In questa lezione propongo il gioco dell’impiccato in JavaScript, uno dei passatempi più noti e accessibili a tutti. Difatti, le regole del gioco dell’impiccato sono abbastanza semplici e divertenti. Il gioco dell’impiccato è un classico passatempo che può essere giocato anche da una sola persona oppure in gruppo.
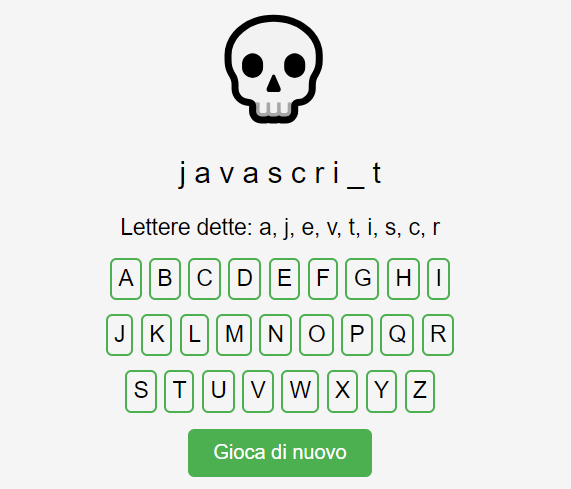
Potete innanzitutto provare a giocare alla variante del gioco dell’impiccato che vi propongo, qui sotto. Le possibilità massime di errore sono 6.
Clicca sulle lettere per indovinare la parola!
Regole del gioco
Ecco come si gioca:
Obiettivo del Gioco dell’impiccato: L’obiettivo del gioco consiste nell’indovinare la parola segreta, scegliendo le lettere una alla volta. Il giocatore ha un numero limitato di tentativi prima di perdere la partita.
Regole di Base:
- All’avvio, il gioco inizia con una parola segreta pensata da una persona, nel nostro caso sarà una parola scelta casualmente da un array predefinito di parole.
- La lunghezza della parola è rappresentata da underscore (_). Ogni _ rappresenta una lettera che può essere una vocale oppure una consonante.
- Il giocatore deve indovinare le lettere che compongono la parola, scegliendole una alla volta. Si può dare la possibilità di dire che quella lettera è già stata detta.
- Ogni volta che il giocatore indovina correttamente una lettera, la lettera viene rivelata nella posizione corretta, altrimenti, viene visualizzata una parte di un personaggio “impiccato”.
- Il giocatore ha un numero limitato di tentativi prima di perdere, di solito sono sei tentativi, ma si possono creare delle varianti incrementando o decrementando il numero di tentativi
- Il gioco termina quando il giocatore indovina correttamente tutte le lettere della parola oppure supera il numero massimo di tentativi.
Varianti e Personalizzazioni:
- La difficoltà può essere regolata selezionando parole più semplici o più complesse.
- Alcune versioni del gioco includono categorie specifiche per le parole (es. animali, cibo, ecc.).
Noi apporteremo una piccola variante, facendo apparire un teschio al posto dell’impiccato per semplificarne la realizzazione. Questa variante creativa mantiene comunque la sfida e l’emozione del classico gioco. Buon divertimento nell’indovinare le parole!
Gioco dell’impiccato in JavaScript
Sviluppiamo il codice per la realizzazione del nostro gioco in JavaScript.
Codice HTML
Iniziamo dal codice HTML necessario per l’implementazione del gioco.
<div class="game">
<div id="hangman-container">
<div id="hangman-1" class="hangman">💀</div>
<div id="hangman-2" class="hangman">💀</div>
<div id="hangman-3" class="hangman">💀</div>
<div id="hangman-4" class="hangman">💀</div>
<div id="hangman-5" class="hangman">💀</div>
<div id="hangman-6" class="hangman">💀</div>
</div>
<div id="word-container"></div>
<div id="guessed-letters">Lettere dette: </div>
<div id="alphabet-container"></div>
<button id="reset-button" id="resetGame">Gioca di nuovo</button>
</div>Ho realizzato una sezione che visualizza tutti i teschi, prendendo l’icona del teschio da questo sito web: https://html-css-js.com/html/character-codes/.
Dopo ho creato il container per la parola, un’altra sezione per l’elenco delle lettere già dette e una sezione dove appariranno tutte le lettere dell’alfabeto che saranno rese cliccabili per facilitare la scelta.
Infine ho inserito il pulsante per resettare la parola da indovinare.
Codice css
Realizziamo adesso il codice CSS necessario per visualizzare il gioco. Personalizzatelo come preferite.
div.game {
font-family: 'Arial', sans-serif;
background-color: #f5f5f5;
margin: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
h2 {
margin: 60px;
}
#hangman-container {
display: flex;
align-items: center;
margin-bottom: 40px;
}
.hangman {
font-size: 5em;
margin-right: 10px;
display: none;
}
#word-container {
font-size: 24px;
margin-bottom: 20px;
padding: 20p;
}
#alphabet-container {
display: flex;
flex-wrap: wrap;
gap: 5px;
justify-content: center;
}
.alphabet-row {
display: flex;
}
.alphabet-letter {
font-size: 18px;
cursor: pointer;
padding: 5px;
border: 2px solid #4caf50;
border-radius: 5px;
margin: 3px;
transition: background-color 0.3s;
}
.alphabet-letter:hover {
background-color: #4caf50;
color: white;
}
#guessed-letters {
font-size: 18px;
margin-bottom: 10px;
}
#reset-button {
background-color: #4caf50;
color: white;
border: none;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
cursor: pointer;
border-radius: 5px;
margin-top: 10px;
padding: 20px;
}Codice JavaScript
Innanzitutto creiamo un array con delle parole da indovinare. Poi estraiamo una parola a caso generando l’indice con la funzione Math.random.
Successivamente creiamo un array di nome guessedWord che tiene traccia delle lettere indovinate della parola. Inizializziamo questo array con i caratteri di sottolineatura (_), i quali corrispondono alla lunghezza della parola scelta in maniera random.
Poniamo come limite massimo di tentativi 6 e creiamo anche un array che tiene traccia delle lettere che il giocatore ha già detto.
Inizializzamo dunque il display della parola e popoliamo l’alfabeto all’avvio del gioco.
Quindi realizziamo le funzioni:
displayWord(): Una funzione che aggiorna la visualizzazione della parola nel documento HTML, mostrando le lettere indovinate e le sottolineature per le lettere ancora non indovinate.guessLetter(letter): La funzione principale chiamata quando il giocatore seleziona una lettera dell’alfabeto. Gestisce la logica del gioco, aggiornando le variabili in base alla correttezza della lettera.updateHangman(): Una funzione che aggiorna la visualizzazione dei tentativi rimanenti dell’impiccato, mostrando o nascondendo i teschi in base al numero di tentativi rimanenti.updateGuessedLetters(): Una funzione che aggiorna la visualizzazione delle lettere già dette dal giocatore.resetGame(): Una funzione chiamata quando il giocatore vuole giocare nuovamente. Riporta il gioco allo stato iniziale, nascondendo i teschi, selezionando una nuova parola e inizializzando le variabili.populateAlphabet(): Una funzione che popola l’alfabeto nel documento HTML, consentendo al giocatore di selezionare le lettere per indovinare la parola. Ogni lettera è un elemento cliccabile che chiama la funzioneguessLetterquando cliccato.
const words = ["javascript", "html", "css", "developer", "programming", "code"];
let selectedWord = words[Math.floor(Math.random() * words.length)];
let guessedWord = Array(selectedWord.length).fill('_');
let remainingAttempts = 6;
let guessedLetters = [];
// Inizializza il display della parola all'avvio del gioco
displayWord();
// Popola l'alfabeto
populateAlphabet();
function displayWord() {
document.getElementById("word-container").innerText = guessedWord.join(" ");
}
function guessLetter(letter) {
if (guessedLetters.includes(letter)) {
alert("Hai già detto questa lettera. Prova con un'altra.");
return;
}
guessedLetters.push(letter);
if (selectedWord.includes(letter)) {
for (let i = 0; i < selectedWord.length; i++) {
if (selectedWord[i] === letter) {
guessedWord[i] = letter;
}
}
} else {
remainingAttempts--;
updateHangman();
}
displayWord();
updateGuessedLetters();
if (guessedWord.join('') === selectedWord) {
alert("Complimenti! Hai indovinato la parola!");
resetGame();
} else if (remainingAttempts === 0) {
alert("Mi dispiace, hai esaurito i tentativi. La parola era: " + selectedWord);
resetGame();
}
}
function updateHangman() {
const hangmanIndex = 6 - remainingAttempts + 1;
if (hangmanIndex >= 1 && hangmanIndex <= 6) {
const hangman = document.getElementById(`hangman-${hangmanIndex}`);
if (hangman) {
hangman.style.display = 'inline-block';
}
}
}
function updateGuessedLetters() {
document.getElementById("guessed-letters").innerText = "Lettere dette: " + guessedLetters.join(", ");
}
function resetGame() {
// Nascondi tutti i teschi
for (let i = 1; i <= 6; i++) {
document.getElementById(`hangman-${i}`).style.display = 'none';
}
selectedWord = words[Math.floor(Math.random() * words.length)];
guessedWord = Array(selectedWord.length).fill('_');
remainingAttempts = 6;
guessedLetters = [];
displayWord();
updateGuessedLetters();
populateAlphabet();
}
function populateAlphabet() {
const alphabetContainer = document.getElementById('alphabet-container');
alphabetContainer.innerHTML = '';
const rows = [];
for (let letterCode = 97; letterCode <= 122; letterCode++) {
const letter = String.fromCharCode(letterCode);
const alphabetLetter = document.createElement('div');
alphabetLetter.classList.add('alphabet-letter');
alphabetLetter.textContent = letter.toUpperCase();
alphabetLetter.addEventListener('click', () => guessLetter(letter));
const rowIndex = Math.floor((letterCode - 97) / 9);
rows[rowIndex] = rows[rowIndex] || document.createElement('div');
rows[rowIndex].classList.add('alphabet-row');
rows[rowIndex].appendChild(alphabetLetter);
}
rows.forEach(row => alphabetContainer.appendChild(row));
}
Chiaramente questa è una possibile implementazione del gioco dell’impiaccato, divertitevi a creare la vostra versione.