In JavaScript the parseFloat function takes a string as an argument and returns a decimal number.
The syntax is therefore the following: parseFloat(string).
Where string represents the string to convert.
This function, as well as the previous parseInt determines if the first character of the string is a number and continues until it finds a different character.
Let’s see some practical examples in this regard.
JavaScript parseFloat – example
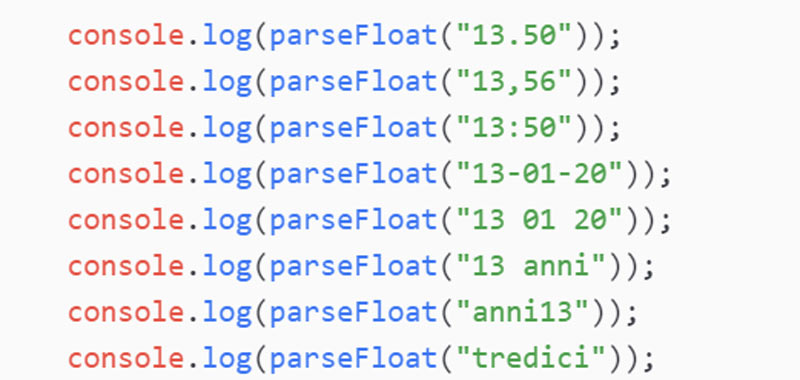
Here are some examples with various text strings.
parseFloat("13.50");
parseFloat("13,56")
parseFloat("13:50");
parseFloat("13-01-20");
parseFloat("13 01 20");
parseFloat("13years");
Instead, if we try to pass a string without any initial numeric character, the function returns NaN, as in the following cases:
parseFloat("years13");
parseFloat("thirteen");
Only the first parseFloat will give 13.5, all the others will give us the number 13.
Conlcusion
In this lesson we have studied the JavaScript parseFloat function, in the next lessons I will introduce you to many other useful functions.
Some useful links
Introduction to JavaScript language
Learn JavaScript – basic concepts