format JSON – JSON is a format used for data exchange and is the acronym for JavaScript Object Notation.
It is based on the JavaScript language and is used a lot for asynchronous programming, therefore with ajax, as we will see in the next lessons.
JSON is a text format, so it is a string. It allows you to aggregate data and follows the syntax of JavaScript objects.
But it can be used independently of JavaScript, in fact many programming languages use it and therefore also allow you to do the parse.
A JSON object is created using a pair of curly brackets that are used to contain the whole object. Then, inside these brackets, the various properties are inserted indicating key-value pairs and making sure to use double quotes for both the key and the value. Each property of the object is separated by a comma.
format JSON – example
Let’s take some examples of JSON objects.
This is an example of JSON format:
{
"type":"Fiat",
"model":"500",
"color":"white",
"powerSupply":"gas",
"year":"2010"
}
The json data is described as key-value pairs, in this example we have an auto object with some property, as for example: tyoe, model, color, ecc.
The JSON object can be even more complex, as for example this API:
format JSON e JavaScript
A JavaScript object is very similar to a JSON.
Let’s take an example of using JSON with JavaScript. So let’s take our usual auto object and write it as a JSON object, remembering that it’s a string.
Since it is a string we can use the simple superscript or the double superscript, without going to a new line. Or you can use the backtick (`) that is the back-to-back apex. To obtain the back-to-back apex, just hold down the ALT key and at the same time the numbers 0096 on the numeric keypad.
So let’s see a JSON object written using backticks:
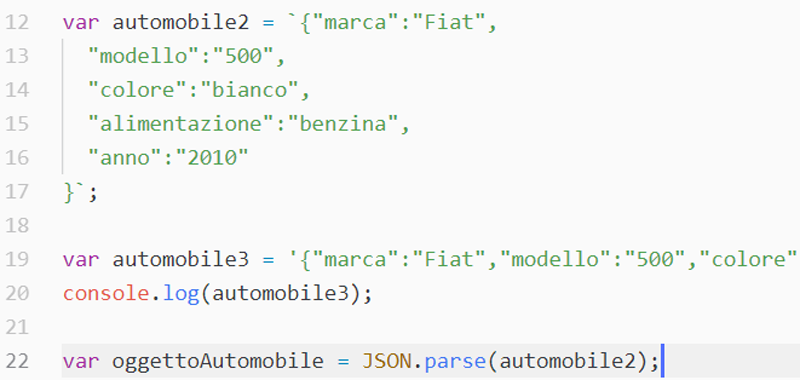
var car = `{
"type":"Fiat",
"model":"500",
"color":"white",
"powerSupply":"gas",
"year":"2010"
}`;
and without:
var car = '{
"type":"Fiat",
"model":"500",
"color":"bianco",
"powerSupply":"gas",
"year":"2010"
}';
Or alternatively, you can join the strings with the + operator, as shown in the example below:
var car = '{'
+ '"type":"Fiat",'
+ '"model":"500",'
+ '"color":"white",'
+ '"powerSupply":"gas",'
+ '"year":"2010"'+
'}';
If we try to do the console.log we will notice that what we have written is not an object but a string.
console.log(car);
In the next lesson we will see how to parse the following code in order to convert it into a JavaScript object.
For more information on the format JSON, you can consult the reference site: http://json.org/example.html.
Some useful links
Introduction to JavaScript language
Learn JavaScript – basic concepts