La proprietà flex wrap indica se i box all’interno del contenitore padre devono essere disposti su un’unica riga o su più righe.
I valori possibili che si possono indicare sono: nowrap, wrap, wrap-reverse. Vediamoli in dettaglio e facciamo qualche esempio.
Flex wrap esempi
Facciamo alcuni esempi pratici per vedere come applicare questa proprietà.
Anche qui, come abbiamo visto negli altri esempi, inseriamo il codice CSS all’interno della stessa pagina html, solo per comodità.
In questo primo esempio abbiamo impostato la proprietà:
flex-wrap: wrapin modo da disporre gli elementi in maniera flessibile lungo la prima riga. Se la riga si riempie, gli elementi eccedenti vanno a capo.
Di seguito dunque il codice completo:
.container {
width:800px;
margin-top:20px;
background-color: #ff00ff;
display: flex;
flex-wrap: wrap;
}
.container > div {
background-color: #eee;
font-size:18px;
text-align:center;
width: 150px;
padding: 10px;
margin:10px;
}
E i div utilizzati:
<div class="container">
<div>1-flex-wrap: wrap</div>
<div>2-flex-wrap: wrap</div>
<div>3-flex-wrap: wrap</div>
<div>4-flex-wrap: wrap</div>
<div>5-flex-wrap: wrap</div>
<div>6-flex-wrap: wrap</div>
</div>Quando si specifica wrap la disposizione degli elementi è dall’alto verso il basso. Inoltre se si raggiunge la fine della riga, automaticamente gli elementi successivi si posizionano sulla riga successiva.
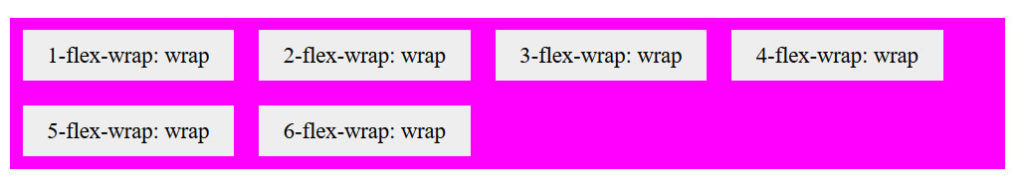
Ecco quindi come sarà la disposizione degli elementi all’interno della pagina:

Chiaramente se utilizzo il valore di default:
.container {
width:800px;
margin-top:20px;
background-color: #ff00ff;
display: flex;
flex-wrap: nowrap; /* valore di default */
}
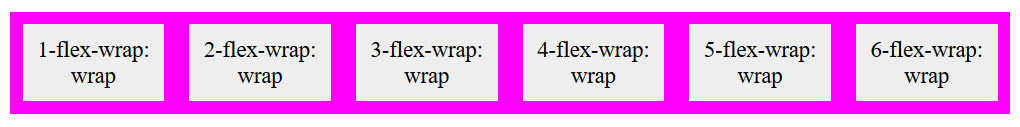
gli elementi sono disposti in questo modo:

che equivale a non mettere nulla.
Se si utilizza wrap-reverse la disposizione degli elementi avviene invece dal basso verso l’alto.
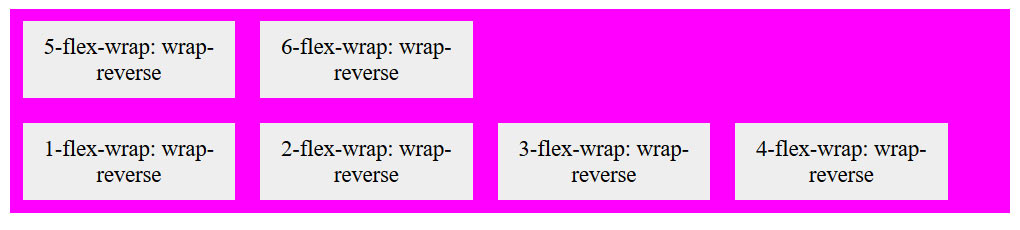
Ecco quindi come si visualizza l’esempio di prima se al posto di wrap inseriamo wrap-reverse:

Abbiamo sviluppato alcuni esempi utilizzando la proprietà. flex-wrap e i suoi possibili valori.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi

