JavaScript for cicli annidati – In questa lezione parleremo di cicli annidati con il ciclo for, cioè vedremo come utilizzare un ciclo dentro un altro ciclo.
Per spiegare il concetto di ciclo annidato proviamo a creare una tabella usando html e javascript.
JavaScript for cicli annidati – tabella
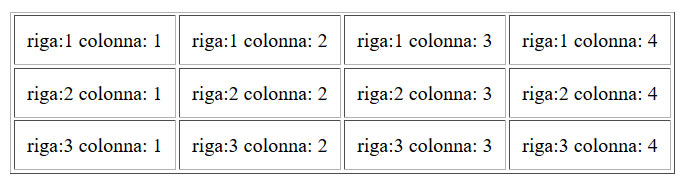
Supponiamo quindi di voler realizzare una tabella di 3 righe e 4 colonne dove in ogni cella scriveremo il valore della riga e della colonna.
Dovremmo ottenere quindi un risultato come quella della figura in basso:

Per procedere alla soluzione del seguente problema, innanzitutto apriamo il tag table a cui per comodità assegniamo un bordo pari a 1 e uno spazio tra il contenuto ed il bordo della tabella di 10 pixel.
Dopo, con un primo ciclo for esterno creiamo le tre righe. Dunque inizializziamo i ad 1 e inseriamo la condizione i<4.
Quindi inseriamo il tag di apertura della riga e sotto quello di chiusura con due istruzioni document.write differenti.
Tra il tag di apertura della riga e quello di chiusura inseriamo un altro ciclo for utilizzando una variabile j inizializzata a 1. Dopo impostiamo come condizione j<5 e incrementiamo j di 1.
All’interno di questo secondo ciclo inseriamo il tag per la cella e inseriamo il valore della riga e quello della colonna. Quindi chiudiamo il tag della colonna.
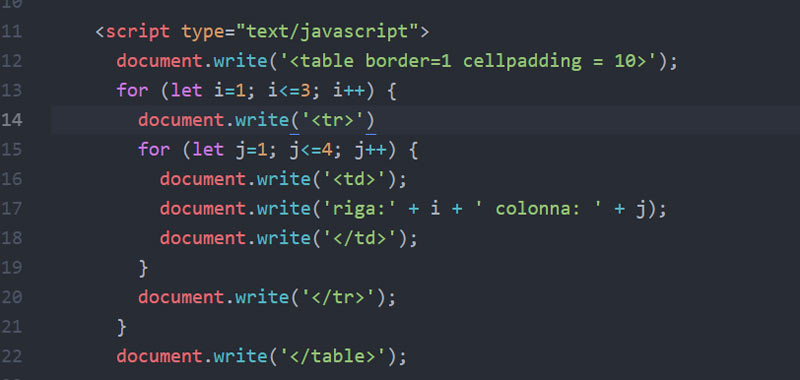
JavaScript for cicli annidati codice completo
Ecco di seguito il codice completo che presenta due cicli for, uno esterno ed uno interno.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Esempi di ciclo for</title>
</head>
<body>
<h1>Esempi di ciclo for</h1>
<script type="text/javascript">
document.write('<table border=1 cellpadding = 10>');
for (var i=1; i<4; i++) {
document.write('<tr>')
for (var j=1; j<5; j++) {
document.write('<td>');
document.write('riga:' + i + ' colonna: ' + j);
document.write('</td>');
}
document.write('</tr>');
}
document.write('</table>');
</script>
</body>
</html>In questo modo, quando il ciclo esterno verrà eseguito per la prima volta si scriverà il tag < tr > della prima riga. Dopo verrà eseguito il ciclo interno esattamente 4 volte, quindi si produrrà il seguente codice:
<tr>
<td>Riga: 1 colonna: 1</td>
<td>Riga: 1 colonna: 2</td>
<td>Riga: 1 colonna: 3</td>
<td>Riga: 1 colonna: 4</td>Dopo aver terminato il ciclo interno si stamperà il tag di chisura della riga. Si avrà dunque:
<tr>
<td>Riga: 1 colonna: 1</td>
<td>Riga: 1 colonna: 2</td>
<td>Riga: 1 colonna: 3</td>
<td>Riga: 1 colonna: 4</td>
</tr>Appena terminata la prima iterazione la variabile i si incrementa di 1 e quindi si procederà analogamente per la seconda riga.
Si avrà dunque:
<tr>
<td>Riga: 1 colonna: 1</td>
<td>Riga: 1 colonna: 2</td>
<td>Riga: 1 colonna: 3</td>
<td>Riga: 1 colonna: 4</td>
</tr>
<tr>
<td>Riga: 2 colonna: 1</td>
<td>Riga: 2 colonna: 2</td>
<td>Riga: 2 colonna: 3</td>
<td>Riga: 2 colonna: 4</td>
</tr>Allo stesso modo per la terza riga.
In questa lezione abbiamo svolto un semplice esempio utilizzando due cicli for annidati in JavaScript.
Alcuni link utili
Introduzione al tutorial JavaScript
Come utilizzare JavaScript alert
Come utilizzare JavaScript confirm