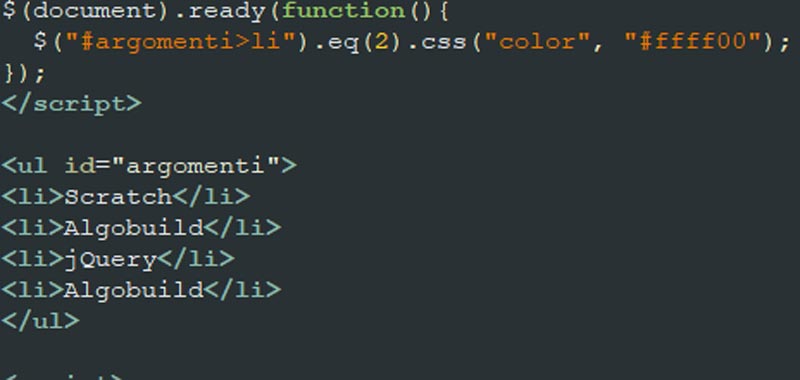
<script type="text/javascript">
$(document).ready(function(){
$("#argomenti>li").eq(2).css("background-color", "#ffff00");
});
</script>
Secondo esempio d’uso del metodo eq()
Facciamo un secondo esempio utilizzando un indice negativo.
Guardate quindi l’elenco sotto, noterete che www.codingcreativo.it è di colore blu.
Coding Creativo
Blog sul coding
www.codingcreativo.it
Innanzitutto inserite il codice html:
<div class="testo">
<p>Coding Creativo</p>
<p>Blog sul coding</p>
<p>www.codingcreativo.it</p>
</div>Poi inserite una semplicissima funzione che utilizza i metodi eq() e css().
<script type="text/javascript">
$(document).ready(function(){
$(".testo>p").eq(-1).css("color", "blue");
});
</script>Ovviamente questi sono solo dei semplici esempi d’uso del jQuery eq() method presentati a scopo didattico.
Alcuni link utili
Rimuovere attributi agli elementi del DOM con JavaScript
Creare attributi agli elementi
Creare elementi nel dom con javascript
Come creare una galleria di immagini con javascript
Utilizzare gli array in javascript
Come creare una calcolatrice con javascript
Validare un form con javascript
Saper utilizzare il metodo getElementById
Alcuni esempi con javascript alert