Creiamo in quest’articolo una semplice galleria di immagini con JavaScript e HTML, utilizzando gli array spiegati nella precedente lezione.
Per il momento non utilizzeremo jQuery, più avanti vedremo un esempio di una galleria di immagini con l’uso di questa libreria.
Esempio di galleria di immagini con JavaScript e HTML
L’esempio realizzato prende delle immagini da una cartella e le visualizza una alla volta, specificando anche il nome delle immagini. Con i pulsanti indietro ed avanti si scorrono tutte le immagini che si vuole utilizzare per la realizzazione di questa gallery.
Di seguito una demo della galleria di immagini con JavaScript ed HTML necessario che ho realizzato:

Procedimento
Per realizzare la galleria di immagini con JavaScript ed HTML, devo inserire innanzitutto il tag img, dove, nella proprietà src, specifico il percorso delle immagini. Inoltre dò anche un id al tag, in modo tale da richiamarlo successivamente in JavaScript.
Per avere tutto ordinato creo una cartella di nome img dove vado ad inserire tutte le immagini.
Inserisco poi, subito sotto, il div che conterrà il nome dell'immagine e poi i pulsanti avanti e indietro per scorrere queste immagini.
Questo il codice html da inserire:
<img src="img/angoli.jpg" id="image">
<div id="titolo">angoli.jpg</div>
<input type="submit" value="avanti" onclick="avanti()">
<input type="submit" value="indietro" onclick="indietro()">Adesso inserisco il codice per la creazione della galleria di immagini con JavaScript.
Creo innanzitutto un array foto e inserisco ad esempio 6 foto, per il momento una alla volta.
Dopo creo le funzioni per i pulsanti avanti e indietro.
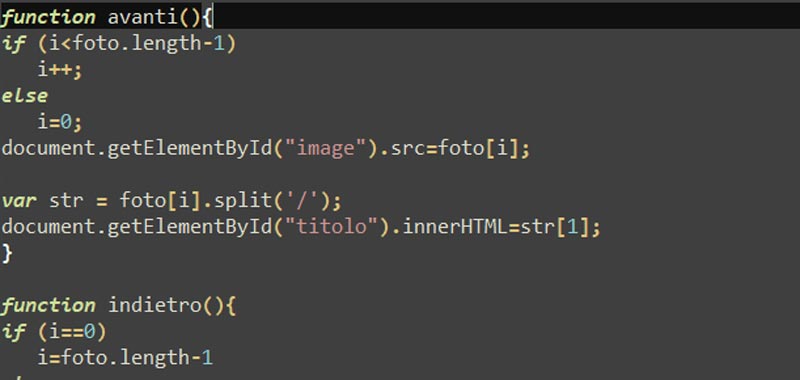
Il pulsante avanti andrà avanti finché il valore della variabile i non raggiungerà la lunghezza dell'array, dopo inizierà nuovamente dalla prima foto.
Quindi, con questa istruzione: document.getElementById("image").src=foto[i];
inseriremo l'immagine giusta nel percorso src del tag img.
Liberiamo il nome dal percorso img/ utilizzando il metodo split(), in modo tale da dividere la stringa in base al separatore /. Stamperemo così solo il nome dell'immagine.
Lo stesso discorso per il pulsante indietro.
Allego lo script completo che solo per comodità inseriamo nella stessa pagina, ricordiamo infatti che sarebbe opportuno creare uno script a parte.
let foto = new Array();
let str;
const foto[0]="img/angoli.jpg";
const foto[1]="img/equazioni.jpg";
const foto[2]="img/frazioni.jpg";
const foto[3]="img/calcolatrice.jpg";
const foto[4]="img/annobisestile.jpg";
const foto[5]="img/palindroma.jpg";
let i = 0;
function avanti(){
if (i < foto.length-1)
i++;
else
i=0;
document.getElementById("image").src = foto[i];
str = foto[i].split('/');
document.getElementById("titolo").innerHTML = str[6];
}
function indietro(){
if (i == 0)
i = foto.length-1
else
i--;
str = foto[i].split('/');
document.getElementById("titolo").innerHTML = str[6];
document.getElementById("image").src = foto[i];
}
Chiaramente questo è solo un esempio di possibile creazione di una galleria di immagini con JavaScript ed HTML.
Alcuni link utili
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web
Collegamenti interni ad una pagina web


[…] Come creare una galleria di immagini con javascript […]