Oggi parleremo di float e clear nei CSS e faremo degli esempi su come utilizzare assieme queste due proprietà.
Esempi d’uso float e clear
Facciamo un esempio in riferimento all’esempio con i float affrontato nella lezione precedente: float css.
Modifichiamo il codice html inserendo del testo, mentre nel codice CSS togliamo la larghezza e l’altezza del container.
Di seguito ecco la pagina html che contiene un contenitore con dentro uno span con del semplice testo e poi 3 box a cui assegniamo le proprietà float left e float right.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Esempio con i float</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<span>ciao da coding creativo</span>
<div class="box red float-right">1 float-right</div>
<div class="box blue float-right">2 float-right</div>
<div class="box yellow float-left">3 float-left</div>
</div>
</body>
</html>
Dopo, nel foglio di stile, al container non diamo nessuna dimensione in larghezza o altezza, ma assegniamo semplicemente un colore.
Scriviamo poi le due proprietà per i float e creiamo le proprietà per i box contenitori.
.container {
background-color: lightgrey;
}
.float-left {
float:left;
}
.float-right {
float:right;
}
.box {
width: 50px;
height: 50px;
text-align: center;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
.yellow {
background-color: yellow;
}
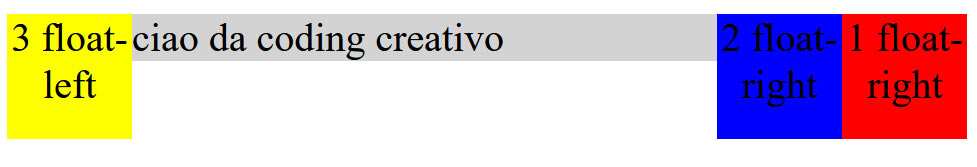
Il risultato ottenuto sarà quello della figura sotto:

Quindi il container non assumerà la stessa altezza dei box che contiene, in quanto, come dicevamo, i float escono dal normale flusso del documento.
Come possiamo risolvere questo problema e far si che l’altezza del container segua quella dei box?
Float e overflow
Una possibile soluzione potrebbe essere quella di utilizzare la proprietà overflow con valore auto.
Quindi ad esempio si potrebbe aggiungere al container la seguente proprietà:
.container {
background-color: lightgrey;
overflow: auto;
}Allo stesso modo potrei utilizzare:
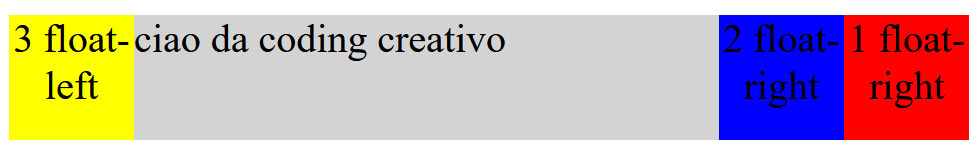
overflow: hidden;Ecco dunque il risultato ottenuto:

Uno svantaggio nell’utilizzare la seguente proprietà è dato dal fatto che si può utilizzare qualora si ha controllo del margin e del padding altrimenti si rischierebbe di visualizzare le barre di scorrimento.
Uso di float e clear
La proprietà clear consente di impostare dei valori left, right, both, initial ed inherit.
Quindi possiamo cancellare il float su un lato oppure su entrambi i lati.
Proviamo dunque ad inserire un div direttamente nel codice html dopo tutti i contenuti.
<div class="container">
<span>ciao da coding creativo</span>
<div class="box red float-right">1 float-right</div>
<div class="box blue float-right">2 float-right</div>
<div class="box yellow float-left">3 float-left</div>
<div class="clearfix"></div>
</div>E nel css aggiungiamo la seguente classe:
.clearfix {
clear: both;
}In questo modo l’elemento non può avere elementi flottanti affiancati né a destra né a sinistra.
Clear e pseudo-elementi
Una buona abitudine, utilizzata per la maggior parte dei lavori web, è quella di non creare un div direttamente nella pagina html, ma utilizzare gli pseudo-elementi.
Nel nostro caso ci sarà utile lo pseudo-elemento ::after, al fine di creare, dopo il contenuto dell’elemento, una regola che abbia la proprietà clear, come nell’esempio precedente.
Dunque nella pagina html scriviamo semplicemente:
<div class="container">
<span>ciao da coding creativo</span>
<div class="box red float-right">1 float-right</div>
<div class="box blue float-right">2 float-right</div>
<div class="box yellow float-left">3 float-left</div>
</div>Nei CSS la nostra regola potrebbe diventare:
.container::after {
clear: both;
}Con after creiamo il contenuto, non dopo l’elemento container, ma dopo il contenuto di container.
Ma ciò non basta, dobbiamo dirgli di aggiungere del contenuto vuoto e di comportarsi ad esempio come una tabella.
.container::after {
content: '';
display: table;
clear: both;
}In alternativa potremmo anche utilizzare:
.container::after {
content: '';
display: block;
clear: both;
}
Qualche tempo fa si aggiungeva anche la regola:
visibility: hidden;perché i vecchi browser non supportavano il content vuoto.
In questa lezione abbiamo affrontato il problema del collasso dei margini di un contenitore che contiene degli elementi flottanti, quindi abbiamo utilizzando le proprietà float e clear.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi

