La proprietà flex shrink consente di impostare il fattore di riduzione, cioè rendere semplicemente più piccolo un box contenitore rispetto ad un altro o ad altri presenti nel contenitore padre.
Flex shrink valori possibili
Così come per la proprietà precedente flex grow, anche in questo caso si possono indicare dei valori numerici che determinano il fattore di riduzione di un box rispetto agli altri presenti nello stesso contenitore padre.
Se ad esempio un elemento ha la proprietà flex-shrink impostata a 2 allora verrà ridotto del doppio rispetto a quello il valore di flex-shrink impostato a 1.
Il valore di default in questo caso è 1.
Flex shrink esempi
Facciamo degli esempi pratici per capire come funziona questa proprietà.
Creiamo quindi alcuni box contenitori e in alcuni impostiamo un fattore di riduzione di 2 e di 3.
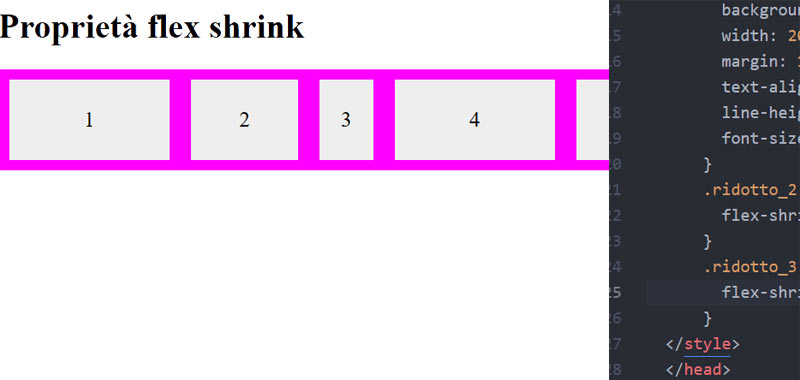
Di seguito ecco dunque il codice HTML e CSS di esempio:
.container {
background-color: #ff00ff;
display: flex;
align-items: flex-start;
width:700px;
}
.container > div {
background-color: #eee;
width: 200px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 20px;
}
.ridotto_2 {
flex-shrink:2;
}
.ridotto_3 {
flex-shrink:3;
}
<div class="container">
<div>1</div>
<div class="ridotto_2">2</div>
<div class="ridotto_3">3</div>
<div>4</div>
<div>5</div>
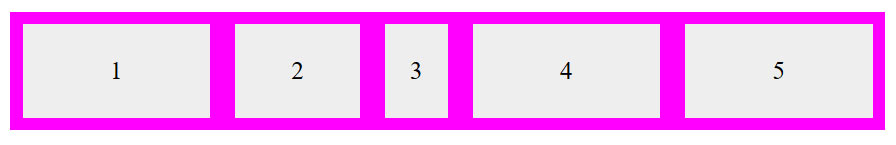
</div>Proviamo il seguente codice in un browser e otteniamo un risultato come da figura sotto:

Come potete notare dove abbiamo applicato il fattore di riduzione 2 e 3 i box contenitori sono più piccoli.
Conclusioni
Abbiamo studiato un semplice esempio sulla proprietà flex shrink, provate adesso voi stessi ad inserire più contenitori e a variare il fattore di riduzione in base alle vostre esigenze.
Nella prossima lezione affronteremo altre proprietà dei box flessibili al fine di consolidare questi argomenti.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi
Introduzione a flexbox e proprietà, display:flex
Le proprietà dei box flessibili
Esempi con la proprietà flex-direction
Impostare la proprietà flex-wrap
Come utilizzare la proprietà justify content
Esempi con la proprietà aling items
Utilizzare la proprietà align content per contenitori multi-riga