Il linguaggio HTML permette di creare le strutture delle pagine web. Chiaramente da solo non basta per creare un sito web, infatti servirà conoscere anche i CSS, JavaScript e se si desidera sviluppare delle applicazioni lato backend anche il PHP.
Infatti l’HTML non è un linguaggio di programmazione in quanto mancano i costrutti di selezione e quelli iterativi.
Il linguaggio HTML – quando nasce
Questo linguaggio è stato sviluppato da Tim Berners Lee verso la fine degli anni ’80, ma ebbe la sua piena diffusione negli anni ’90, quando si diffuse un utilizzo commerciale del web. Rimandiamo al link su Wikipedia per un maggior approfondimento: Tim Berners Lee.
HTML sta per HyperText Markup Language, ovvero tradotto letteralmente vuol dire linguaggio di marcatori per ipertesti. Gli ipertesti sono le pagine web che sono fruibili non sequenzialmente ma attraverso i link che sono contenuti in esse. Ed è questa la grande potenzialità degli ipertesti.
Linguaggio a marcatori vuol dire che è un linguaggio che fa uso di tag per descrivere i dati, andando avanti nella guida vi spiegherò come si utilizzano e quali sono.
Il linguaggio HTML non è l’unico linguaggio di markup, ci sono altri linguaggi come ad esempio l’XML, utileper creare le app su Android e non solo, infatti la potenzialità dell’XML assieme ad altri linguaggi come ad esempio l’RDF permette di proiettarci verso un web semantico.
Perché studiare HTML e CSS, dato che oggi ci sono tanti CMS gratuiti?
Anche se oggi ci sono tanti CMS gratuiti che consentono di creare siti web, tante volte bisogna comunque mettere mano al codice e intervenire su vari punti se si vogliono ottenere i risultati sperati. Inoltre non sempre è conveniente utilizzare dei CMS, tutto dipende da cosa si vuole realizzare!
Inoltre spesso non vengono incontro alle nostre esigenze e spesso ci troveremo a divertirci nella scrittura di codice puro, senza il loro utilizzo!
Struttura di un file in linguaggio HTML
Iniziamo dunque a creare la nostra prima pagina web, presentando i tag necessari per la struttura di base di una pagina web.
Un file scritto in linguaggio HTML presenta una struttura di questo tipo:
<!DOCTYPE html>
<html lang=”it”>
<head><title> Titolo della pagina </title></head>
<body>
Corpo della pagina
</body>
</html>
Questa è la struttura base della pagina HTML che si apre con il il tag <html> e si chiude con il tag </html>.
In genere è buona norma inserire nel tag html la proprietà lang ed impostarla con la lingua che si usa per lo sviluppo del sito web.
Ad esempio, nel mio caso ho inserito: <html lang=”it”>. Per la versione in inglese del sito potrei utilizzare invece <html lang=”en”>.
Avete sicuramente notato che sopra il tag html c’è la scritta <!DOCTYPE html>. Questa dicitura non è fondamentale, ma serve al browser a capire di che tipo di documento si tratta, in questo caso proprio di un file html.
Potete sicuramente esservi imbattuti in altre diciture inerenti il doctype, io vi ho illustrato la più recente che si riferisce all’HTML 5, ovvero l’ultima versione del linguaggio fino ad ora.
Le sezioni principali del documento html sono dunque due: la testa (head) e il corpo (body).
Tag head
Continuiamo a parlare dei tag del linguaggio HTML e dunque del tag head che si posiziona dopo il tag html. All’interno della sezione head va il tag title ma più avanti vedremo che in questa sezione si inseriranno anche i collegamenti ai fogli di stile, i meta tag, ecc…
Tag title
Il tag title, in linguaggio html, serve ad inserire il titolo della pagina ed è un tag importantissimo per poter indicizzare un sito web. Infatti, se andiamo nei motori di ricerca compare proprio la dicitura del titolo.
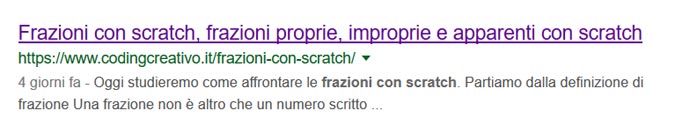
Ad esempio se inserisco su google la parola chiave: frazioni con scratch, mi compaiono subito alcuni risultati.

Come potete notare l’articolo di coding creativo, sebbene sia stato creato solo 4 giorni fa, compare più in alto degli altri.
Title e SEO
Il merito è dovuto ad alcune tecniche SEO, che vi spiegherò più avanti e una di queste (ce ne sono molte altre, credetemi!) consiste proprio nel costruire un titolo ad hoc.
Notate adesso il testo che compare su Google ovvero ‘Frazioni con scratch, frazioni proprie, improprie e apparenti con scratch ‘. É proprio il testo contenuto nel tag title. Vi allego infatti cosa ho inserito nel codice:
<title>Frazioni con scratch, frazioni proprie, improprie e apparenti con scratch</title>
Proprio quello che visualizzo su Google!
Ci sono alcune regole da seguire per il tag title, una di queste è la lunghezza. Non bisogna eccedere i 70 caratteri, in quanto Google taglierebbe i caratteri eccedenti. In realtà in questo caso specifico non è successo anche se i caratteri (compresi gli spazi vuoti) sono 73.
Il mio consiglio comunque è, se possibile, cercare di mantenersi tra i 60-70 caratteri circa.
Title e social
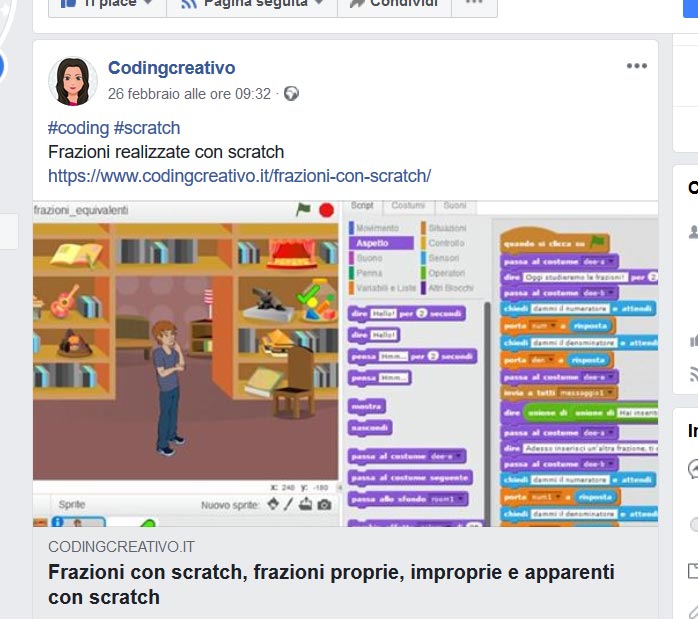
Il tag title, nel linguaggio HTML, è importantissimo anche per la condivisione sui social.
Infatti, se vedete la figura in basso, quando si condivide un articolo si legge il titolo della pagina sotto la figura.

Quindi occhio a questo tag! È importantissimo saper impostare le parole chiavi giuste per essere trovati nei motori di ricerca.
Un’altra accortezza è quella di impostare un title diverso per ciascuna pagina del sito web.
Ad esempio se il sito è composto da 5 pagine utilizzate per ciascuna un title diverso. Occhio perché se non lo fate l’algoritmo di Google se ne accorgerà e vi penalizzerà.
Comunque più avanti vi dirò quali strumenti utilizzare per vedere se avete commesso degli errori nei tag title del vostro sito e come correggerli.
Presto creeremo un esempio di pagina web utilizzando il linguaggio HTML ed i CSS.
Alcuni link utili
Indice tutorial linguaggio HTML
Collegamenti interni ad una pagina web
Inserire immagini in una pagina web
Il linguaggio html e le tabelle
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web