Divertiamoci a realizzare una semplice galleria di immagini con filtri in JavaScript.
In questo esercizio, saremo in grado di selezionare una categoria specifica, e la galleria mostrerà solo le immagini corrispondenti a quella categoria. Questa funzionalità introduce interattività nella galleria, permettendo agli utenti di esplorare agevolmente diverse categorie di immagini. Inoltre, il codice HTML, CSS e JavaScript fornito si occupa del layout della galleria e dell’interattività dei filtri, offrendo in modo intuitivo la possibilità di organizzare e visualizzare varie tipologie di immagini.
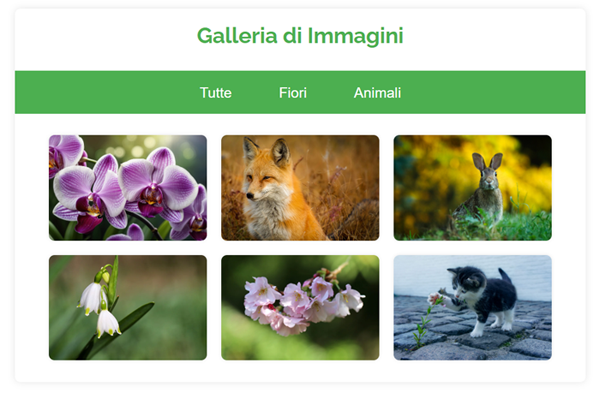
Provate quindi a selezionare le categorie nella gallery sotto per provare l’esempio prima di realizzarlo!
Galleria di Immagini






Codice HTML per la galleria di immagini con filtri
Creiamo adesso il codice necessario per creare la struttura HTML di base.
Innanzitutto realizziamo il menu di filtraggio sopra la galleria. Per fare ciò utilizzeremo tre link che corrispondo alle tre categorie che vogliamo creare: “Tutte”, “Web” e “Fotografia”.
Ogni link ha un attributo href="#" per evitare che la pagina si sposti quando viene cliccato (l’# indica un link vuoto).
La funzione filterImages(category) viene chiamata al verificarsi dell’evento onclick con il parametro corrispondente alla categoria selezionata.
Infine inseriamo il blocco che contiene le immagini dove ad ogni classe assegniamo la classe fiori oppure animali a seconda che si tratti di fiori o animali. La classe assegnata sarà utile per applicare il filtro.
Ecco di seguito il codice html che ho realizzato:
<div class="container-gallery">
<h2>Galleria di Immagini</h2>
<div id="section" class="gallery-menu">
<a href="#section" onclick="filterImages('all')">Tutte</a>
<a href="#section" onclick="filterImages('fiori')">Fiori</a>
<a href="#section" onclick="filterImages('animali')">Animali</a>
</div>
<div class="gallery">
<img class="image fiori" src="..." alt="Immagine Fiori 1">
<img class="image animali" src="..." alt="Immagine Animali 1">
<img class="image animali" src="..." alt="Immagine Animali 2">
<img class="image fiori" src="..." alt="Immagine Fiori 2">
<img class="image fiori" src="..." alt="Immagine Fiori 3">
<img class="image animali" src="..." alt="Immagine Animali3">
</div>
</div>Codice CSS per la galleria di immagini con filtri
In questa sezione, vi presento una possibile formattazione della galleria di immagini, utilizzando i CSS. Personalizzate lo stile a vostro piacimento secondo le vostre necessità e gusti.
.container-gallery {
max-width: 800px;
margin: 20px auto;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
border-radius: 8px;
overflow: hidden;
}
h2 {
text-align: center;
color: #4CAF50;
margin: 20px 0;
}
.gallery-menu {
text-align: center;
padding: 10px;
background-color: #4CAF50; /* Green */
}
.gallery-menu a {
text-decoration: none;
color: #fff;
padding: 10px 20px;
margin: 0 10px;
cursor: pointer;
border-radius: 5px;
transition: background-color 0.3s ease;
}
.gallery-menu a:hover {
background-color: #45a049;
}
.gallery {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
padding: 20px;
}
.image {
max-width: 50%;
width: 220px;
height: auto;
border-radius: 8px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
}
Codice JavaScript per la galleria di immagini con filtri
Infine inseriamo il codice JavaScript necessario per far funzionare il tutto.
Innanzitutto ascoltiamo l’evento DOMContentLoaded, che si ha quando il documento HTML è stato completamente caricato e analizzato dal browser. Dunque, quando la pagina è pronta viene chiamata la funzione filterImages('all'), che inizialmente mostra tutte le immagini senza filtro.
Dunque realizziamo la funzione filterImages che accetta come argomento la categoria. Questa funzione utilizza poi document.querySelectorAll('.image') per ottenere tutte le immagini con la classe ‘image’.
Dopo itera su ciascuna immagine usando il metodo forEach e verifica se l’immagine appartiene alla categoria specificata. Se la categoria è ‘all’ o se l’immagine ha la classe corrispondente alla categoria, imposta lo stile display su ‘block’, rendendo l’immagine visibile. Altrimenti, imposta lo stile display su ‘none’, nascondendo l’immagine.
In pratica, questa funzione controlla la visibilità delle immagini in base alla categoria selezionata.
Ecco di seguito una possibile implementazione:
document.addEventListener('DOMContentLoaded', function () {
filterImages('all');
});
function filterImages(category) {
const images = document.querySelectorAll('.image2');
images.forEach(image => {
if (category === 'all' || image.classList.contains(category)) {
image.style.display = 'block';
} else {
image.style.display = 'none';
}
});
}Conclusione
Abbiamo appena creato una galleria di immagini con filtri in JavaScript. In conclusione, abbiamo reso più facile per gli utenti esplorare diverse categorie di immagini, migliorando l’interattività della galleria. Continuate a seguire gli articoli per altri interessanti esempi nell’ambito della programmazione in JavaScript.
Alcuni link utili
Come utilizzare JavaScript alert
Gioco indovina numero in JavaScript
Gioco della morra cinese in JavaScript
Semplice quiz utilizzando gli array