Realizziamo un semplice esempio di chiamata AJAX utilizzando delle API libere.
L’API free che andremo ad utilizzare è questa: https://apiv3.iucnredlist.org/api/v3/country/list?token=9bb4facb6d23f48efbf424bb05c0c1ef1cf6f468393bc745d42179ac4aca5fee
Questa API può essere utilizzata senza chiedere nessuna apy-key, dunque si può copiare direttamente il link indicato sopra nel parametro url da inserire nel metodo $.ajax che andremo ad utilizzare.
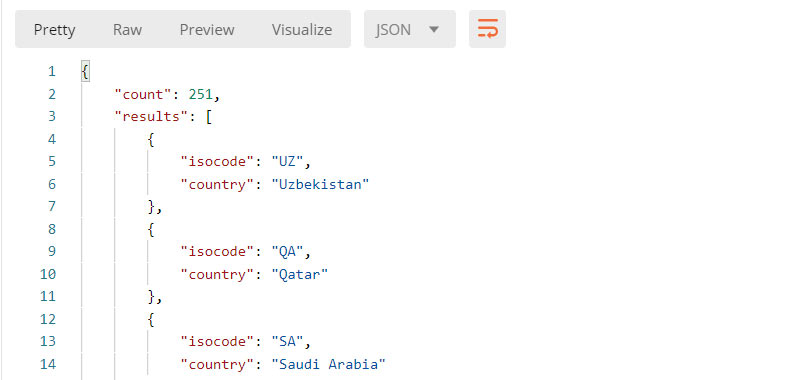
L’API restituisce dei dati in formati JSON che possiamo andare a manipolare per i nostri scopi. In particolare ci dà il codice ISO dello Stato ed il nome.

Esempio di chiamata AJAX
Utilizzando quest’API dunque realizziamo una pagina html che consente di selezionare il codice ISO che rappresenta uno stato e dunque visualizza il codice e il nome dello Stato corrispondente.
Ecco l’esempio completo di ciò che vogliamo realizzare: filtra-Stato.
Esempio di chiamata AJAX – implementazione
Lato html realizziamo quindi una semplice pagina con una select che conterrà tutti i codici ISO degli Stati ed un container che conterrà il nome dello Stato ed il relativo codice ISO.
Per realizzare l’esercizio utilizziamo anche HandleBars, strumento utile per la creazione di template dinamici.
Inseriamo poi due template da clonare:
– entry-template che conterrà il codice che vogliamo inserire nel container con i segnaposti del nostro oggetto.
– ed elenco che servirà a visualizzare una casella di testo con tutti le voci.
Ecco dunque il codice HTML completo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.1.2/handlebars.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<!--qui inserisco in automatico i codici degli Stati -->
<select id="sigle"></select>
<!--qui inserisco in automatico il codice dello Stato e il nome -->
<div class="container"></div>
<!--template che verrà inserito all'interno del container -->
<script id="entry-template" type="text/x-handlebars-template">
<div class="stato {{isocode}}">
<span>{{isocode}}</span>
<h3>{{country}}</h3>
</div>
</script>
<!--template che verrà inserito all'interno dell'elenco-->
<script id="elenco" type="text/x-handlebars-template">
<option value="{{isocode}}">{{isocode}}</option>
</script>
<script src="js\script.js" charset="utf-8"></script>
</body>
</html>
Continuiamo con il nostro esempio di chiamata AJAX sviluppando adesso lo script.
Utilizziamo dunque il metodo $.ajax() per effettuare la chiamata all’API libera utilizzando GET.
AJAX riconosce i dati in formato JSON e dunque il primo parametro passato all’interno della funzione success, nel nostro caso risposta, restituisce un oggetto.
Se la chiamata ha successo, dunque, visualizziamo i dati contenuti nella proprietà con chiave results. Analizzando questa chiave results notiamo che contiene un array di oggetti. Quindi, per leggere ciascun elemento, realizzo una funzione leggiDati in cui scorro tutto l’array e per ogni elemento faccio un clone con Handlebars.
Tramite handlebars dunque creo e compilo i template, aggiungendo i dati desiderati.
Dopo aver creato la funzione la richiamo sull’array riposta.result.
Realizzo poi una funzione per l’ordinamento dell’array, basato sulla chiave dell’oggetto, così come avevamo visto in questa lezione: ordinare i dati di un oggetto.
Richiamo dunque la funzione leggiDati sull’array ordinato.
Per creare il filtro con le sigle degli stati possono semplicemente nascondere gli elementi che hanno la classe stato e visualizzare gli elementi che hanno la stato stato e la provincia giusta.
Ecco dunque il codice completo dell’esempio di chiamata AJAX:
$(document).ready(function() {
$.ajax(
{
'url': 'https://apiv3.iucnredlist.org/api/v3/country/list?token=9bb4facb6d23f48efbf424bb05c0c1ef1cf6f468393bc745d42179ac4aca5fee',
'method': 'GET',
'success': function(risposta){
var ordinato = risposta.results.sort(maggiore);
leggiDati(ordinato);
},
'error':function(){
alert('errore!');
}
}
);
$('#sigle').click(function(){
var filtro = $(this).val();
console.log(filtro);
$('.stato').hide();
$('.stato.'+ filtro).show();
});
});
function leggiDati (data){
var source = $('#entry-template').html();
var template = Handlebars.compile(source);
var source2 = $('#elenco').html();
var template2 = Handlebars.compile(source2);
for (var i = 0; i < data.length; i++){
var elemento = data[i];
var html = template(elemento);
$('.container').append(html);
var html2 = template2(elemento);
$('#sigle').append(html2);
}
}
function maggiore(a,b) {
if (a.isocode < b.isocode){
return -1;
}
else if (a.isocode > b.isocode){
return 1;
}
return 0;
}
In questa lezione abbiamo implementato un semplice esempio di chiamata AJAX verso un’API disponibile senza token-key.
Alcuni link utili
Come utilizzare le callback e setTimeout
Come realizzare un convertitore da decimale a binario, ottale ed esadecimale
Come creare PDF con JavaScript
Proprietà di un PDF con JavaScript