La proprietà flex basis consente di impostare le dimensioni in lunghezza di un box. Nel caso in cui è impostato flex-direction:row, oppure se non è specificato nulla, la lunghezza si riferisce alla larghezza (width), altrimenti se flex-direction:column allora la lunghezza si riferisce all’altezza (height).
flex basis valori possibili
Quindi si possono indicare, come valori possibili, i valori in percentuale, i valori numerici oppure la parola chiave auto. Il valore auto è quello di default e dunque divide in percentuale la larghezza tra i vari elementi sulla base della proprietà flex-grow.
flex basis esempio
Facciamo adesso degli esempi pratici per capire come funziona questa proprietà.
Creiamo quindi alcuni box contenitori e in alcuni impostiamo una dimensione in larghezza di 400 pixel e 100 pixel.
Di seguito ecco dunque il codice HTML e CSS di esempio:
.container {
background-color: #ff00ff;
display: flex;
align-items: flex-start;
width: 700px;
}
.container > div {
background-color: #eee;
width: 200px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 20px;
}
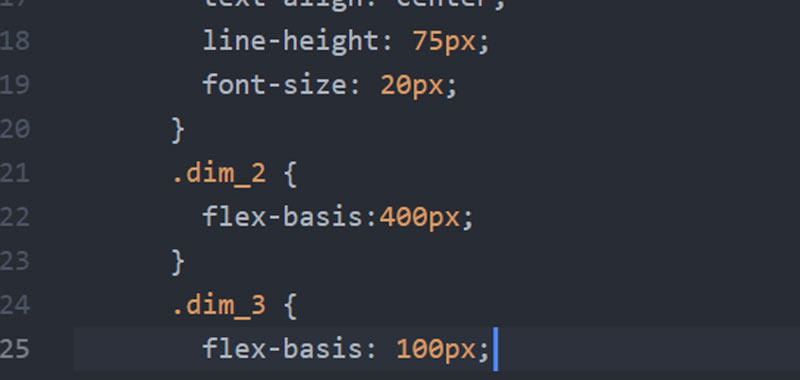
.dim_2 {
flex-basis:400px;
}
.dim_3 {
flex-basis: 100px;
}
<div class="container">
<div>1</div>
<div class="dim_2">2</div>
<div class="dim_3">3</div>
<div>4</div>
<div>5</div>
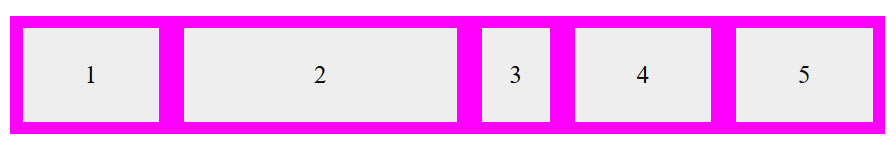
</div>Se proviamo questo esempio su un browser otteniamo il risultato come da figura sotto:

Modificate adesso l’esempio di prima impostando la proprietà flex-direction:column.
Di seguito ecco quindi il codice modificato:
.container {
background-color: #ff00ff;
display: flex;
flex-direction:column;
width:700px;
}
.container > div {
background-color: #eee;
width: 200px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 20px;
}
.dim_2 {
flex-basis:400px;
}
.dim_3 {
flex-basis: 100px;
}
Provando questo codice potete notare che flex-basis in questo caso si riferisce all’altezza e non più alla larghezza.
Conclusioni
Abbiamo affrontato un semplice esempio sulla proprietà flex basis, provate adesso voi stessi ad inserire più contenitori e a variare le lunghezze dei box contenitori
Nella prossima lezione affronteremo ancora delle proprietà dei box flessibili al fine di consolidare questi argomenti.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi
Introduzione a flexbox e proprietà, display:flex
Le proprietà dei box flessibili
Esempi con la proprietà flex-direction
Impostare la proprietà flex-wrap
Come utilizzare la proprietà justify content
Esempi con la proprietà aling items
Utilizzare la proprietà align content per contenitori multi-riga