In questa lezione studieremo il jQuery attr() method, un semplice metodo per assegnare un attributo al valore selezionato.
La sintassi per ritornare un valore di un attributo è questa:
$(selettore).attr(attributo)
Quindi un possibile uso potrebbe essere questo: $(h1).attr(“id”) in cui mi ritorna il valore id del tag h1.
La sintassi per impostare il valore di un attributo è questa:
$(selettore).attr(attributo, valore)
Quindi un esempio: $(#foto).attr(“width”, “300px”)
Per impostare il valore di un attributo secondo una funzione la sintassi è questa:
$(selettore).attr(attributo, function(index, classe_corrente))
O ancora per impostare più attributi:
$(selettore).attr({ attributo1:valore1, attributo2:valore2, … })
Facciamo adesso degli esempi.
Esempio di utilizzo di jQuery attr()
Se fate la prova a cliccare sul pulsante sotto, apparirà una nuova finestra di dialogo con il titolo dell’immagine, la dimensione in larghezza e in altezza.

Per realizzare questo esempio ho inserito la nostra immagine e il pulsante subito sotto.
<figure><img src="img/angoli.jpg" alt="Algoritmi con scratch" width="250" height="200" id="immagine"></figure>
<button id="titolo">Dettagli immagine</button>Dopo ho incluso la libreria jQuery:
<script src="https://code.jquery.com/jquery-3.4.0.min.js" type="text/javascript"></script>Poi ho creato la semplicissima funzione che ritorna gli attribuit alt, width ed height dell’immagine.
<script type="text/javascript">
$(document).ready(function(){
$("#titolo").click(function(){
alert("Titolo immagine: " + $("#immagine").attr("alt") + " Larghezza " + $("#immagine").attr("width") + " Altezza " + $("#immagine").attr("height"));
});
});
</script>Secondo esempio di utilizzo del metodo attr()
Fate la prova a cliccare sul pulsante sotto, noterete che la dimensione dell’immagine cambierà.

Per realizzare questo semplice esempio, inserisco innanzitutto l’immagine e poi il pulsante sotto:
<figure><img src="images/img1.jpg" alt="algoritmi con scratch" width="250" height="200" id="dim"></figure>
<button id="cambio">cambio dimensioni img</button>Includo la libreria e infine creo la semplicissima funzione utilizzando JQuery attr() method con questa sintassi: $(selettore).attr(attributo, valore).
<script type="text/javascript">
$(document).ready(function(){
$("#cambio").click(function(){
$("#dim").attr("width",'200');
$("#dim").attr("height",'150');
});
});
</script>In questo caso potevo anche utilizzare la seguente sintassi:
$(selettore).attr({ attributo1:valore1,attributo2:valore2, … })
Quindi riscrivo la funzione precedente in questo modo:
<script type="text/javascript">
$(document).ready(function(){
$("#cambio").click(function(){
$("#dim").attr({width: "300", height: "250"});
});
});
</script>
Terzo esempio di utilizzo di jQuery attr() method
Facciamo ancora degli esempi pratici di utilizzo del metodo attr().
Se fate la prova a cliccare sul pulsante sotto, vedrete che l’immagine diventerà più piccola sia in larghezza sia in altezza.

Inserisco come negli altri esempi la mia immagine e il pulsante sotto:
<figure><img src="images/img1.jpg" alt="immagine" width="250" height="200"></figure>
<button id="piccola">Scala l'immagine</button>Dopo inserisco la mia funzione utilizzando la sintassi
$(selettore).attr(attributo, function(index, classe_corrente)), non dimenticando di includere la libreria jQuery. Rimpicciolisco l’immagine di 20 pixel ad ogni clic del pulsante sia in larghezza che in altezza.
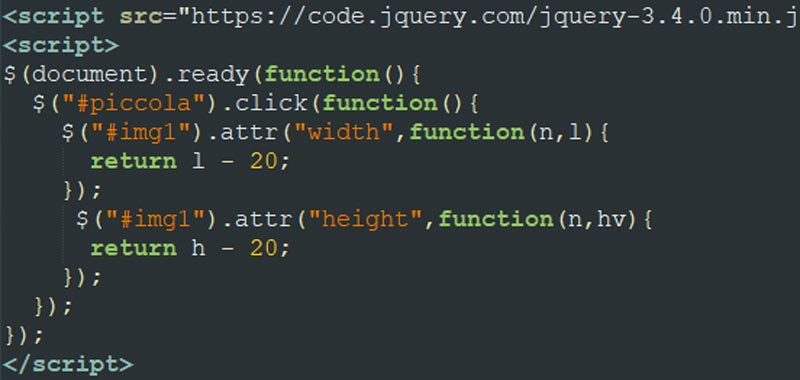
<script type="text/javascript">
$(document).ready(function(){
$("#piccola").click(function(){
$("img").attr("width",function(n,l){
return l - 20;
});
$("img").attr("height",function(n,h){
return h - 20;
});
});
});
</script>Alcuni link utili:
Rimuovere attributi agli elementi del DOM con JavaScript
Creare attributi agli elementi
Creare elementi nel dom con javascript
Come creare una galleria di immagini con javascript
Utilizzare gli array in javascript
Come creare una calcolatrice con javascript
Validare un form con javascript
Saper utilizzare il metodo getElementById
Alcuni esempi con javascript alert