JavaScript substring method applies to strings to extrapolate a portion of them.
substring follows the syntax:
string.substring(start, end);
Where start indicates from which character it must begin, while end indicates the end of the character to be considered.
The start parameter is mandatory and if it is not specified, the value 0 is considered. Instead, the end parameter is optional and if not specified, it considers the string up to the last character.
JavaScript substring – first example
Let’s see immediately a first example of using this method to understand its correct functioning.
Transform a lowercase name into an uppercase name using the substring method and also the toUpperCase method.
First of all you need to insert a lowercase name in a variable, for example I entered coding.
Now you need to change the first letter to uppercase.
The first letter is extracted by simply pointing to the first string element [0].
We then extract the substring starting from position 1, as we have to skip position 0 which we have just turned into uppercase. The method we use to do this is JavaScript substring.
Then we need to concatenate the two strings and we can do it simply with the + operator.
var word= 'coding';
var firstLetter = string[0].toUpperCase();
var letters = string.substring(1);
var wordCapital = firstLetter + letters;
document.write('The modified string is: ' + wordCapital);
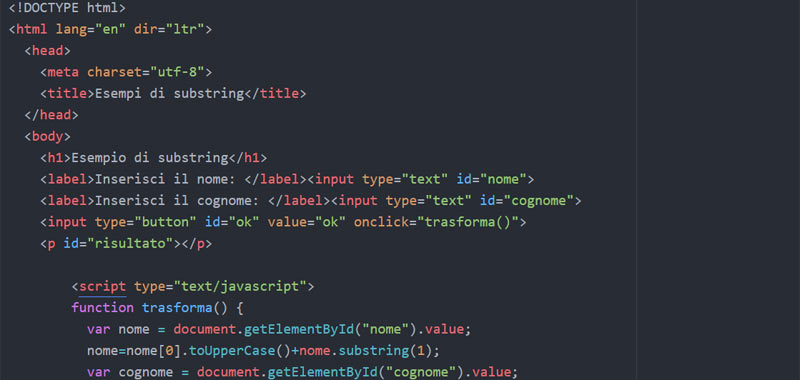
JavaScript substring – second example
In this second example we extract the first letter of the name, the first letter of the surname entered in input and transform them, so as to always have the first letter in uppercase and all the rest in lowercase.
When the user has entered the data and clicked ok, he will call the transform function which will transform the data as indicated.
To make this example we need the methods toUpperCase, toLowerCase and substring.
So here’s the code that uses JavaScript’s substring method:
var name = prompt('Insert the name: ');
name = name[0].toUpperCase() + name.substring(1).toLowerCase();
var lastname= prompt('Insert lastname: ');
lastname = lastname[0].toUpperCase() + lastname.substring(1).toLowerCase();
document.getElementById("result").innerHTML = "Name and lLastname: "
+ name + ' ' + lastname;
JavaScript substring – third example
In this example we will see how to extract the last two characters of a string using the substring method of JavaScript and the length property on strings, which we remember is used to determine the length of a string.
Clearly we will assume that the user enters a word longer than 2 letters. If the user enters a string of only 1 character, the latter will still be returned.
Here is the complete code:
var name = prompt('Insert the name: ');
var len = name.length;
var lastTwo = name.substring(len-2);
document.getElementById("result").innerHTML = lastTwo ;
Clearly, a check could be made to allow the insertion of at least two characters of text.
Conclusion
In this lesson, we covered the substring method of JavaScript and also used two other methods to transform text to upper and lower case.