Quale font scegliere per il tuo sito web?
In quest’articolo su quale font scegliere per il tuo sito web, dopo aver appreso le nozioni su come scegliere il colore per il tuo sito web (vedi il link precedente), vedremo quale e quanti font sono indicati per un progetto web.
Terzo passo
Quale font scegliere per il tuo sito web?
La scelta del font è importantissima per la fruibilità nella lettura degli articoli del tuo sito web.
Le famiglie dei font

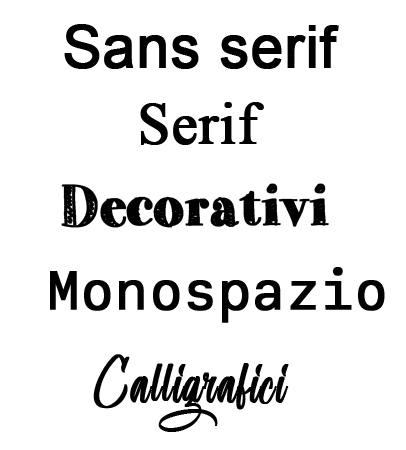
Font senza grazie (sans serif)
I font senza grazie (sans serif) sono quei caratteri che non hanno le rifiniture ornamentali.
Sono font da preferire sul web perché più lineare e leggibili. Inoltre danno un’impronta moderna e attuale al sito web.
I font senza grazie più utilizzati in passato sono stati il Verdana, seguito dall’Helvetica. Oggi si predilige usare i Google Fonts tra cui Monserrat, Raleway, Roboto, Open Sans.
I font Google sono gratuiti e quindi possono essere utilizzati da chiunque sia a scopi privati, sia a scopi commerciali.
Questi font possono essere anche modificati ed è possibile collaborare con chi li ha creati.
Font con grazie (serif)
I font con le grazie sono invece quei font che presentano le decorazioni, basti guardare ad esempio la S e la f della figura, salta subito all’occhio la differenza.
I font con grazie sono molto utilizzati nei giornali o nelle riviste perchè sono considerati più leggibili, in quanto le grazie nell’alta qualità della stampa aiutano meglio la distinzione dei caratteri.
I caratteri serif sono utilizzati per esprime creatività sul web e quando il contenuto da leggere non è troppo lungo. Alcuni esempi di Google Font sono Lora, Roboto Slab, Josefin Slab, Bitter.
Font decorativi
Questi tipi di font sono molto particolari. Presentano delle decorazioni talvolta per ogni carattere. Sono utilizzati solo per qualche titolo o sottotitolo o per lanciare un messaggio d’effetto in qualche banner.
Attenzione a non abusarne!
Font monospace
I font monospace sono caratterizzati dall’avere una larghezza fissa, indipendentemente dalla reale dimensione delle lettere.
Sono font poco utilizzati nel web, poco accattivanti. Magari sono da utilizzare in piccole parti per comunicare un breve messaggio.
Font calligrafici
Sono quei font che come dice il nome simulano la scrittura a mano. Sono molto eleganti da utilizzare e si trovano spesso nei siti di weddings (matrimoni). Possono essere molto originale se utilizzati come logo o nelle testate dei siti web.
Attenzione perché sono poco leggibili, quindi non bisogna abusarne l’uso.
Ecco alcuni consigli – Font per il sito web
- Attenzione a non utilizzare troppi tipi di font in un testo, si potrebbe creare confusione, in genere due – tre font sono sufficienti. Anche perché troppi font hanno la funzione di rallentare il tuo sito web.
- Ricordati che lo scopo principale di un font è quello di essere letto, quindi ok a font leggibili e leggeri.
- Usa la dimensione giusta, font troppo piccoli risultano illeggibili. Una dimensione di 16 px è l’ideale, tutto però dipende anche dal tipo di font che scegli.
Detto ciò, qualunque sia il tipo di font che preferisci, oggi si prediligono molto i Google Fonts, sia perché non ci sono limiti nell’utilizzo sia perché sono molto più moderni.
Come utilizzare i Google Fonts per il tuo sito web?
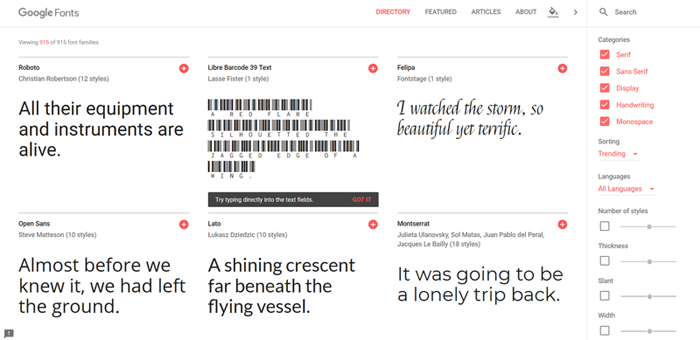
Andando sul link Google Fonts si apre la pagina con tutti i font a disposizione come quella della figura sotto.

Vengono elencati tutti i fonti per default più trending, ma nella colonna a destra è possibile affinare la ricerca in base alle proprie esigenze.

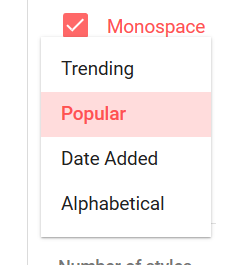
Affinando la ricerca e scegliendo ad esempio Popular hai una lista dei font più utilizzati. In alternativa puoi scegliere Date Added per visualizzare i più recenti oppure Trending per scegliere quelli più di tendenza.
Inserire Google Fonts nel tuo sito web
Puoi seguire due metodi per inserire i Google Fonts nel tuo sito.
Il primo riguarda l’inserimento manuale tramite codice, il secondo invece l’utilizzo di un plugin di wordpress.
Primo metodo – inserimento manuale dei Google Fonts
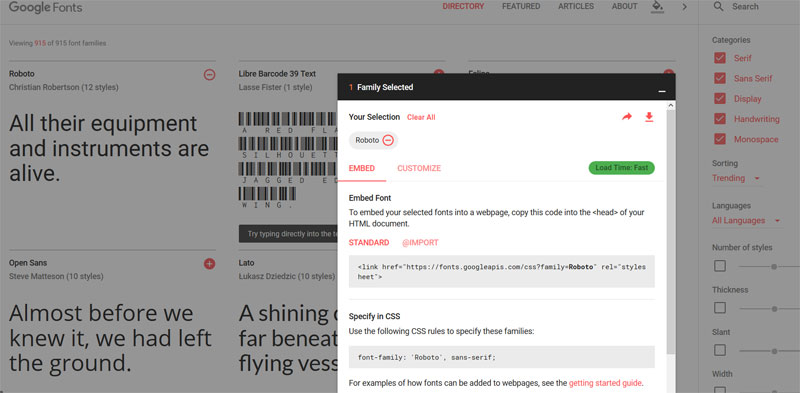
Una volta scelto il font che più ci piace, clicchiamo sul più che compare a lato del carattere, si apre una finestra come quella della figura sotto.

Se clicchiamo su customize abbiamo a disposizione una serie di opzioni, che possiamo personalizzare a piacimento. Possiamo anche tralasciare questo passaggio se non abbiamo esigenze particolari.
Sulla scheda embed invece è spiegato come collegare il font al tuo sito web. Possiamo scegliere Standard, che è l’inserimento che ti consiglio di utilizzare, oppure Import. Sono due modi diversi per inserire il font nel tuo sito web, ma i motori di ricerca prediligono il metodo standard.
Una volta scelta la modalità standard si provvede ad inserire il collegamento suggerito nel codice html del tuo sito internet, esattamente dentro il tag <head></head>.
Quindi ad esempio si avrà:
<head>
…
<link href=”https://fonts.googleapis.com/css?family=Roboto” rel=”stylesheet”>
…
</head>
Non basta ciò, occorre anche andare nel foglio di stile ed inserire dove si preferisce:
font-family: ‘Roboto’, sans-serif;
Non ti resta che provare il nuovo font installato, ricordando che puoi ripetere lo stesso passaggio per l’installazione di altri font.
Secondo Metodo – Inserimento dei Google Fonts tramite plugin di Worpress
Utilizzando WordPress è possibile inserire i Google Fonts nel tuo sito web.
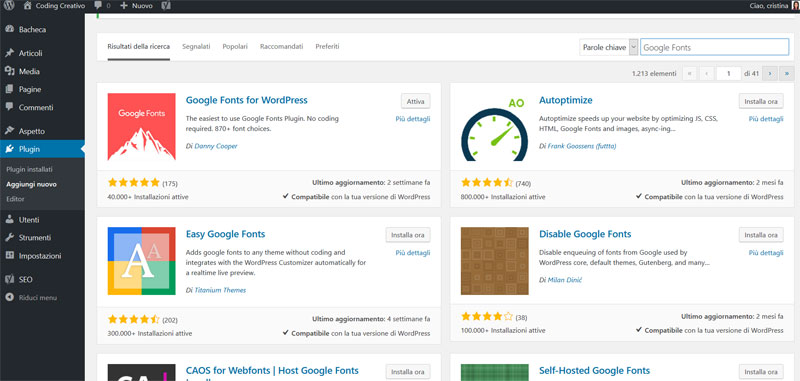
Ci sono tanti plugin a disposizione. Basta andare nella sezione plugin, cliccare su aggiungi nuovo plugin e cercare Google Fonts.

Comparirà una finestra di questo tipo dove puoi scegliere il plugin che preferite.
Mi sento di consigliarti per mia esperienza personale il plugin gratuito Easy Google Fonts, in quanto molto semplice da utilizzare.
Clicca su installa ora a lato e poi attiva.
Una volta attivato vai nella sezione in alto personalizza e da qui selezionare alcuni parametri.

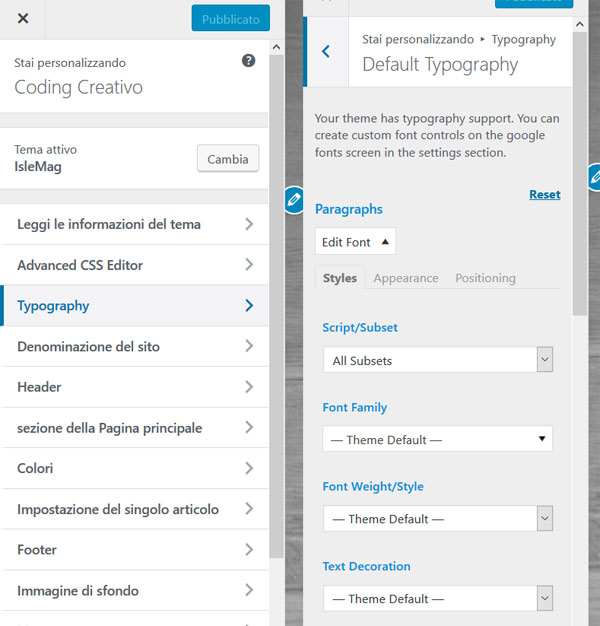
Comparirà una barra laterale sinistra, seleziona la voce Typography e cambia come preferisci lo stile del paragrafo e dei vari titoli.
Nella scheda Appearance puoi anche cambiare colore e dimensione del font. Nella scheda Positioning puoi sistemare i margini, il padding, i bordi, ecc. Non hai che da provare. Buon lavoro!



[…] Quali font scegliere per un sito web […]