Il metodo JavaScript toUpperCase è una funzione incorporata che appartiene all’oggetto String. Questo metodo è utilizzato per trasformare tutti i caratteri di una stringa in lettere maiuscole.
Dunque, quando desideriamo convertire l’intero testo in maiuscolo, il metodo toUpperCase di JavaScript si rivela utile. Questo metodo permette di eseguire una trasformazione rapida ed efficace, rendendo tutte le lettere della stringa in caratteri maiuscoli.
Il metodo toUpperCase ha la seguente sintassi:
stringa.toUpperCase();
JavaScript toUpperCase – primo esempio
In questo primo esempio trasformiamo la stringa in maisucolo.
let testoMinuscolo = "coding creativo";
let testoMaiuscolo = testoMinuscolo.toUpperCase();
console.log(testoMaiuscolo); // "CODING CREATIVO"
JavaScript toUpperCase – secondo esempio
Controllare se una stringa è scritta in maiuscolo.
Per sviluppare questo esempio innanzitutto dichiariamo ed inizializziamo una variabile stringa.
Ad esempio io ho assegnato il valore coding creativo. Successivamente, verifichiamo se la stringa coincide esattamente con la stessa stringa in formato maiuscolo. Se questa condizione risulta vera, indichiamo ‘La stringa è già in maiuscolo’. In caso contrario, applichiamo il metodo toUpperCase() per trasformare la stringa in maiuscolo e visualizziamo il risultato.
Di seguito, ecco un esempio pratico dell’utilizzo di un’istruzione condizionale if-else insieme al metodo toUpperCase() di JavaScript.
let stringa = 'Coding Creativo';
if (stringa === stringa.toUpperCase()){
console.log('La stringa è già scritta in maiuscolo' + coding);
} else {
stringa = stringa.toUpperCase();
console.log('La stringa trasformata è: ' + stringa);
}JavaScript toUpperCase e getElementById
Inseriamo un valore attraverso un campo di input e, dopo aver cliccato su ok, trasformiamo questo valore in maiuscolo.
In questo esempio, oltre al metodo toUpperCase di JavaScript, utilizzeremo anche il metodo getElementById che abbiamo spiegato in questo tutorial: metodo getElementById.
Ricordiamo quindi che questo metodo restituisce l’elemento che ha l’id uguale a quello specificato tra parentesi tonde.
Al click sul pulsante ok, richiamiamo la funzione trasforma() in JavaScript.
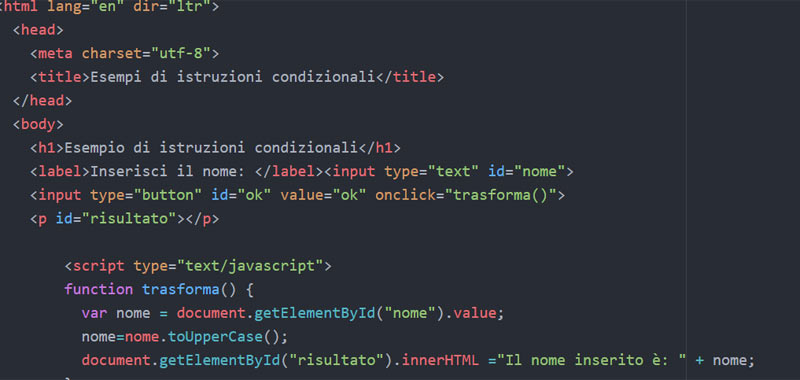
Ecco dunque il codice html:
<h2>Esempio con il metodo toUpperCase e getElementById</h2>
<label>Inserisci il nome: </label>
<input type="text" id="nome">
<input type="button" id="ok" value="ok" onclick="trasforma()">
<p id="risultato"></p>Ed il codice JavaScript:
function trasforma() {
let nome = document.getElementById("nome").value;
nome = nome.toUpperCase();
document.getElementById("risultato").innerHTML = "Il nome inserito è: " + nome;
}Conclusione
In questa lezione abbiamo utilizzato il semplice metodo, toUpperCase di JavaScript, per trasformare il testo in maiuscolo. Più avanti affronteremo tanti altri esempi ed in particolare vedremo come trasformare ad esempio solo la prima lettera in maiuscolo e tutto il resto in minuscolo.
Alcuni link utili
Come utilizzare JavaScript alert
Come utilizzare JavaScript confirm
Variabili e costanti in JavaScript