In JavaScript it is possible to manipulate the DOM. In these lessons we will learn for example how to create new elements, add attributes or even delete elements in the HTML DOM.
The web browser, when it loads the web page creates the DOM (Document Object Model).
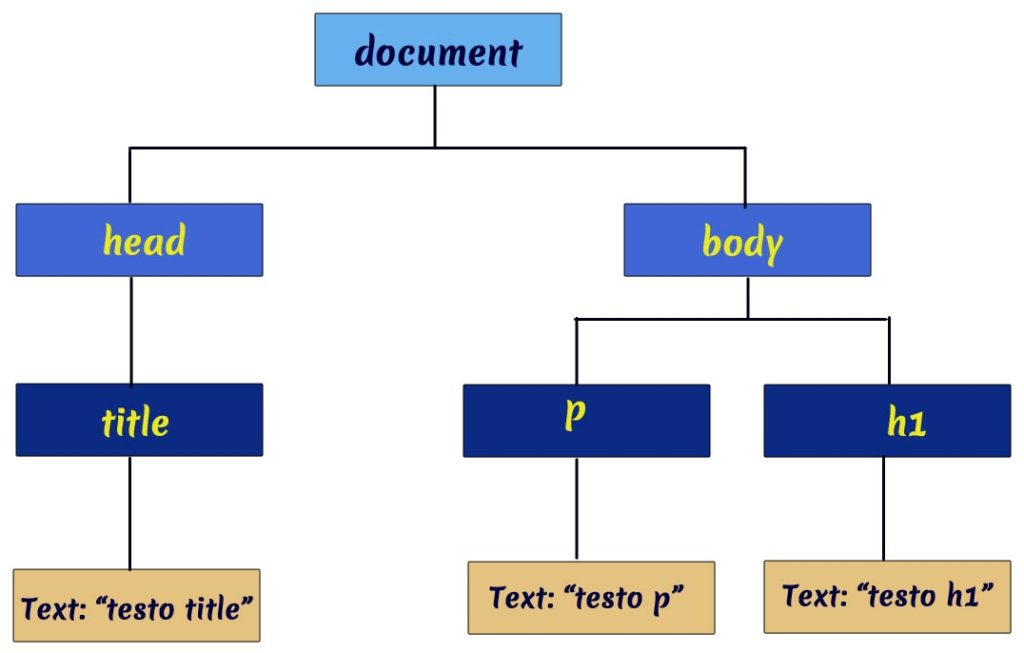
The DOM can be seen as a tree structure, such as this:

So, the DOM structure of this web page is therefore:
document
head
title
title of the document (text node)
body
p
paragraph text (text node)
h1
title (text node)
JavaScript DOM – How it uses
In JavaScript, by manipulating the DOM, you can add or remove existing elements and attributes, and you can also create new events on a page.
The root of the document, i.e. the web page, is represented by document. The document object is therefore the father of all other elements.
Let’s consider that you can access the elements directly, that is, without going through the entire tree.
Element is a node that represents an html element (a tag), while text is the last child node of a parent and represents a text node.
JavaScript DOM – Document methods for selecting elements on a page
We continue the tutorial JavaScript on the DOM by presenting in particular the methods of the document object to select elements.
JavaScript DOM – getElementById()
The getElementById () method identifies an element on the page through the id associated with an html tag.
So let’s take an example.
Try to click the button below, you will notice that the writing will change.
Click on the button to try getElementById.
First of all, I insert a level with the div tag to which I associate the change id. Then I insert a button where I add the onclick event, to which I associate the change () function which has the purpose of changing the text contained within the div tag.
I also use the innerHTML property to change the text.
<div id="change">Click on the button to try getElementById() method.</div>
<button onclick="change()">Change</button>
<script type="text/javascript">
function change() {
document.getElementById("change").innerHTML="Welcome on Coding Creativo";
}
</script>JavaScript DOM – getElementsByClassName()
In JavaScript to manipulate the DOM we have another method that allows us to identify the elements of a web page based on the associated class, namely the getElementsByClassName () method.
Let’s take an example in order to understand how it works.
If we click on the button below, the last item in the list will be modified and all the elements to which the code class is associated will be given a blue background and white writing.
I explain the procedure:
First of all I created a series of levels all with the same class in which I wrote the names of the programs. I want when I click the button, the last item changes and also all the layers turn light blue and the writing color turns white.
After I insert the button with the onclick event that calls the coding () function.
In JavaScript then I construct this function in such a way as to take the element with index 3 to which the code class is assigned and in place of the previous content it replaces the Java text.
In addition to all the elements of class code, as mentioned before, I change formatting.
I attach the JavaScript and html code:
<div class="code">Scratch</div>
<div class="code">Algobuild</div>
<div class="code">C language</div>
<div class="code">C++ language</div>
<button onclick="coding()">Change</button>
<script>
function coding() {
document.getElementsByClassName("code")[3].innerHTML = "Java";
var list = document.getElementsByClassName("code");
for (var i = 0; i < list.length; i++) {
list[i].style.backgroundColor = "#f67f92";
list[i].style.color = "#fffff";
}
}
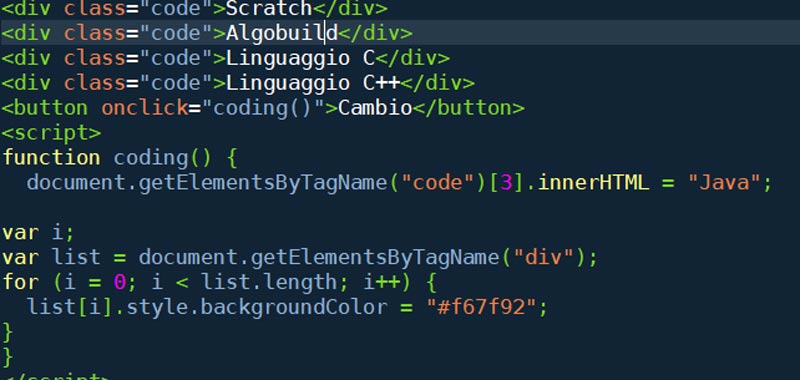
</script>JavaScript DOM - getElementsByTagName()
We continue the JavaScript dom tutorial by introducing another method for selecting elements, the getElementsByTagName () method.
This method allows you to identify the elements of a web page by the name of the tag.
Let's take an example now.
If we click the change button, a blue background will be set for all the writing, except for the text outside the div.
Text outside the div....
To create this example, first of all we insert a main level to which we assign an id codingC and inside we will insert other levels and a paragraph.
As mentioned before, we want to give all divs the same formatting, while the paragraph must keep the original formatting.
So in JavaScript I create a coding () function that takes the list of the elements of div that are inside the tag with id equal to codingC and assigns them a custom background.
<div id="codingC">
<div class="code">Scratch</div>
<p> Text outside the div....</p>
<div class="code">Algobuild</div>
<div class="code">C Language</div>
<div class="code">C++ Language</div>
</div>
<div id="cambio">Click on the button to try getElementsByClassName().<div>
<button onclick="coding()">Change</button>
<script type="text/javascript">
function coding() {
var el= document.getElementById("codingC");
var list = el.getElementsByTagName("div");
for (var i = 0; i < list.length; i++) {
list[i].style.backgroundColor = "#a5cff3";
}
}
</script>If we wanted to include the paragraph as well, we would just have to change this line of code:
var list = el.getElementsByTagName ("div");
and then indicate
var list = el.getElementsByTagName ("*");
where the asterisk indicates all elements.
Conclusion
This article is just a small introduction to DOM in JavaScript, we will continue in the next tutorial to explore other methods and events.
Finally we point out the w3schools website for the JavaScript DOM: https://www.w3schools.com/js/js_htmldom_events.asp.
Some useful links
Introduction to JavaScript language
Learn JavaScript – basic concepts