JavaScript tutorial

In this JavaScript tutorial we propose many exercises with relative explanation and demonstration, in order to easily learn the basics of one of the most used programming languages in the web.
JavaScript language is an object-oriented and event-oriented scripting language. It is used in client-side web programming to create page controls or dynamic effects.
JavaScript is a language that has spread a lot thanks to the presence of numerous frameworks and libraries.
Before starting to program you can also dedicate yourself to reading the following article: how to learn to program.

JavaScript tutorial – index of topics
Introduction to JavaScript
- Introduction to JavaScript language
- Learn JavaScript – basic concepts
- JavaScript variables and costants
- Conditional instruction if, else
- Console log in JavaScript

String Method
In this part of the JavaScript tutorial we will study some useful methods and properties with strings, namely the methods toUpperCase, toLowerCase, etc… We will come back to talking about strings later.
- toUpperCase
- toLowerCase
- substring in JavaScript
- trim
- split
- includes string
- indexOf
- lastIndexOf
- replace
- search
- charAt
- charCodeAt
- length
- slice in JavaScript
- match
JavaScript turorial – iterative constructs

JavaScript function
We introduce some JavaScript functions, particularly useful for showing and taking input data.
Exercises with strings
- Exercises on strings
- Palindrome word in JavaScript
- How to determine the longest word in JavaScript
- Regular expressions

JavaScript Tutorial – Examples and exercises with iterative structures
- Exercises for loop:
- Count odd and even numbers and count positive, negative and null numbers
- Calculate the average and count multiples of a number
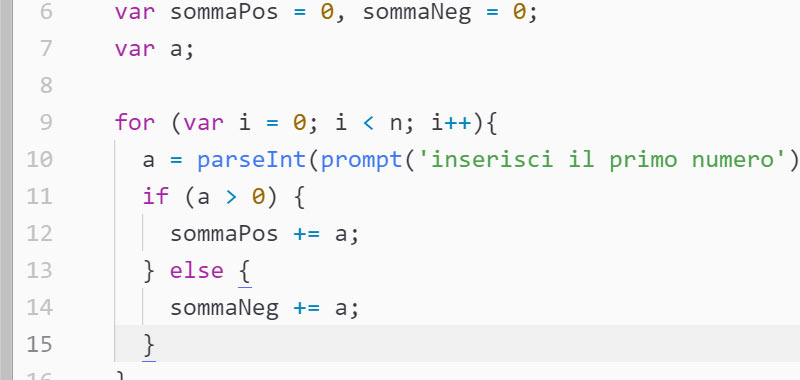
- Add even and odd separately and add positives and negatives separately
- Print the first N odd numbers following a number A and ask for 10 numbers as input and add only the positive ones.
- Pairs of natural numbers whose sum is 30 and establish whether a product is negative, positive or null without carrying out the operation.
- Nested for loops
- How to develop a multiplication table
- Fibonacci in JavaScript
- Prime numbers in JavaScript
JavaScript functions
In this section of the JavaScript tutorial we will study some predefined functions.
JavaScript Tutorial – Math JavaScript
- Math.random
- Math.floor

JavaScript Tutorial – Arrays
In this section of the JavaScript tutorial we will study some methods and properties that are useful with arrays in JavaScript, such as the pusch method, pop, the length property, etc.
- Array in JavaScript
- JavaScript Array length
- push() in JavaScript
- pop() in JavaScript
- shift() and unshift()
- includes()
- indexOf()
- map()
- sort()
- reverse()
- splice()
- slice()
- toString()
- join()
- forEach()
- isArray()
- filter()
- Constructor in JavaScript
Loops with arrays – exercises
- Examples for loops with arrays
- Exercises with the for loop and arrays
Game in JavaScript
In this section of the JavaScript tutorial we will develop fun and creative games in order to better learn some programming concepts.
- Guess Number in JavaScript
- Chinese morra game in JavaScript
- Games in JavaScript – Simple quiz using arrays
- How to make online dice games
- 15 puzzle game in JavaScript
- Slot machine in JavaScript
- Memory Game in JavaScript
- Compare numbers

Projects
Functions
In this part of the JavaScript language tutorial we will delve into functions and talk about callback functions.
- JavaScript functions and return
- JavaScript Callback
- Callbacks
- Array method and callback functions
- Callback functions – examples
- Callback and setTimeout

Tutorial JavaScript – Il DOM
In this part of the JavaScript language tutorial we will study some methods and properties that are useful for manipulating the DOM in JavaScript, such as creating and removing attributes.
- Dom in JavaScript
- JavaScript createElement()
- CreateTextNode()
- Add attributes in JavaScript (createAttribute and setAttributeNode)
- Remove attributes
- JavaScript getElementById
- Insights into the method getElementById
Esercizi sul DOM in JavaScript
- How to validate a form in JavaScript
- JavaScript Calculator
- Caesar cipher decoder
- Decimal to binary, octal and hexadecimal converter
- Binary decimal conversion
- How to develop an image gallery in JavaScript
- addEventListener
Oggetti JavaScript, proprietà e metodi
- Introduction to objects in JavaScript
- How to create an object in JavaScript
- Object in JavaScript
- Use object Create
- Object defineproperties
- Object assign
- Class JavaScript
- Exercises on objects in JavaScript
- Array of objects
- Introduction to the for in loop with objects in JavaScript
- Objects and for in loop
- Exercises on objects and arrays
- How to sort an array of objects
JSON
In this section of the JavaScript language tutorial, we look at some useful ways to use JSON-formatted data in JavaScript.
- Format JSON
- JSON parse
- Parsing JSON
- JSON stringify
AJAX
- Introduction to AJAX
- XMLHttpRequest object
- AJAX and JSON
Tutorial JavaScript – Creare PDF
- How to create PDF with JavaScript
- PDF from a form with JavaScript
- Properties of a PDF with JavaScript
- JsPDF library
Canvas in JavaScript
- How to use canvas in JavaScript
- Canvas exercises with JavaScript
