Oggi vedremo come creare un semplice form in html, ovvero un modulo che consente all’utente di inviare dei dati.
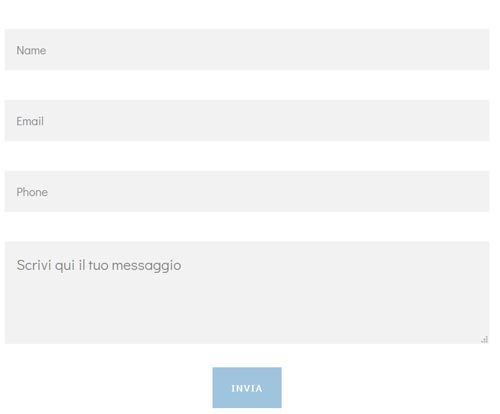
Per intenderci un form in html è qualcosa del tipo:

Quindi ci sono degli spazi dove inserire i dati, ad esempio il nome, il cognome, il telefono, il messaggio, ecc…
Questi dati vengono poi inviati quando si clicca il pulsante invia.
Dove vengono inviati? Vengono inviati al server web che poi provvederà a interpretarli ed inviarli a chi è stato programmato l’invio.
Innanzitutto perché creare un form in html?
Perché magari abbiamo bisogno di interagire con l’utente in qualche modo, creando un semplice form di contatto o una newsletter o ancora un form per raccogliere dati statistici.
Ecco allora come predisporre la pagina html che da sola non basterà per inviare dati attraverso un form. Infatti avremo bisogno anche di linguaggi di scripting come ad esempio PHP.
Tag form in html
Un form in html si indica col il tag <form>….</form>.
In genere si aggiungono gli attributi name, action, method e enctype.
<form action=”” method=”” name=”” enctype=””>….</form>
Attributo action del tag form
L’attributo action serve a specificare l’azione che il browser deve effettuare quando il form viene sottomesso, ovvero quando si fa clic sul pulsante invia.
L’attributo action può avere come valore un URL oppure un indirizzo mail e come attributo di default ha la pagina stessa.
Per intenderci l’URL (Universal Resource Locator) è una stringa di caratteri che identifica in maniera univoca una pagina all’interno della rete.
Ad esempio, un URL può avere una forma del tipo:
https://www.codingcreativo.it/tag-form/
Dove https è il protocollo, in questo caso è https ma potrebbe anche essere diverso;
www.codingcreativo.it convenzionalmente è il nome di dominio, più precisamente definito Authority.
/tag-form/ è il path ovvero il cammino per raggiungere la pagina.
<form action=”URL_personalizzata“>…</form>
Oppure si può indicare un indirizzo mail usando mailto, come da esempio:
<form action=”mailto:nomecognome@gmail.com“>
Attributo method del tag form in html
L’attributo method determina il modo in cui i dati vengono mandati al server e può assumere due valori:
get – valore di default che passa i parametri che saranno visibili in alto nell’url della barra degli indirizzi.
post – invia i dati in modo che non possono essere tracciati nella barra degli indirizzi del browser.
Rinvio la spiegazione più tecnica di quanto avviene dopo avervi spiegato cosa sono le query string e le CGI.
Adesso mi preme solo farvi capire che dunque post è il metodo più sicuro se si vogliono inviare dati di un form di registrazione.
Quindi ad esempio indico come specificato sotto:
<form action=”URL_personalizzata” method=”post”>…</form>
Attributo name del tag form in html
L’attributo name è il nome che si vuole assegnare al form, ad esempio:
<form name=”invio_dati” action=”URL_personalizzata” method=”post”>…</form>
Attributo enctype del tag form html
L’attributo enctype indica il tipo di codifica da utilizzare.
Questo attributo di default è impostato su questo valore: “application/x-www-form-urlencoded”, che sta ad indicare che tutti i caratteri vengono codificati e i caratteri speciali vengono convertiti. Quindi se vogliamo trasmettere solo dati questo attributo può essere omesso.
Nel momento in cui invece dobbiamo trasmettere un file, come ad esempio un’immagine allora dobbiamo modificarlo nel valore: “multipart/form-data“.
<form method="URL_personalizzata" method="post" enctype="multipart/form-data">
...
</form>C’è anche un altro valore da poter inserire: “text/plain”, il quale indica che i caratteri non devono essere codificati ma è usato molto più raramente.
Tag input per i form in html
Continuiamo a costruire il nostro form html utilizzando il tag <input> si inserisce sotto il tag <form> prima della sua chiusura </form>.
Il tag <input> non ha il tag di chiusura e permette l’inserimento da parte dell’utente di un determinato valore.
Viene utilizzato con vari attributi, tra cui type, name, value, e placeholder.
Attributo name
L’attributo name serve a specificare il nome del campo e in genere si scrive un nome identificativo per quel tipo di dato. È un dato importante perché in questo modo si identificano i dati da inviare.
Ecco alcuni esempi:
<input name=”cognome”>
<input name=”mail”>
<input name=”invia”>
Attributo placeholder
L’attributo palceholder è stato introdotto con l’HTML5 ed è molto utile, infatti consente di visualizzare un suggerimento all’interno del campo da compilare.
Ad esempio inserendo semplicemente questo codice:
<form name="invio_dati" action="URL_personalizzata" method="post">
<p><input name="nome" placeholder="Nome"></p>
<p><input name="mail" placeholder="Email"></p>
</form>Visualizzo i campi del form html come in figura sotto:

Attributo type
L’attributo type può assumere questi valori:
text – di default, se omesso infatti il campo input è una casella di testo semplice;
submit – indica un pulsante (ad esempio può essere utilizzato per il tasto invia);
button – indica un semplice bottone da inserire nel form e su di esso è possibile attivare ad esempio alcuni eventi come onClick;
checkbox – è utilizzato per selezionare più caselle contemporaneamente in un elenco di voci accanto a dei piccoli riquadri;
radio – è indicato per effettuare una scelta da un elenco di voci indicate da caselle che sono dei piccoli cerchi. L’eventuale elemento preselezionato si indica con checked. Tutti gli elementi devono avere lo stesso valore per l’attributo name;
reset – il pulsante reset serve a svuotare il form;
image – permette ad esempio di impostare un’immagine per un pulsante di invio;
hidden – viene utilizzato per i campi nascosti.
Vediamo alcuni esempi di form html:
Primo esempio che include i radio button:
<form name="invio_dati" action="URL_personalizzata" method="post">
<p><input name="nome" placeholder="Nome"></p>
<p><input name="mail" placeholder="Email"></p>
<p>
<input name="sesso" type="radio" value="maschio" checked> maschio
<input name="sesso" type="radio" value="femmina"> femmina
</p>
<p>
<input name="invia" type="submit"></p>
</form>
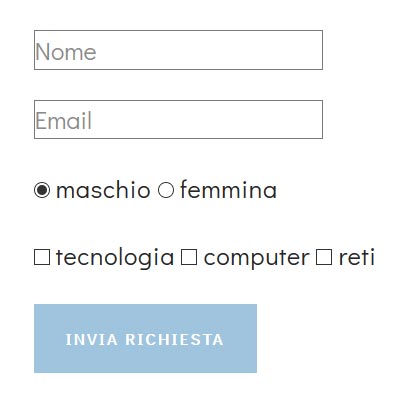
Secondo esempio con i checkbox:
<form name="invio_dati" action="URL_personalizzata" method="post">
<p><input name="nome" placeholder="Nome"></p>
<p><input name="mail" placeholder="Email"></p>
<p>
<input name="c1" type="checkbox" value="tecnologia"> tecnologia
<input name="c2" type="checkbox" value="computer"> computer
<input name="c3" type="checkbox" value="reti"> reti
</p>
<p>
<input name="sesso" type="radio" value="maschio"> maschio
<input name="sesso" type="radio" value="femmina"> femmina
</p>
<p>
<input name="invia" type="submit"></p>
</form>
Terzo esempio con il tasto reset:
<form name="invio_dati" action="URL_personalizzata" method="post">
<p><input name="nome" placeholder="Nome"></p>
<p><input name="mail" placeholder="Email"></p>
<p>
<input name="c1" type="checkbox" value="tecnologia"> tecnologia
<input name="c2" type="checkbox" value="computer"> computer
<input name="c3" type="checkbox" value="reti"> reti
</p>
<p>
<input name="sesso" type="radio" value="maschio"> maschio
<input name="sesso" type="radio" value="femmina"> femmina
</p>
<p>
<input name="invia" type="submit"></p>
</form>
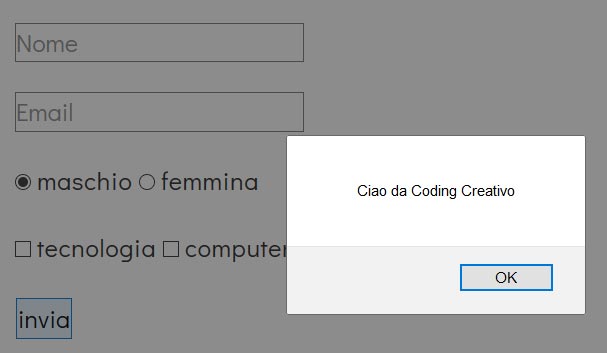
Quarto esempio con i button:
<form name="invio_dati" action="URL_personalizzata" method="post">
<p><input name="nome" placeholder="Nome"></p>
<p><input name="mail" placeholder="Email"></p>
<p>
<input name="c1" type="checkbox" value="tecnologia"> tecnologia
<input name="c2" type="checkbox" value="computer"> computer
<input name="c3" type="checkbox" value="reti"> reti
</p>
<p>
<input name="sesso" type="radio" value="maschio"> maschio
<input name="sesso" type="radio" value="femmina"> femmina
</p>
<p>
<input type="button" value="saluto" onClick="alert('Ciao da Coding Creativo');" />
</p>
</form>
Il campo hidden è un campo non visibile necessario quando occorre memorizzare dei dati per poi inviarli, ma al tempo stesso non devono essere visibili nella pagina web.
<p><input name="pw" type="hidden"></p>
Tag textarea
Continuaimo a costruire il form in html utilizzando il tag textarea che permette di creare un’area nella quale inserire del testo, specificando l’attributo name, il numero di righe con l’attributo rows e il numero di colonne con l’attributo cols. In pratica rows e cols non sono altro che la larghezza e l’altezza di una textarea.
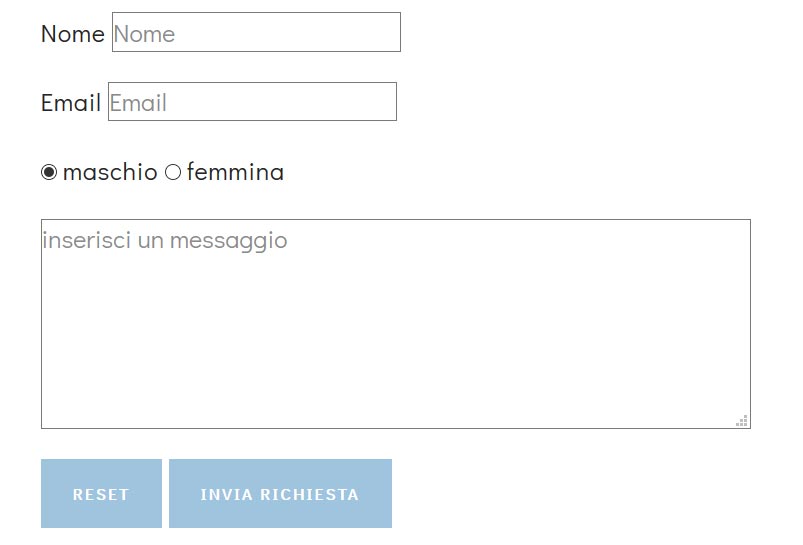
Un esempio di form in html:
<form name="invio_dati" action="URL_personalizzata" method="post">
<p><input name="nome" placeholder="Nome"></p>
<p><input name="mail" placeholder="Email"></p>
<p>
<input name="c1" type="checkbox" value="tecnologia"> tecnologia
<input name="c2" type="checkbox" value="computer"> computer
<input name="c3" type="checkbox" value="reti"> reti
</p>
<p>
<input name="sesso" type="radio" value="maschio"> maschio
<input name="sesso" type="radio" value="femmina"> femmina
</p>
<p>
<textarea name="messaggio" rows="5" cols="50" placeholder="inserisci un messaggio"></textarea></p>
<p>
<input name="invia" type="submit">
</p>
</form>
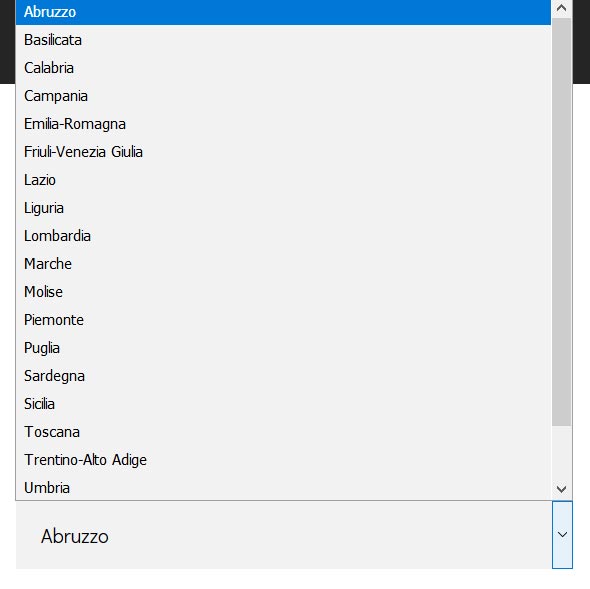
Tag select e option
Il tag select si inserisce all’interno del form e consente di effettuare una scelta da un elenco di voci specificate dal tag option.
Tag select
Il tag select in genere ha l’attributo name, come da esempio:
<select name=””> … </select>
Tag option
Il tag option si inserisce all’interno del tag select e ha in genere l’attributo name che specifica il nome, l’attributo value che specifica il valore che deve essere inviato e l’attributo selected che specifica la voce preselezionata.
<form name="invio_dati" action="URL_personalizzata" method="post">
<p><input name="nome" placeholder="Nome"></p>
<p><input name="mail" placeholder="Email"></p>
<p>
<input name="sesso" type="radio" value="maschio"> maschio
<input name="sesso" type="radio" value="femmina"> femmina
</p>
<select name="regione">
<option value="1" selected>Abruzzo</option>
<option value="2">Basilicata</option>
<option value="2">Calabria</option>
<option value="3">Campania</option>
<option value="4">Emilia-Romagna</option>
<option value="5">Friuli-Venezia Giulia</option>
<option value="6">Lazio</option>
<option value="7">Liguria</option>
<option value="8">Lombardia</option>
<option value="9">Marche</option>
<option value="10">Molise</option>
<option value="11">Piemonte</option>
<option value="12">Puglia</option>
<option value="13">Sardegna</option>
<option value="14">Sicilia</option>
<option value="15">Toscana</option>
<option value="16">Trentino-Alto Adige</option>
<option value="17">Umbria</option>
<option value="18">Valle d'Aosta</option>
<option value="19">Veneto</option>
</select>
<p>
<textarea name="messaggio" rows="5" cols="50" placeholder="inserisci un messaggio"></textarea></p>
<p>
<input name="invia" type="submit">
</p>
</form>
Label
I dati da inserire possono essere descritti da un’etichetta rappresentata dal tag label. L’attributo che si specifica all’interno è for ed ha lo stesso valore dell’attributo name che abbiamo visto sopra per gli altri tag.
La label è importante perché gli screen reader possono leggerla.
Vediamo un esempio:
<p>
<label for="nome">Nome </label>
<input name="nome" placeholder="Nome"></p>
<p>
<label for="nome">Email </label>
<input name="mail" placeholder="Email"></p>
Questi sono solo degli esempi di form in html, in base alle vostre esigenze potete creare il vostro form personalizzato.
Prossimamente vedremo altri esempi di form in html e come gestirne l’invio.
Alcuni link utili:
Collegamenti interni ad una pagina web
Inserire immagini in una pagina web
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web


Salve volevo chiedere un’informazione, come faccio una volto il form a rintracciare i dati salvati? come faccio a creare un DB per ricercare eventualmente i dati: Come nell’esempio tre campi, nome, cognome, email, se voglio trovare un cognome inserito?
Grazie
Simone
Salve Simone, hai bisogno di utilizzare un linguaggio di programmazione come ad esempio il PHP. Presto farò una sezione dedicata!
Ho letto l’interessante articolo. Se volessi prelevare in modo nascosto la URL della pagina che contiene il form per passarla assieme ai dati inseriti dall’utente come posso farlo?
Salve basta inserire
< input type="hidden" name="url" value="http://www.nomesito.it/" >
Se la URL cambia al cambiare della provenienza dell’utente (esempio dai social) c’è modo di prendere l’URL “dinamica” in qualche modo?
Si può fare anche con JavaScript in questo modo:
var url = “http://”+window.location.hostname;
mando un link utile:
https://www.w3schools.com/js/js_window_location.asp
Ciao Cristina, complimenti per il post.
Ti vorrei chiedere: ho inserito il form ad una pagina, come faccio a far sì che i dati compilati mi arrivino nella mia mail? Dovrei creare un collegamento?
Grazie
Gent.mo Salvatore,
per far si che i dati vengano spediti occorre programmarlo utilizzando un linguaggio di programmazione, come ad esempio il PHP.
Presto pubblicherò un tutorial completo su PHP.
A presto!
[…] 22 Maggio 2021 […]