Oggi vedremo come inserire degli elenchi all’interno della pagina html. Ci sono due tipi di elenchi: elenchi puntati ed elenchi numerati.
Elenchi puntati
Gli elenchi puntati sono gli elenchi non ordinati (unordered list) rappresentati dal tag <ul></ul>.
All’interno di questi tag si mettono le singole voci delle liste: <li></li>, ricordiamo che il tag di chiusura </li> non è obbligatorio ma è consigliabile inserirlo.
Quindi cominciamo subito a creare il nostro primo elenco puntato.
Apriamo la pagina che abbiamo creato nella scorsa lezione: basta cliccare con il tasto destro del mouse sull’icona della pagina e scegliere il percorso ‘apri con’ e poi ‘blocco note’. In alternativa potete creare anche una pagina nuova.
Aggiungete all’interno del tag body, sotto il tag h1, una lista di voci rappresentata dal tag ul come da esempio:
<!DOCTYPE html>
<html lang="it">
<head><title>Coding Creativo</title></head>
<body><h1>Coding Creativo</h1>
<ul>
<li>Scratch</li>
<li>Algobuild</li>
<li>Linguaggio C</li>
<li>Php</li>
</ul>
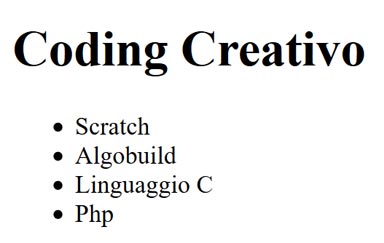
</body></html>Otterrete un elenco puntato come la figura sotto:

In questo modo si crea una semplice lista non ordinata di argomenti.
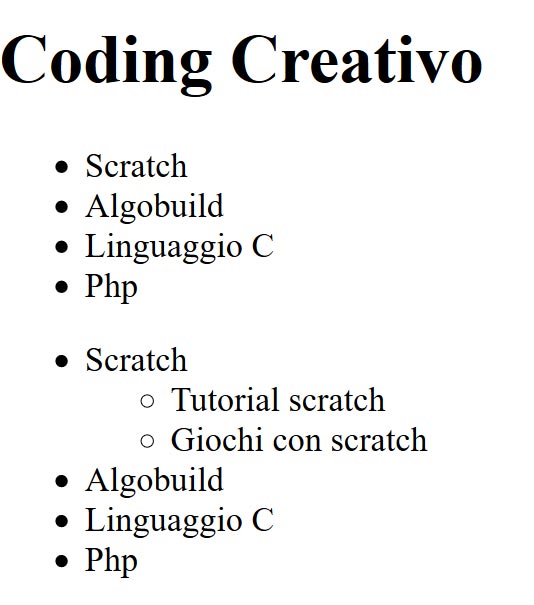
É possibile anche creare dei sotto-elenchi annidando le strutture, ad esempio in questo modo:
.....
<ul>
<li>Scratch
<ul><li>Tutorial scratch</li>
<li>Giochi con scratch</li>
</ul>
</li>
<li>Algobuild</li>
<li>Linguaggio C</li>
<li>Php</li>
</ul>
.....
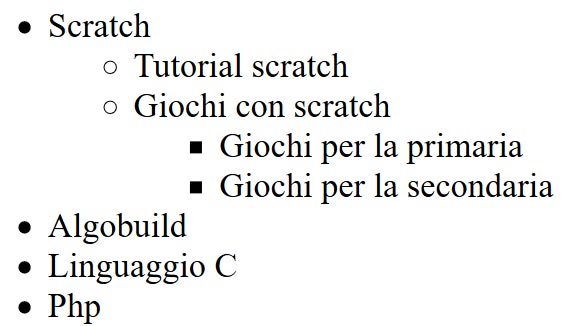
E si possono annidare ancora, facciamo un esempio inserendo questo codice:
<ul>
<li>Scratch
<ul>
<li>Tutorial scratch</li>
<li>Giochi con scratch
<ul>
<li>Giochi per la primaria</li>
<li>Giochi per la secondaria</li>
</ul>
</li>
</ul>
</li>
<li>Algobuild</li>
<li>Linguaggio C</li>
<li>Php</li>
</ul>
Elenchi numerati
Gli elenchi numerati sono gli elenchi ordinati (ordered list) e per crearli si utilizza il tag <ol></ol>. Anche qui ogni singola voce della lista si individua con <li></li>.
Vediamo qualche esempio:
<ol>
<li>Scratch</li>
<li>Algobuild</li>
<li>Linguaggio C</li>
<li>Php</li>
</ol>Si ottiene un elenco come questo:

Si possono anche aggiungere uno o più sotto-elenchi come da esempio:
<ol>
<li>Scratch
<ol>
<li>Tutorial scratch</li>
<li>Giochi con scratch</li>
</ol>
</li>
<li>Algobuild</li>
<li>Linguaggio C</li>
<li>Php</li>
</ol>
É possibile annidarli ulteriormente, come da esempio sotto:
<ol>
<li>Scratch
<ol>
<li>Tutorial scratch</li>
<li>Giochi con scratch
<ol>
<li>Giochi per la primaria</li>
<li>Giochi per la secondaria</li>
</ol>
</li>
</ol>
</li>
<li>Algobuild</li>
<li>Linguaggio C</li>
<li>Php</li>
</ol>

Gli elenchi possono essere anche complessi e si realizzano attraverso l’annidamento di tag <ul> e <ol>. Facciamo un esempio:
<ol>
<li>Scratch
<ul>
<li>Tutorial scratch</li>
<li>Giochi con scratch</li>
</ul>
</li>
<li>Algobuild</li>
<li>Linguaggio C</li>
<li>Php</li>
</ol>Si otterà un elenco come quello sotto:
- Scratch
- Tutorial scratch
- Giochi con scratch
- Algobuild
- Linguaggio C
- Php
Personalizzare gli elenchi in html
Si possono personalizzare gli elenchi usando gli attributi type e start.
L’attributo start specifica il valore di partenza: ad esempio invece di partire da 1 si può scegliere di partire con un altro numero <ol start=”3″></ol>.
Modificando l’esempio di prima otterrò:

L’attributo type invece specifica il tipo: ad esempio se volessi mettere le lettere al posto dei numeri dovrei scrivere <ol type=”A”></ol>

L’attributo type può indicare diversi valori:
1 è il valore di default;
A lettera maisucola;
a lettera minuscola;
I lettere romane;
i lettere romane minuscole.
Gli elenchi si possono personalizzare molto con i CSS, spiegherò come fare più avanti.
Alcuni link utili
Collegamenti interni ad una pagina web
Inserire immagini in una pagina web
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web